इस ब्लॉग में, मैं आपको दिखाऊंगा कि Zoocial फ्लो बिल्डर के साथ फेसबुक मैसेंजर बॉट और इंस्टाग्राम डीएम बॉट कैसे बनाएं। इंटरैक्टिव फेसबुक मैसेंजर बॉट या इंस्टाग्राम डीएम बॉट बनाने के लिए कृपया निर्देशात्मक ब्लॉग का चरण दर चरण पालन करें।
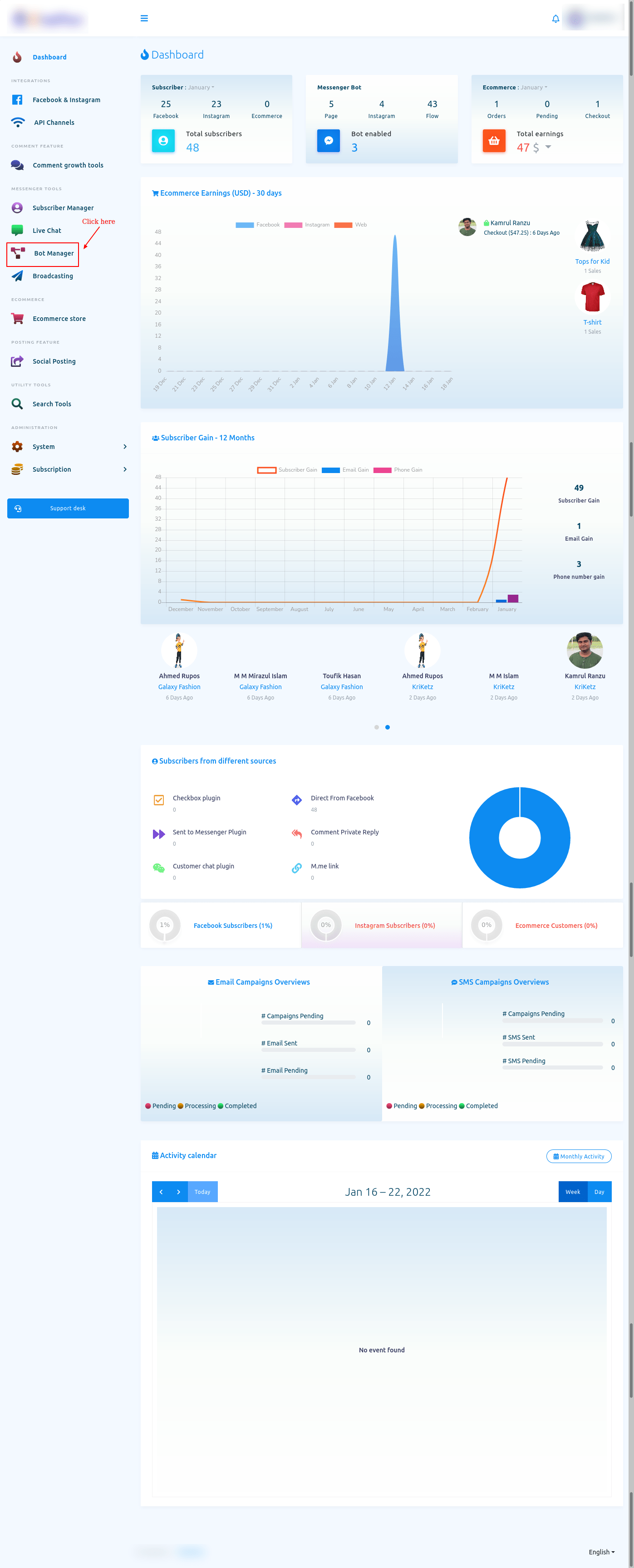
बॉट बनाने के लिए सबसे पहले Zoocial के डैशबोर्ड में जाएं। अब डैशबोर्ड के लेफ्ट साइडबार में बॉट मैनेजर ऑप्शन पर क्लिक करें।

बॉट प्रबंधक
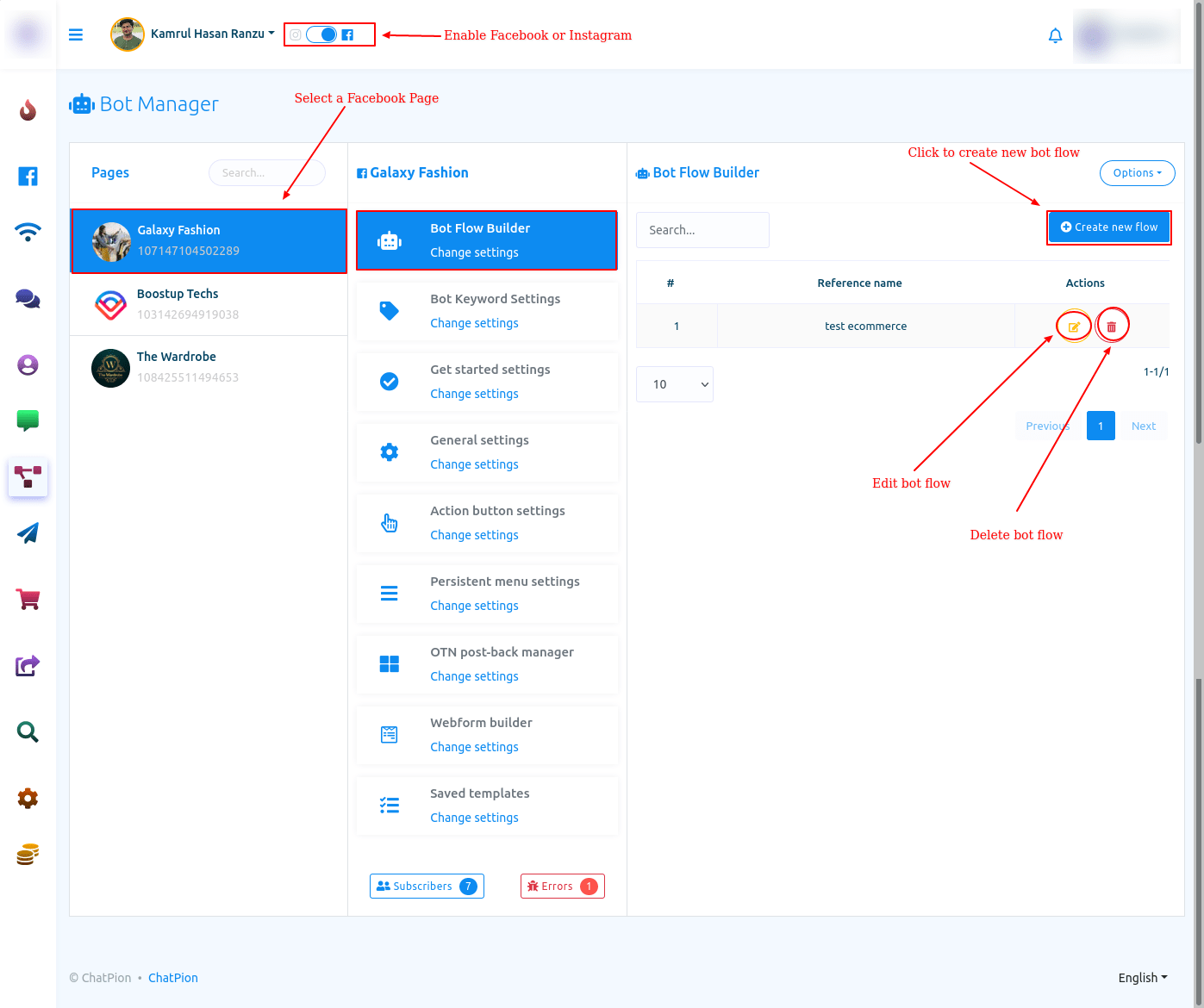
और तुरंत, बॉट मैनेजर पेज दिखाई देगा। पृष्ठ के शीर्ष पर, आप अपने फेसबुक खाते की प्रोफ़ाइल देखेंगे। यदि आपने एक और Facebook प्रोफ़ाइल आयात की है, तो आप Facebook प्रोफ़ाइल को बदल सकते हैं।
फेसबुक पेज पर बॉट बनाने के लिए, फेसबुक पर रेडियो बटन का चयन करें। दूसरी ओर, इंस्टाग्राम पर बॉट बनाने के लिए, इंस्टाग्राम के रेडियो बटन का चयन करें।

