
Zoocial is mainly a messenger bot building platform, though it has multiple features that can do online marketing. Zoocial messenger bot is a robust and powerful tool to talk to people smoothly and automatically. Zoocial has a classic bot builder to build a bot. With the classic bot builder, you can build a bot, though the process is a bit complex.
Therefore, to make bot-building easy, straightforward, and fast, Zoocial has presented Flow Builder. It is a graphical drag and drop Messenger bot builder. With the graphical editor, you can easily build a bot by dragging elements from the dock menu and dropping them on the editor, adding data to the elements, and connecting them to each other. On the Flow Builder, you can control all of the messages in the same place without moving to and fro. Moreover, you can envision all of the messages. Therefore, you can make a highly interactive and remarkably responsive bot easily in a short time.
Now let’s be familiar with the process of building a bot with the flow builder. In fact, in the article, I will discuss the elements or components of the Flow builder and how to build a bot on it. After you have read the article, you will be familiar with the elements and how to work with them. Therefore, you will able to build a messenger bot easily as you like.
Now let’s start:
Go to the flow builder:
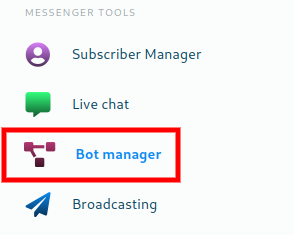
To build a bot with the Flow Builder, first, go to the dashboard of the Zoocial. Then click on the Bot Manager menu on the left side of the Dashboard.

Instantly, the Visual Flow Builder page will appear with a button called to create a new flow.
Now click on the create new flow button and a dialog box will appear. Now click on the select a page field and a drop-down menu of your page will appear. Now select a page on which you want to build a messenger bot. Now click on the ok button and instantly the editor of the flow builder will appear where you will build your bot.
Now click on the ok button and instantly the editor of the flow builder will appear where you will build your bot.
Let’s see the Editor:
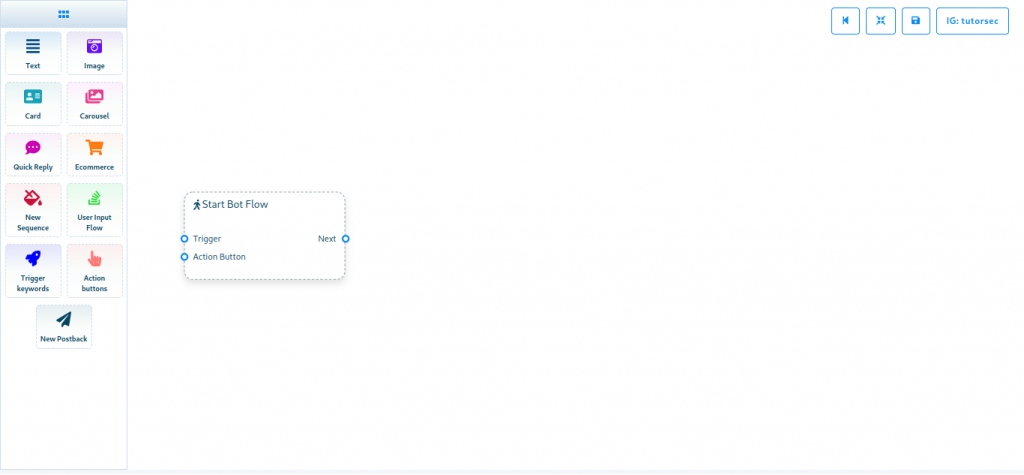
The Flow builder is divided into two parts– dock menu and editor. On the dock menu, all the elements are gathered together. And the editor is the place where you will build your messenger bot. There are 20 types of elements for the Zoocial Flow Builder if you have added some special add-ons, such as user input flow and message bot enhancers. Anyway, all the elements are on the Dock menu except one– the start bot flow that is already placed on the editor. The Start bot Flow is the reference of the bot that you are going to make. You will give the name of the messenger bot on the Start bot Flow element.

Drag element from the dock menu and place on the Editor:
You have to drag elements that you need to build your desired bot from the dock menu and drop them on the editor.
Connecting elements with each other:
Then you have to connect the element with each other. The elements have two types of sockets— input socket and output socket. You have to link the input socket of one element to the output socket of another element.