विजुअल फ्लो बिल्डर संपादक
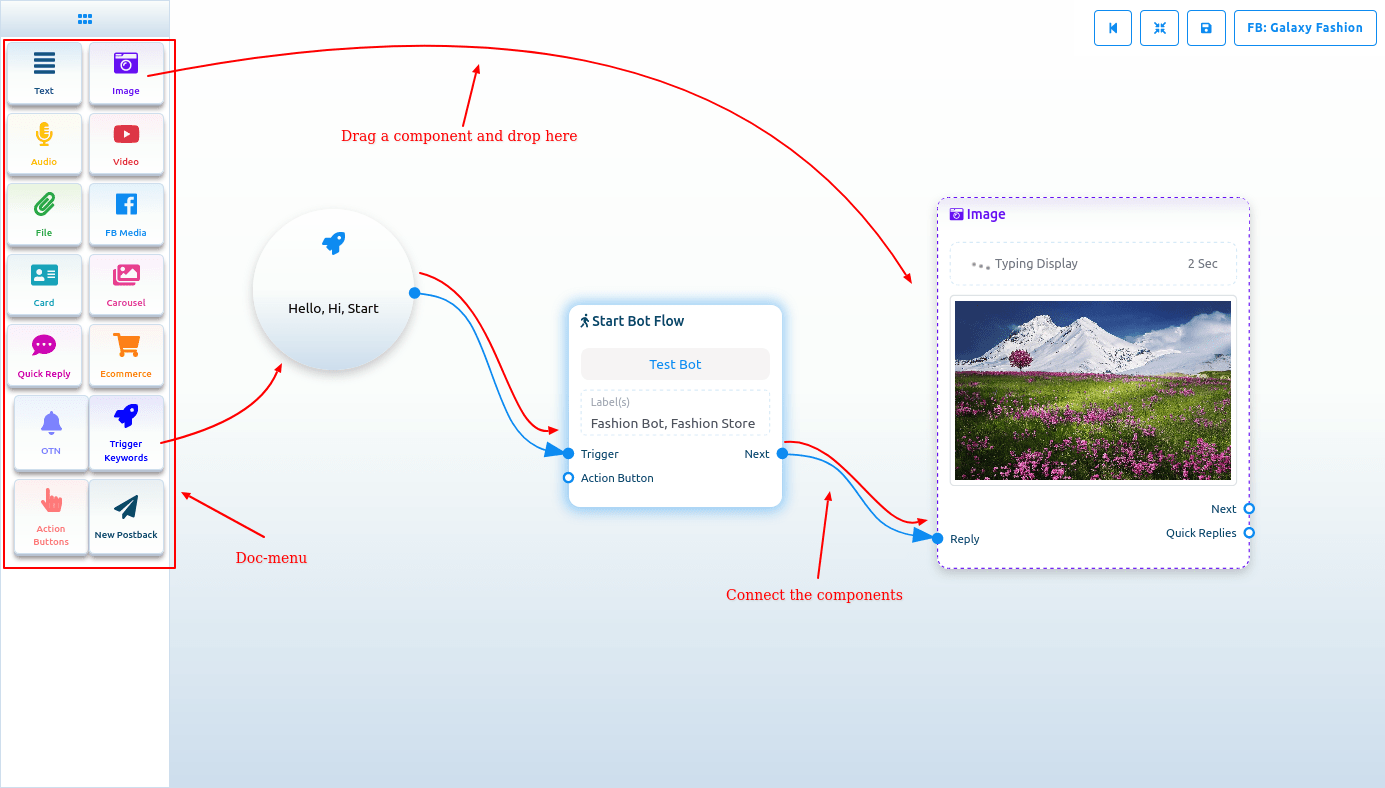
ठीक है, एक बॉट बनाने के लिए, "नया प्रवाह बनाएं" बटन पर क्लिक करें। और तुरंत, फ्लो बिल्डर का संपादक दिखाई देगा। संपादक को दो भागों में बांटा गया है - डॉक्टर-मेनू और संपादक। डॉक-मेन्यू पर, सभी घटक एक साथ एकत्रित होते हैं। बॉट बनाने के लिए, आपको डॉक-मेनू से घटकों को खींचना होगा और उन्हें संपादक पर छोड़ना होगा। फिर आपको घटकों को कॉन्फ़िगर करना होगा और उन्हें एक दूसरे से जोड़ना होगा। डॉक-मेनू पर, 14 घटक हैं।

बॉट प्रवाह प्रारंभ करें
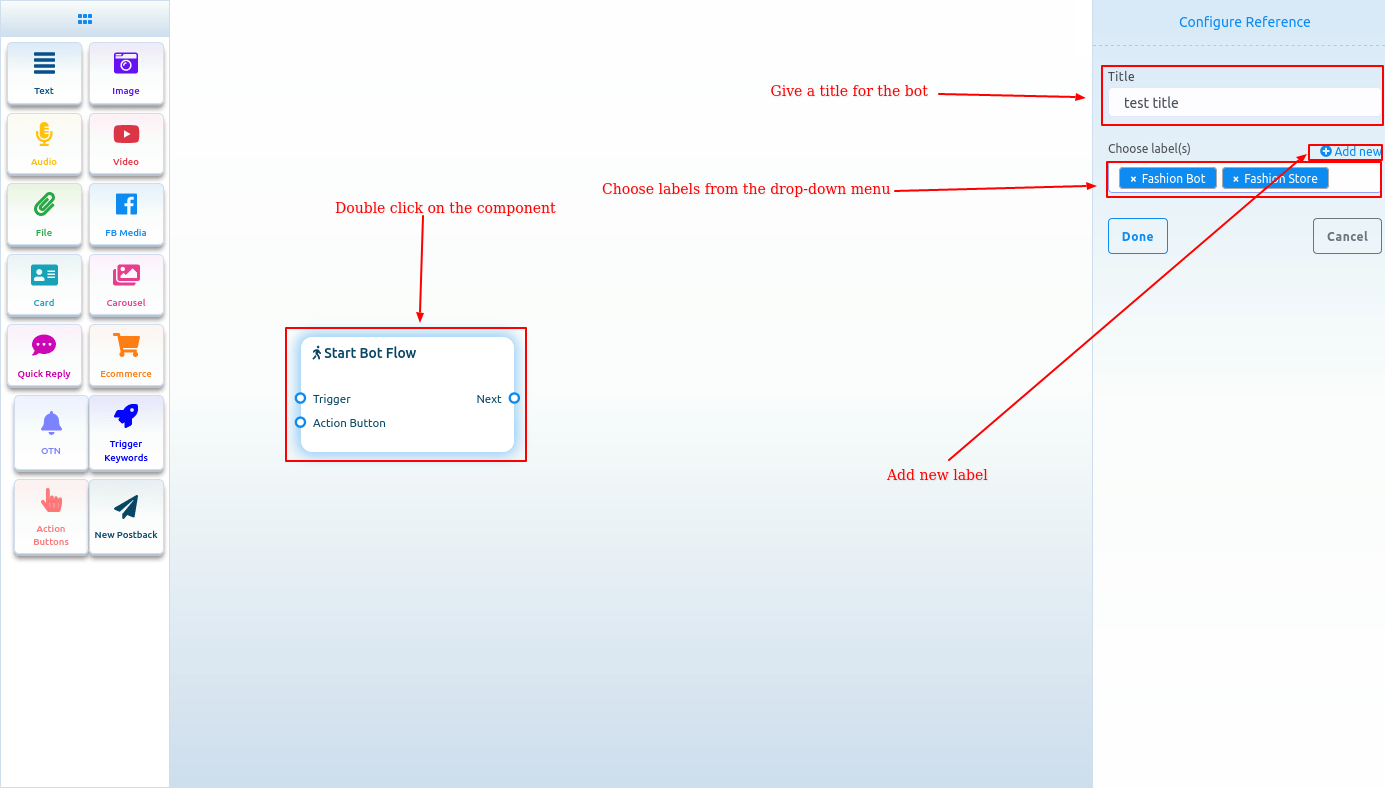
संपादक पर, आपको स्टार्ट बॉट फ्लो नामक एक तत्व दिखाई देगा। बॉट के निर्माण के लिए यह घटक आवश्यक है। स्टार्ट बॉट फ्लो एलिमेंट पर डबल-क्लिक करें और कॉन्फिगर रेफरेंस नामक राइट साइडबार दो फील्ड्स - टाइटल और चूज लेबल्स के साथ दिखाई देगा। शीर्षक क्षेत्र में, बॉट के लिए एक शीर्षक दें।
और लेबल चुनें फ़ील्ड में, आपको विभिन्न फ़ील्ड के ड्रॉप-डाउन मेनू से लेबल का चयन करना होगा। आप लेबल चुनें फ़ील्ड में एकाधिक लेबल चुन सकते हैं। अब Done बटन पर क्लिक करें और जानकारी तत्व में जुड़ जाएगी।

नया लेबल जोड़ें
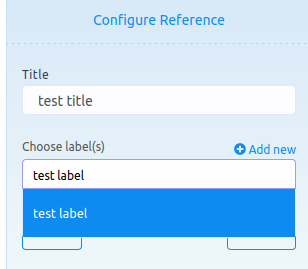
और लेबल चुनें फ़ील्ड से, आप एक नया लेबल जोड़ सकते हैं। बस लेबल का नाम लिखें और एंटर दबाएं।

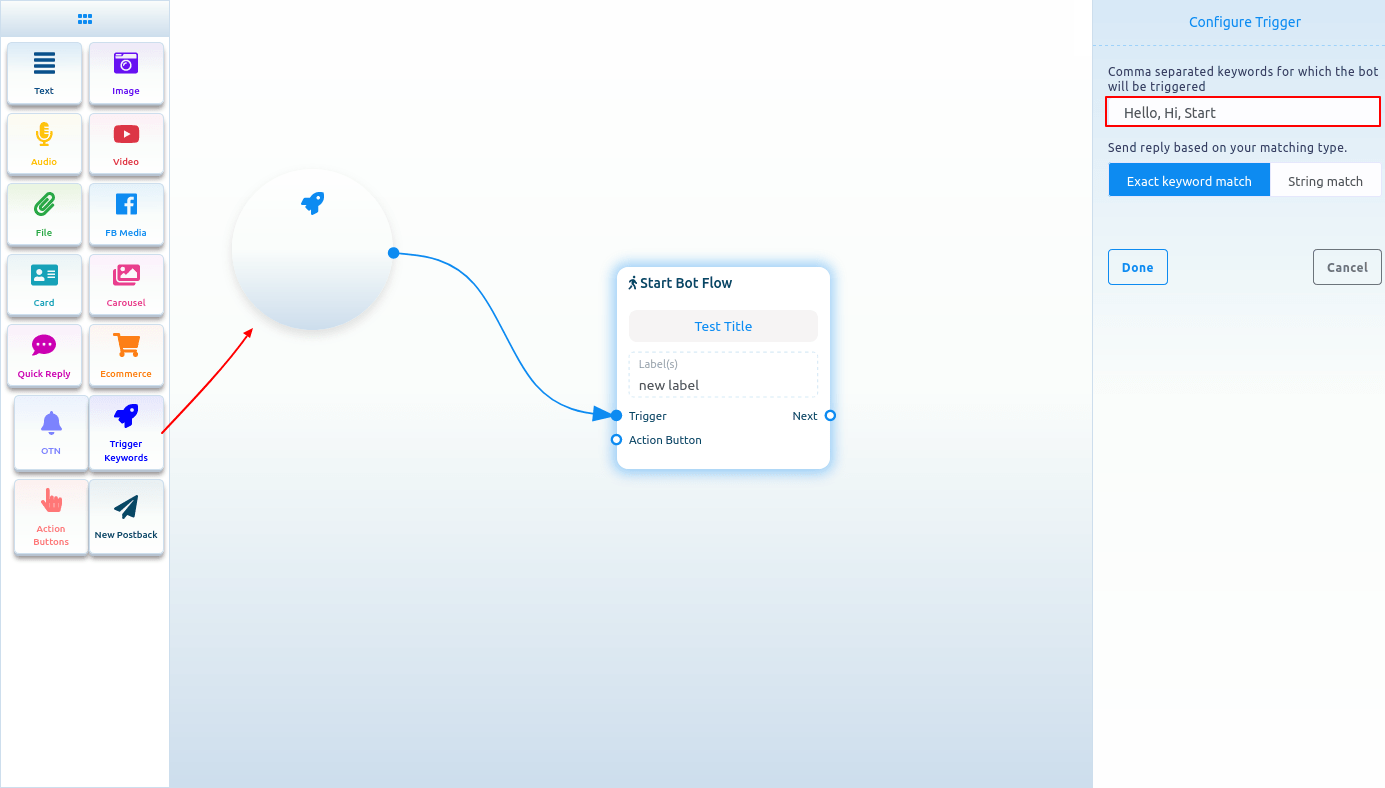
ट्रिगर कीवर्ड
अब ट्रिगर कीवर्ड तत्व को खींचें और संपादक पर छोड़ दें। अब घटक पर डबल-क्लिक करें और कॉन्फ़िगर ट्रिगर नामक एक साइडबार दिखाई देगा। फ़ील्ड में, आपको अल्पविराम से अलग किए गए कीवर्ड प्रदान करने होंगे। जब कोई उपयोगकर्ता एक कीवर्ड लिखता है, तो बॉट शुरू हो जाएगा। इसके अलावा, आप मिलान प्रकार का चयन कर सकते हैं - सटीक कीवर्ड मिलान और स्ट्रिंग मिलान। इसके बाद डन बटन पर क्लिक करें। और खोजशब्द घटक पर दिखाई देंगे।
अब ट्रिगर कीवर्ड घटक को स्टार्ट बॉट फ्लो घटक से कनेक्ट करें।

दस्तावेज़-मेनू से खींचे बिना घटक जोड़ें
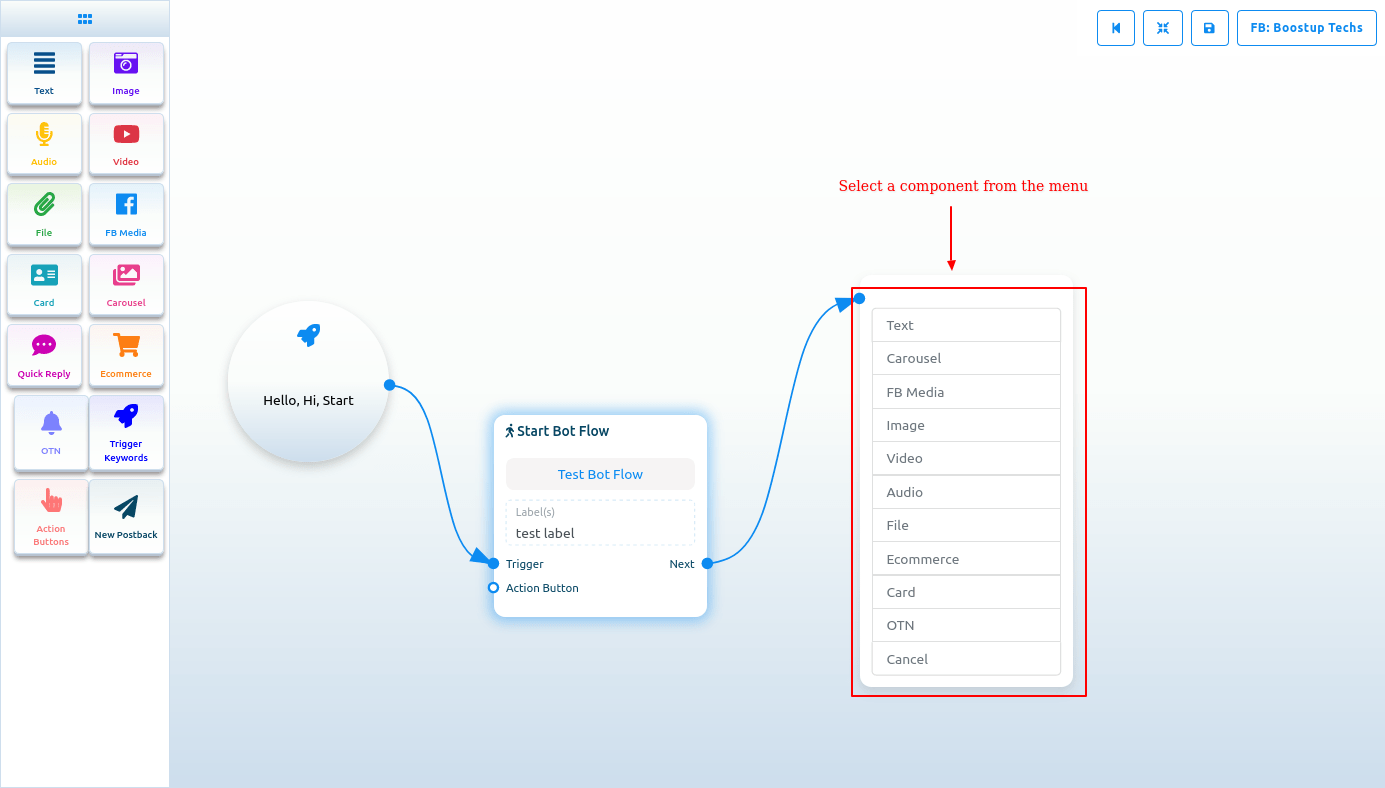
आप दस्तावेज़-मेनू से घटक को खींचे बिना और संपादक पर छोड़े बिना भी घटक जोड़ सकते हैं। किसी भी घटक के अगले आउटपुट से, कर्सर को खींचें और छोड़ें। और तुरन्त विभिन्न घटकों का एक मेनू दिखाई देगा। और मेनू से, एक घटक का चयन करें और घटक मूल घटक से जुड़े संपादक पर दिखाई देगा।

यदि आप अपने कर्सर को किसी भी घटक के बटन आउटपुट से खींचकर संपादक पर छोड़ते हैं, तो बटन घटक मातृ घटक से जुड़े संपादक पर दिखाई देगा।
नायब। डॉक-मेन्यू में बटन घटक मौजूद नहीं है।