Adding data to the elements:
Now you have to add data to the elements. To add data, you have to double-click on the element. Just as you double-click on an element, a form will appear on the left side of the editor. Thereupon, you have to fill out the form with the necessary data. Each element takes a different type of data and the process of inserting data is a bit different.
Now let’s skim through the elements one by one:
Trigger element:
Trigger element takes text data as keywords— you can add multiple keywords in the trigger element. This element is required to build a messenger bot, placing at the beginning of the bot and it is responsible to start the bot. If the words a user types in the messenger match with the keywords in the trigger element, the messenger bot will start.
Text element:
Text element takes text data. This element is used to give text messages or text reply to the users. Of course, you can insert the first name or the last name of the user into the text data.
Image element:
The image element take images. For the image element, you have to upload an image from your local computer. The image element supports multiple image formats– jpg, png, and gif.
Button element:
The button element will work as a button in the messenger bot. When you double click on the button element, a form with two from fields– button text and button type– will appear at the right side of the editor. In the first field, button text, you have to give a name for the button. And in the second field, you have to select a button type from a drop-down menu of different types of buttons, such as
- New postback
- Postback
- Web URL
- Webview[Full]
- Webview[Compact]
- User birthday
- User email
- User Phone
- User Location
- Call us
- Unsubscribe
- Resubscribe
- Chat with human
- Chat with Robot
IF you select the new postback button, a new postback element connected with a button element will appear on the editor. Thereupon, you have to configure the new postback element. In the New postback section of the article, I will show you how to configure the new postback element.
On the other hand, if you select web url or web view, an additional form field will appear where you have to provide the URL. In this case, when a user clicks on the button, the user will redirect to the page of the URL.
if you select postback,a field called postback id will appear. Click on the postback id field and the drop-down menu of predefined postback will appear and select a postback id from them.
Also, to collect user birthday, user phone number, user mail, user location, you have to select the respective button type. Also, you can give the option to unsubscribe and resubscribe by selecting the unsubscribe and resubscribe buttons. By selecting chat with a human, you can give the option to the user to talk with a human. Likewise, if you select the chat with bot option, the users can start to talk with the bot again. Similarly, if you select the call us button, the user can call you directly by pressing the button.
Carousel element:
Carousel element only works as the parent of carousel single element. And it itself receives no data. When you drag and drop the carousel element, it comes with three carousel single elements with three-button elements connecting with the carousel single. You have to add data to the carousel single and to the button elements.
Quick Reply element:
You can only connect the quick reply element with elements that have an output socket called Quick replies. For the quick reply type, you can select New postback, postback, phone, and email from a dropdown menu.
If you select a new postback, a button text field will appear. You just have to fill out the field and click the okay button. Instantly, a new postback element connected to the Quick reply element will appear on the editor. In the new postback, you have to give a title. Also, you can choose a label. Then you have to choose a sequence from a drop-down menu. In the drop-down menu, you will see a list of New sequences and other sequences that you have created earlier. If you select a new sequence, a new sequence element with other elements, three sequences single and three new postback elements will appear. Now you have to create the sequence. Follow the below section to know how to create sequence messages.
New sequence element:
If you want to create sequence messages, you have to use a new sequence element. With the sequence messages, you can create a conditional flow of the messages. That is, the same bot can flow in different ways for different types of people. Well, discussing how to create sequence messages is out of the scope of this article.
New postback:
To configure New postback, you have to give it a title. You can choose a label. Then you have to select a predefined sequence from a drop-down menu.
New postback is mainly used to create campaigns for sequence messages. The element usually is placed before the new sequence and is connected to it. Besides, you can start a bot with a new postback. In this case, you have to connect the trigger element with the new postback. You can use the new postback as the reference of a bot. That is, you can connect trigger element to a new postback element.
OTN element:
In the OTN element, you have to give a title and select a predefined OTN postback ID from a dropdown list.
Action Button element:
Besides, trigger element, you can also start a bot flow with the action button. In this case, you have to connect the action button element to the action button socket of the start bot flow element. Besides the action button, you can, of course, connect the trigger element with the Start bot flow element.
Well, as for the action button element, you can select any from the different actions as follows:
- Get started template
- no-match template
- Un-subscribe template
- Re-subscribe template
- Email quick reply template
- Phone Quick reply template
- Location Quick reply template
- Birthday Quick reply template
- Chat with human template
- Chat with Robot template
Thank you for reading the article. I hope that after you have read the article, you will be able to build an interactive bot that will help you to grow your business.