मूलपाठ
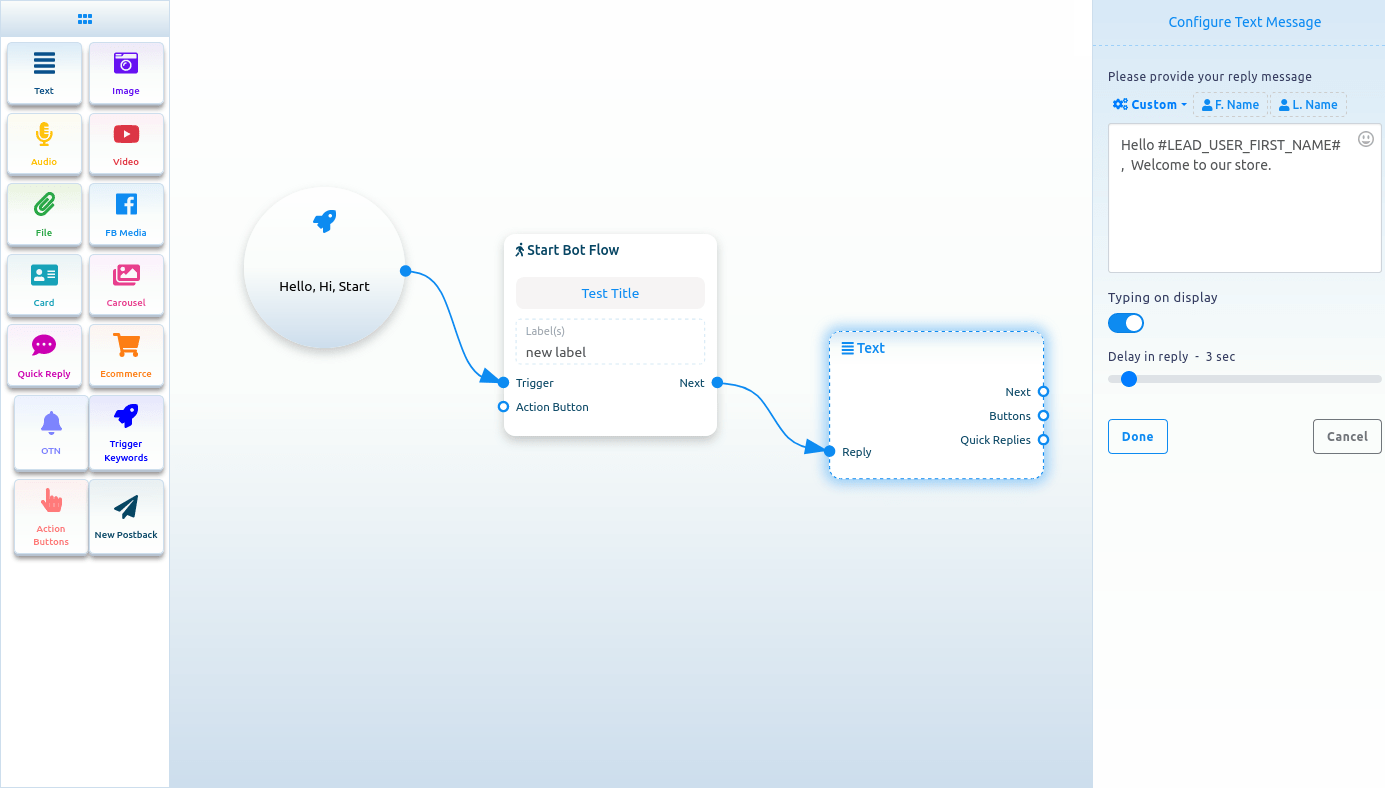
यदि आप पाठ तत्व के साथ बॉट बनाना चाहते हैं, तो पाठ घटक को खींचें और संपादक पर छोड़ दें। अब कंपोनेंट पर डबल-क्लिक करें और कॉन्फिगर टेक्स्ट मैसेज नामक साइडबार टेक्स्ट फील्ड के साथ दिखाई देगा। पाठ क्षेत्र में, आपको अपना उत्तर संदेश प्रदान करना होगा। आप उत्तर संदेश में उपयोगकर्ता का पहला नाम या अंतिम नाम शामिल कर सकते हैं।
आप रेडियो बटन को चालू करके डिस्प्ले पर टाइपिंग को भी सक्षम कर सकते हैं। फिर आप सेकंड में जवाब में देरी का समय चुन सकते हैं।
अब Done बटन पर क्लिक करें और घटक पर जानकारी दिखाई देगी। फिर टेक्स्ट कंपोनेंट को स्टार्ट बॉट फ्लो कंपोनेंट से कनेक्ट करें।

उत्तर संदेश में कस्टम चर शामिल करें
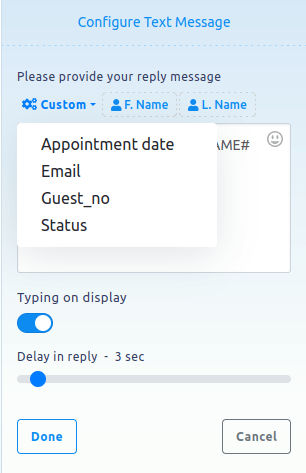
इसके अलावा, आप उत्तर संदेश में कस्टम चर शामिल कर सकते हैं। कस्टम नामक बटन पर क्लिक करें और विभिन्न चरों का एक ड्रॉप-डाउन मेनू दिखाई देगा। और ड्रॉप-डाउन मेनू से, एक चर चुनें। भेजने से पहले कस्टम चर को वास्तविक मान से बदल दिया जाएगा।

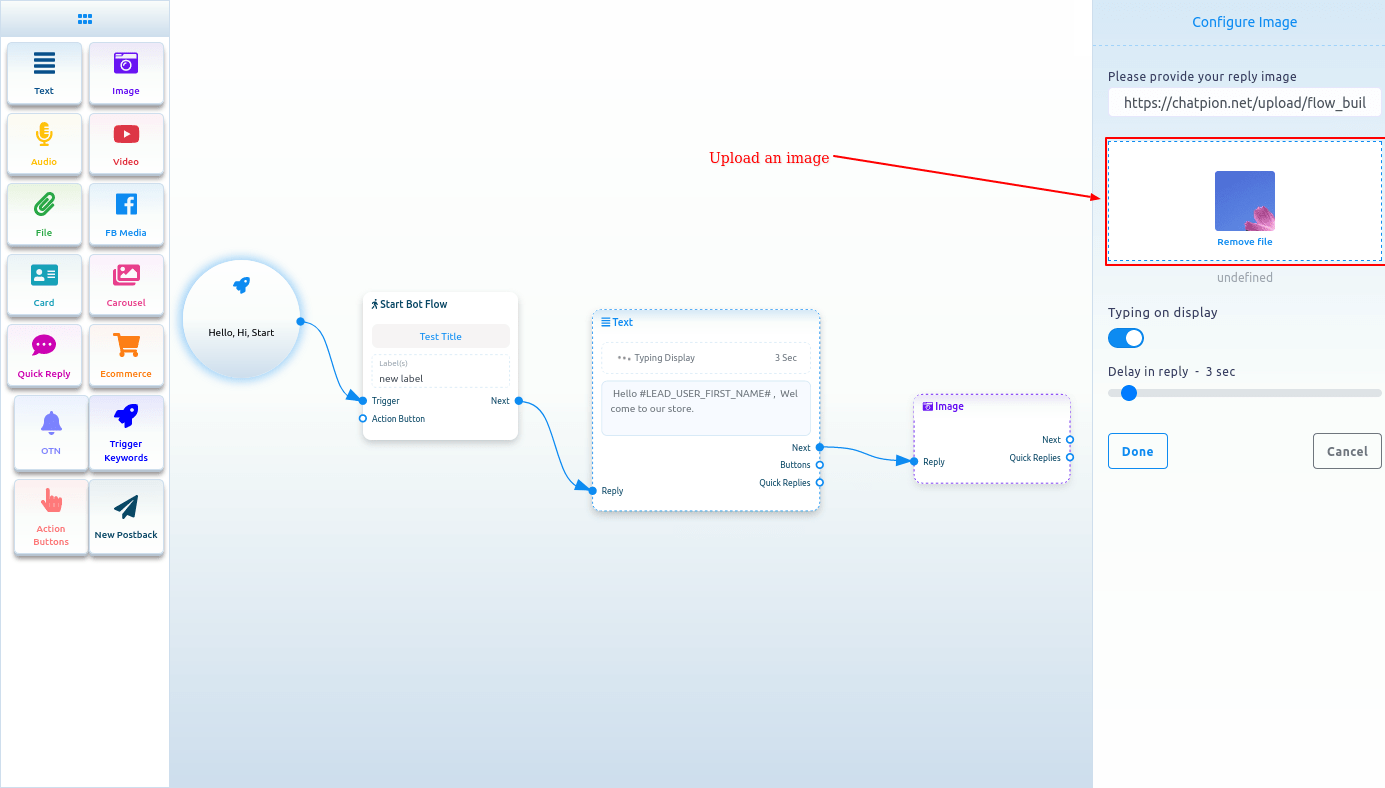
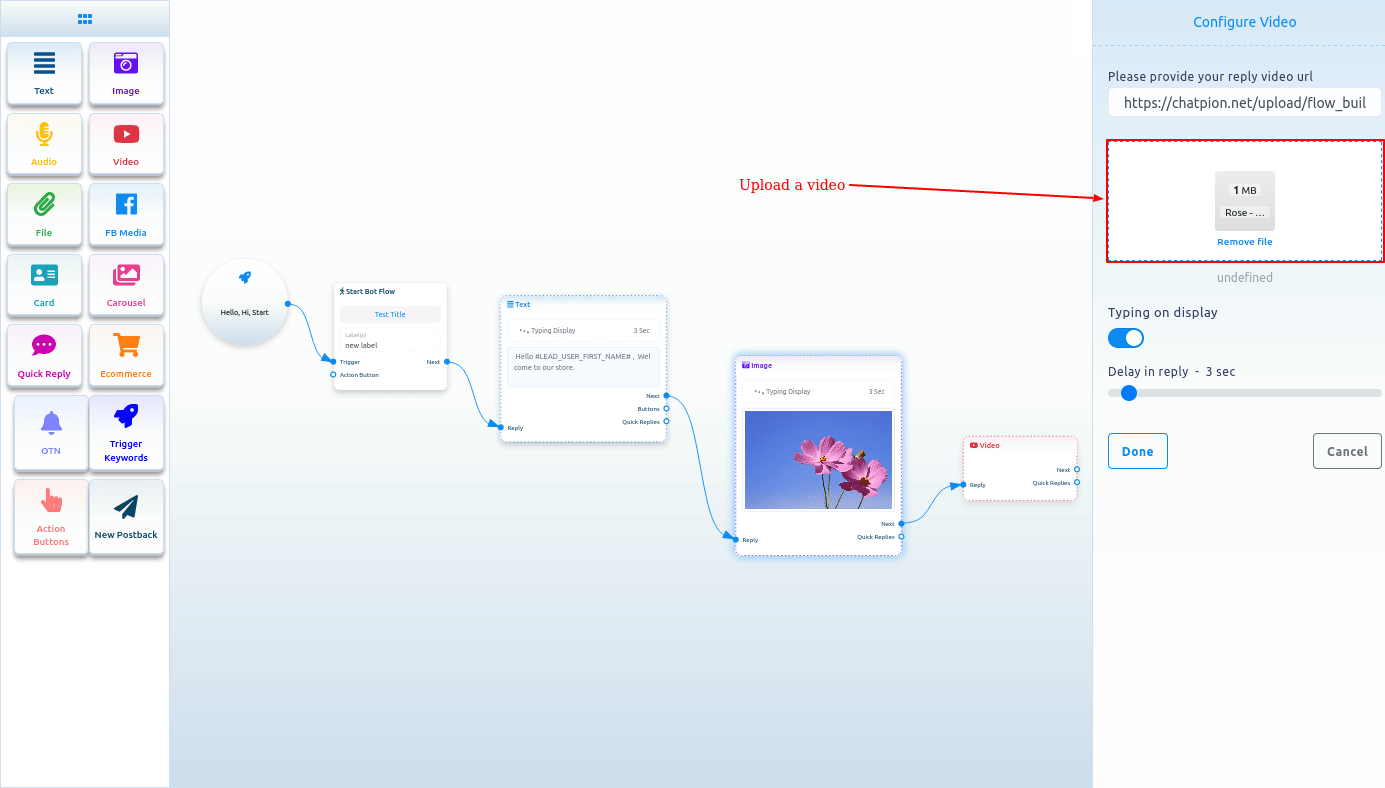
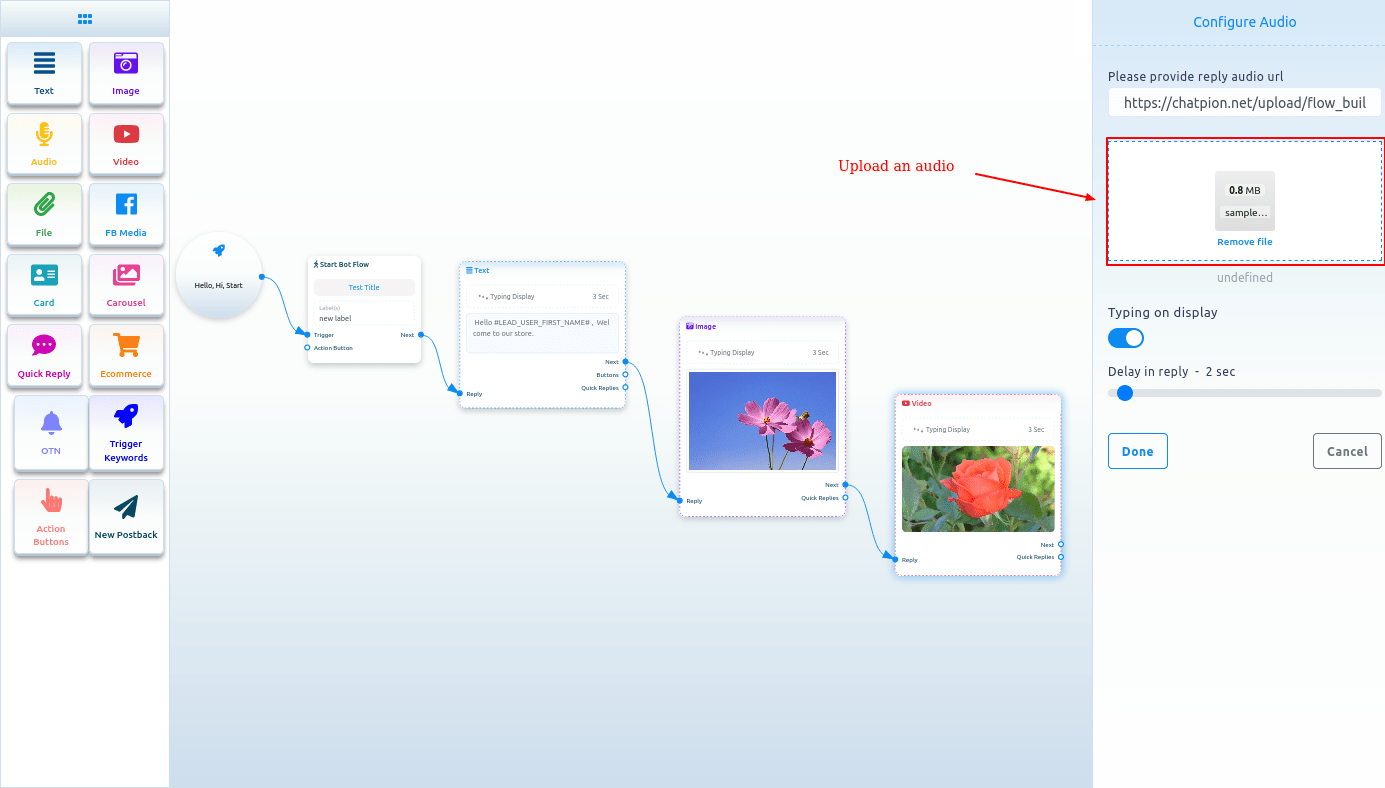
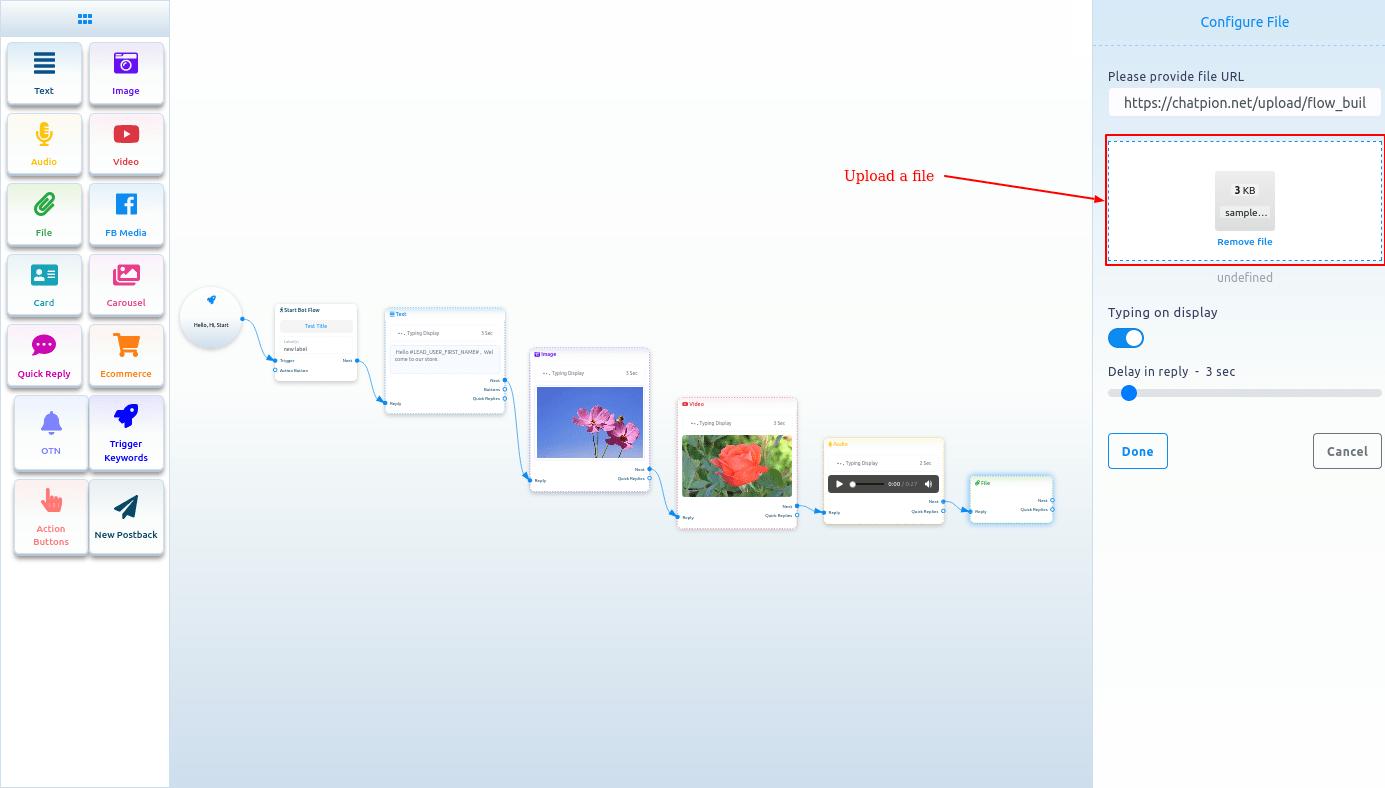
छवि, ऑडियो, वीडियो और फ़ाइल घटक
इसी तरह, आप छवि, ऑडियो, वीडियो और फ़ाइल घटकों को जोड़ सकते हैं। इन घटकों के लिए, आपको क्रमशः एक छवि, ऑडियो, वीडियो और फ़ाइल अपलोड करनी होगी। फिर आपको घटकों को अन्य घटकों के साथ जोड़ना होगा।




एफबी मीडिया
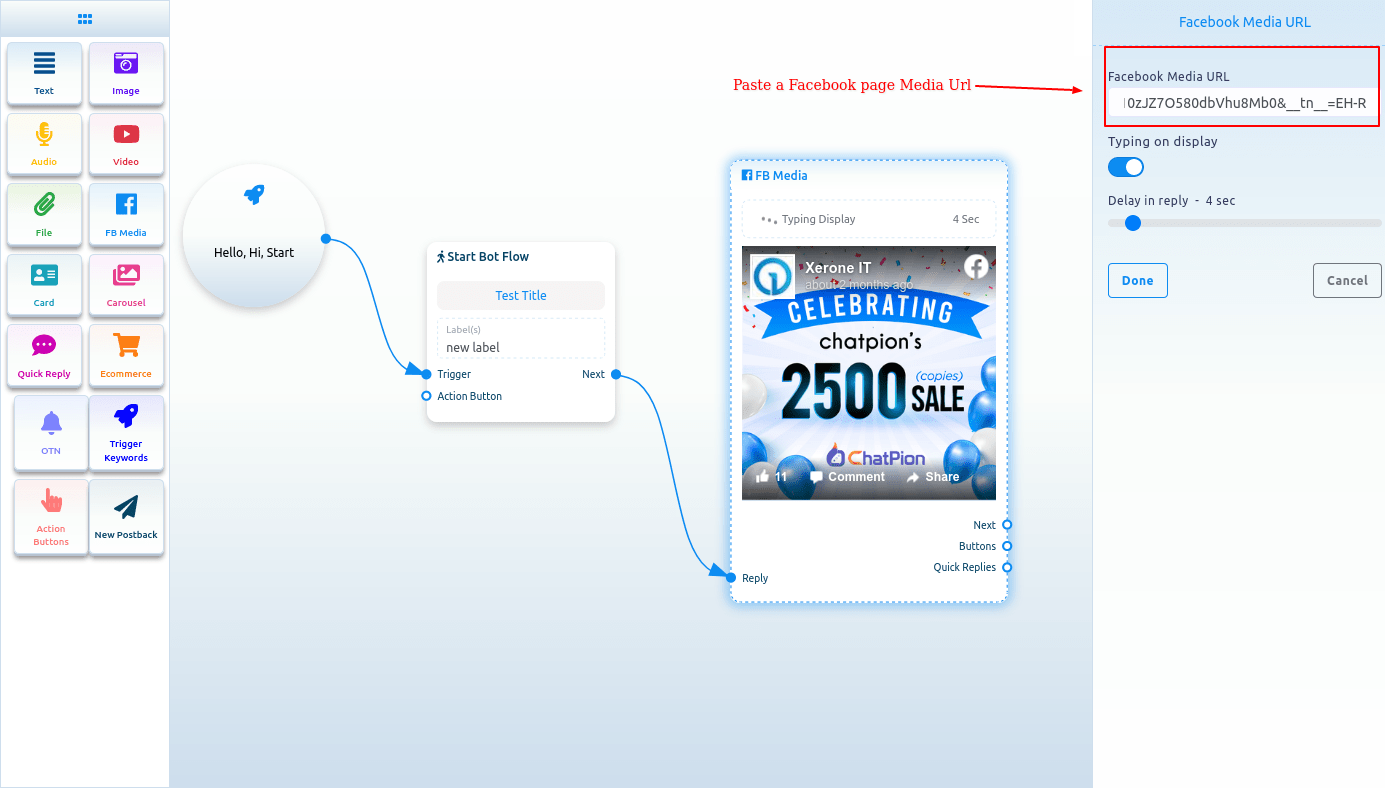
एफबी मीडिया घटक जोड़ने के लिए, एफबी मीडिया घटक को डॉक-मेनू से खींचें और इसे संपादक पर छोड़ दें। अब एफबी मीडिया घटक पर डबल-क्लिक करें और फेसबुक मीडिया यूआरएल नामक दायां साइडबार दिखाई देगा। Facebook मीडिया URL फ़ील्ड में, अपना Facebook पेज मीडिया URL डालें।
आप प्रदर्शन पर टाइपिंग सक्षम कर सकते हैं और उत्तर में देरी के लिए सेकंड में समय का चयन कर सकते हैं। अब डन बटन पर क्लिक करें और कंपोनेंट पर फेसबुक पेज मीडिया URL दिखाई देगा।

कार्ड
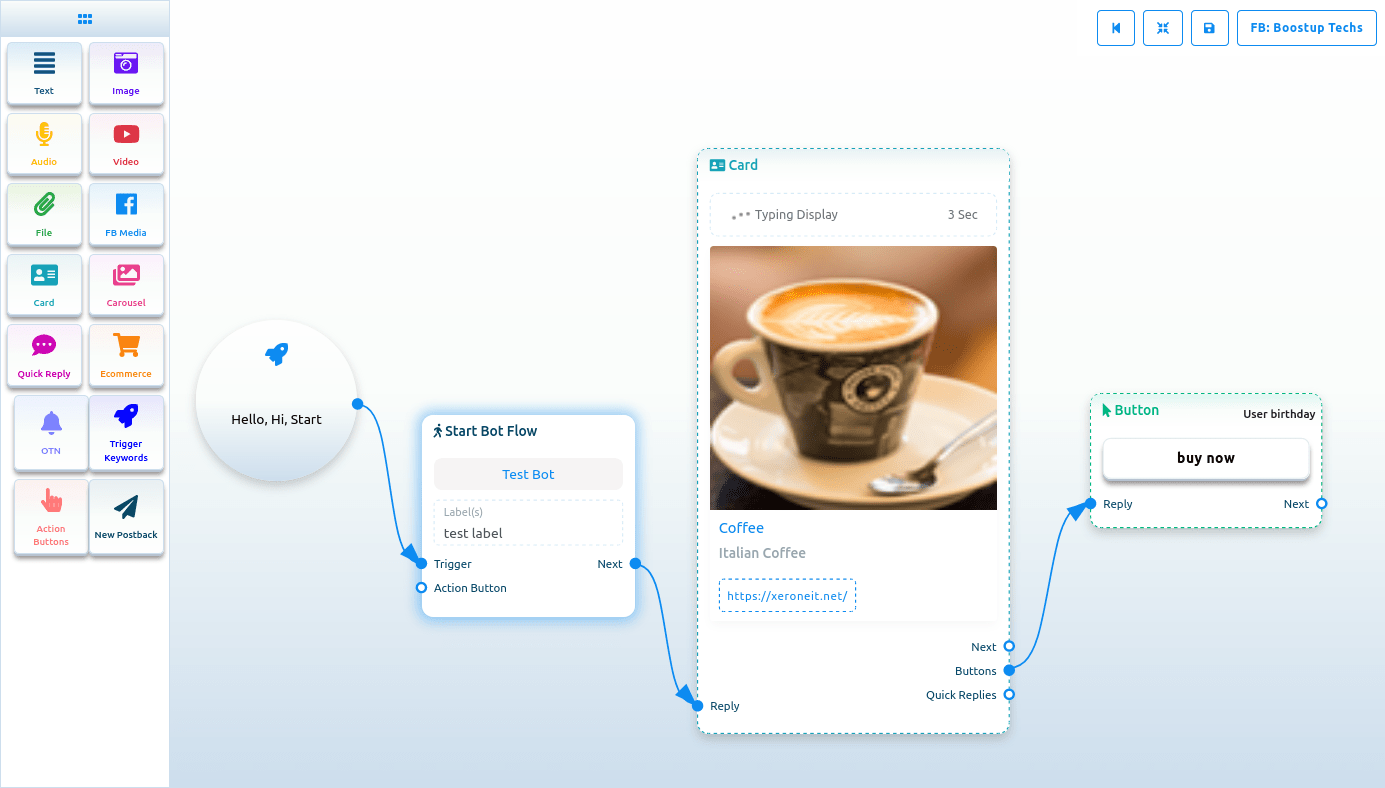
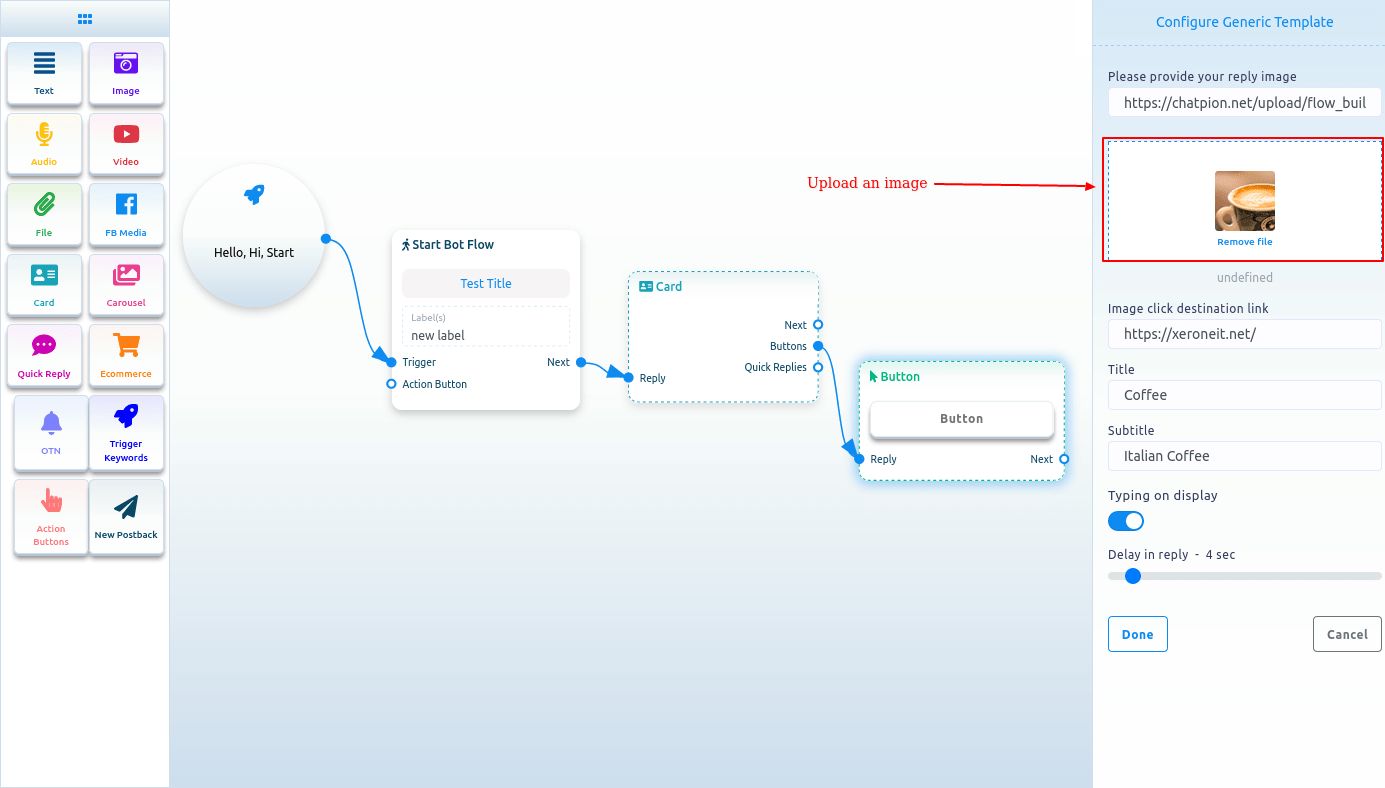
कार्ड कंपोनेंट जोड़ने के लिए, कार्ड कंपोनेंट को डॉक-मेन्यू से ड्रैग करें और एडिटर पर रखें। कार्ड घटक बटन घटक के साथ दिखाई देगा। खैर, अब कार्ड कंपोनेंट पर डबल-क्लिक करें और कॉन्फिगर जेनरिक टेम्प्लेट नामक एक राइट साइडबार दिखाई देगा। अब एक छवि अपलोड करें। इमेज अपलोड करने के बाद इमेज क्लिक डेस्टिनेशन लिंक फील्ड में एक लिंक पेस्ट करें। जब कोई उपयोगकर्ता छवि पर क्लिक करता है, तो उपयोगकर्ता को URL पर रीडायरेक्ट कर दिया जाएगा। अब टाइटल फील्ड में टाइटल और सबटाइटल फील्ड में सबटाइटल लिखें।

फिर आपको बटन कंपोनेंट को कॉन्फ़िगर करना होगा
बटन घटक को जोड़ने और कॉन्फ़िगर करने का तरीका जानने के लिए निम्न अनुभाग पढ़ें।
बटन
बटन घटक जोड़ने के लिए, टेक्स्ट या कार्ड घटक जैसे किसी घटक के बटन आउटपुट से अपना कर्सर खींचें और छोड़ें. तुरन्त, बटन घटक मूल घटक के साथ जुड़ा हुआ दिखाई देगा।
और कभी-कभी बटन घटक स्वचालित रूप से कार्ड और कैरोसेल घटक जैसे अन्य घटक से जुड़ा हुआ दिखाई देता है।
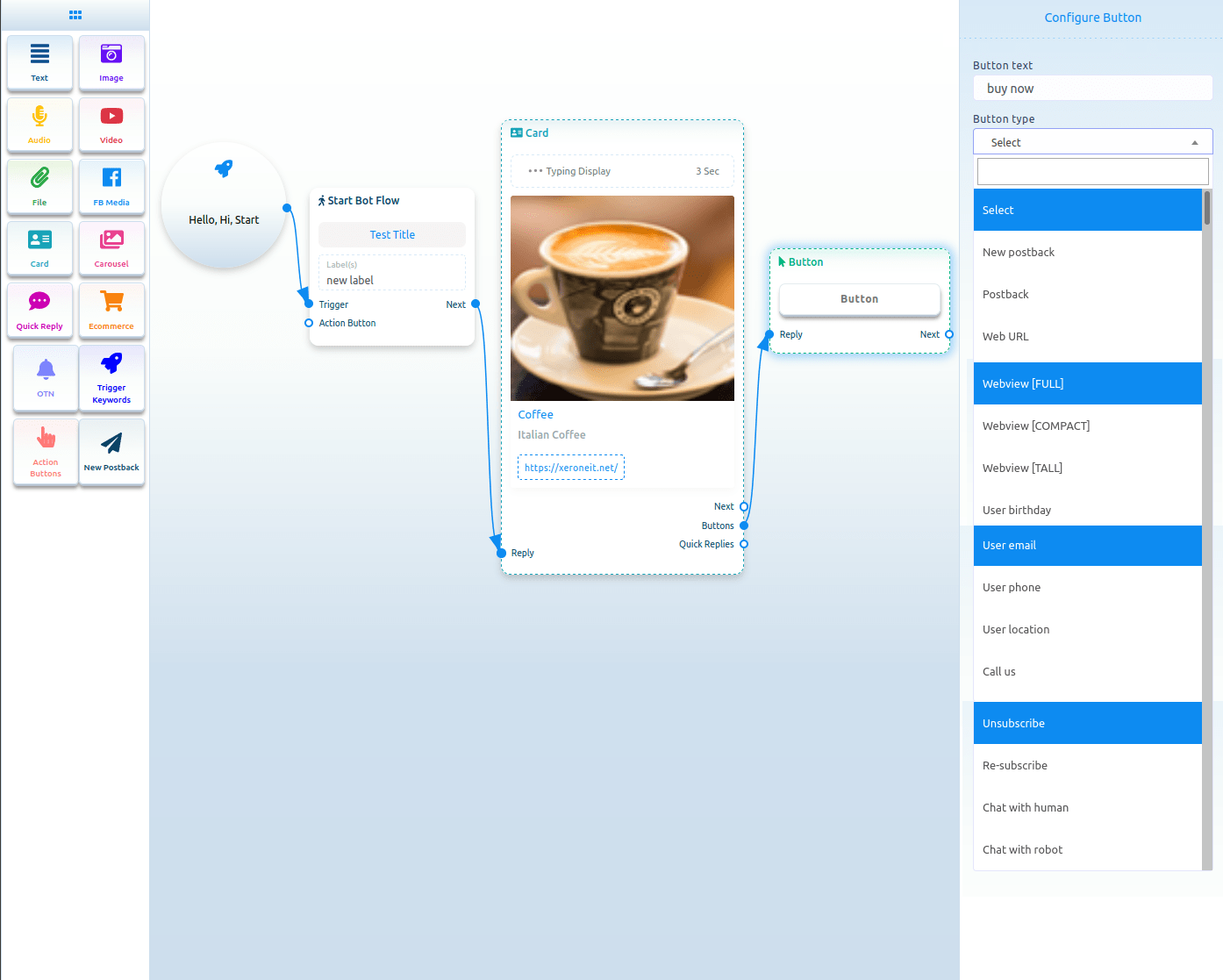
अब बटन कंपोनेंट पर डबल-क्लिक करें और कॉन्फिगर बटन नामक राइट साइडबार दिखाई देगा। अब बटन टेक्स्ट फील्ड में एक टेक्स्ट लिखें - टेक्स्ट बटन पर दिखाई देगा। फिर आपको बटन प्रकार फ़ील्ड से बटन प्रकार का चयन करना होगा। बटन प्रकार फ़ील्ड और विभिन्न बटन प्रकारों के ड्रॉप-डाउन मेनू पर क्लिक करें - नया पोस्टबैक, पोस्टबैक, वेबर्ल, वेबव्यू [पूर्ण], वेबव्यू [कॉम्पैक्ट], वेबव्यू [लंबा], उपयोगकर्ता का जन्मदिन, उपयोगकर्ता का ईमेल, उपयोगकर्ता का फ़ोन, उपयोगकर्ता का स्थान , हमें कॉल करें, अनसब्सक्राइब करें, री-सब्सक्राइब करें, मानव के साथ चैट करें और रोबोट के साथ चैट करें।

बटन प्रकार
नया पोस्टबैक
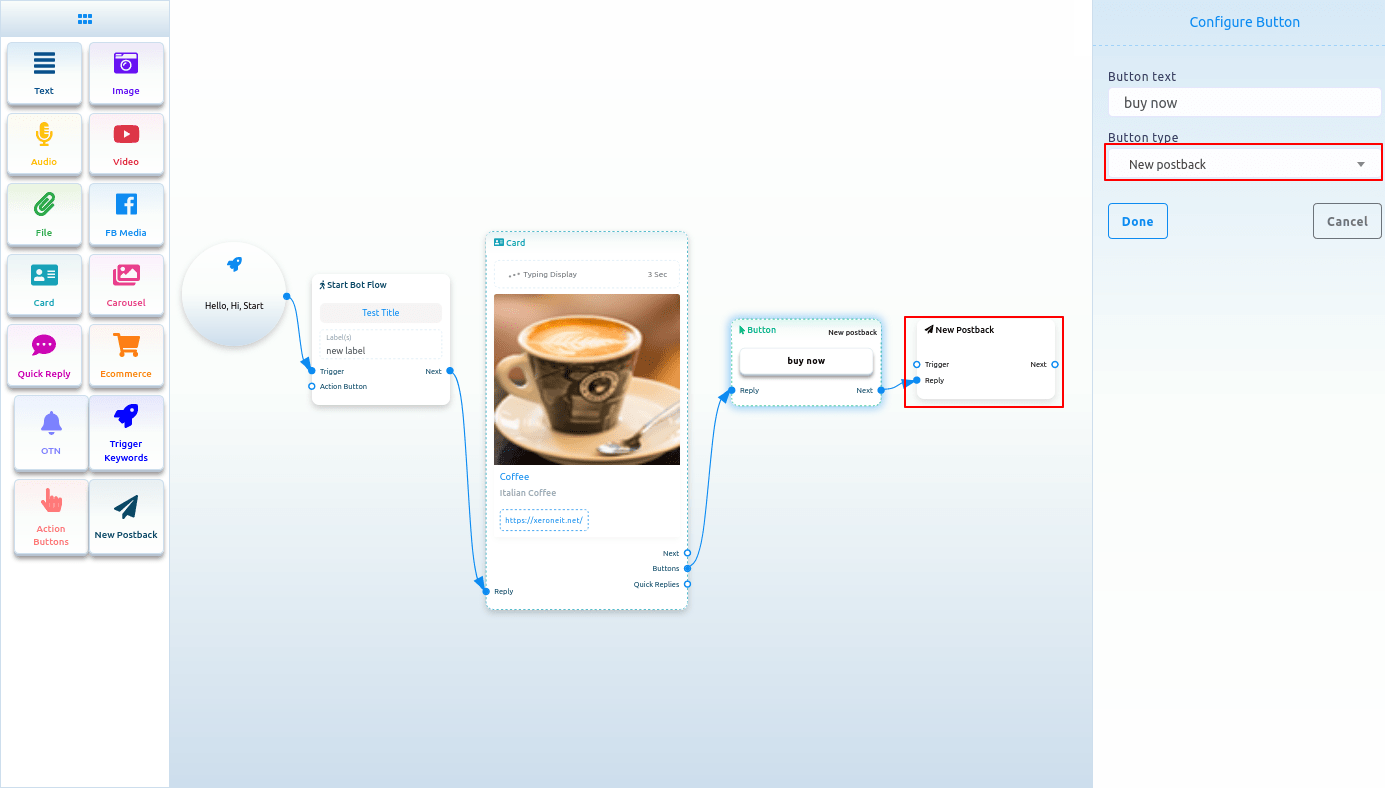
बटन प्रकार पर नया पोस्टबैक चुनें और पूर्ण बटन पर क्लिक करें।

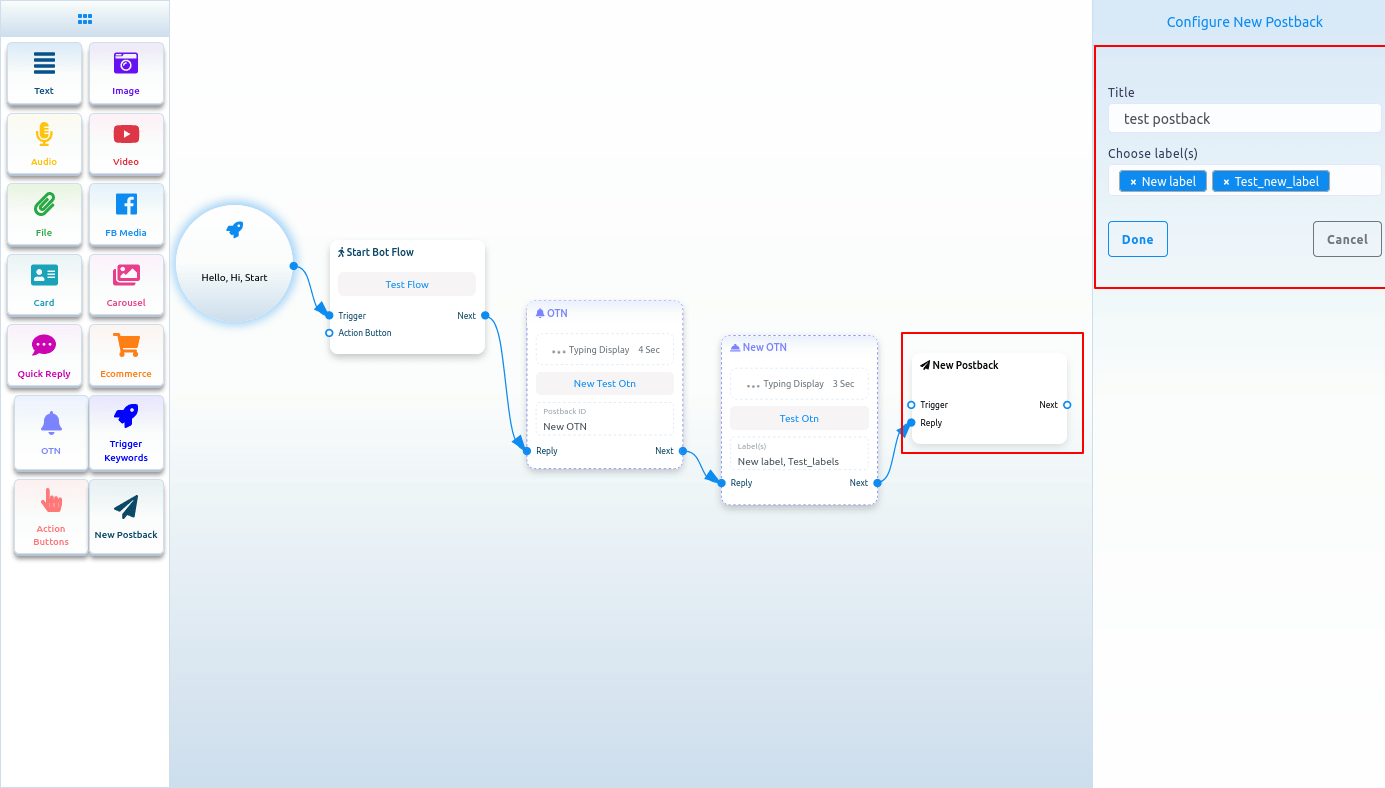
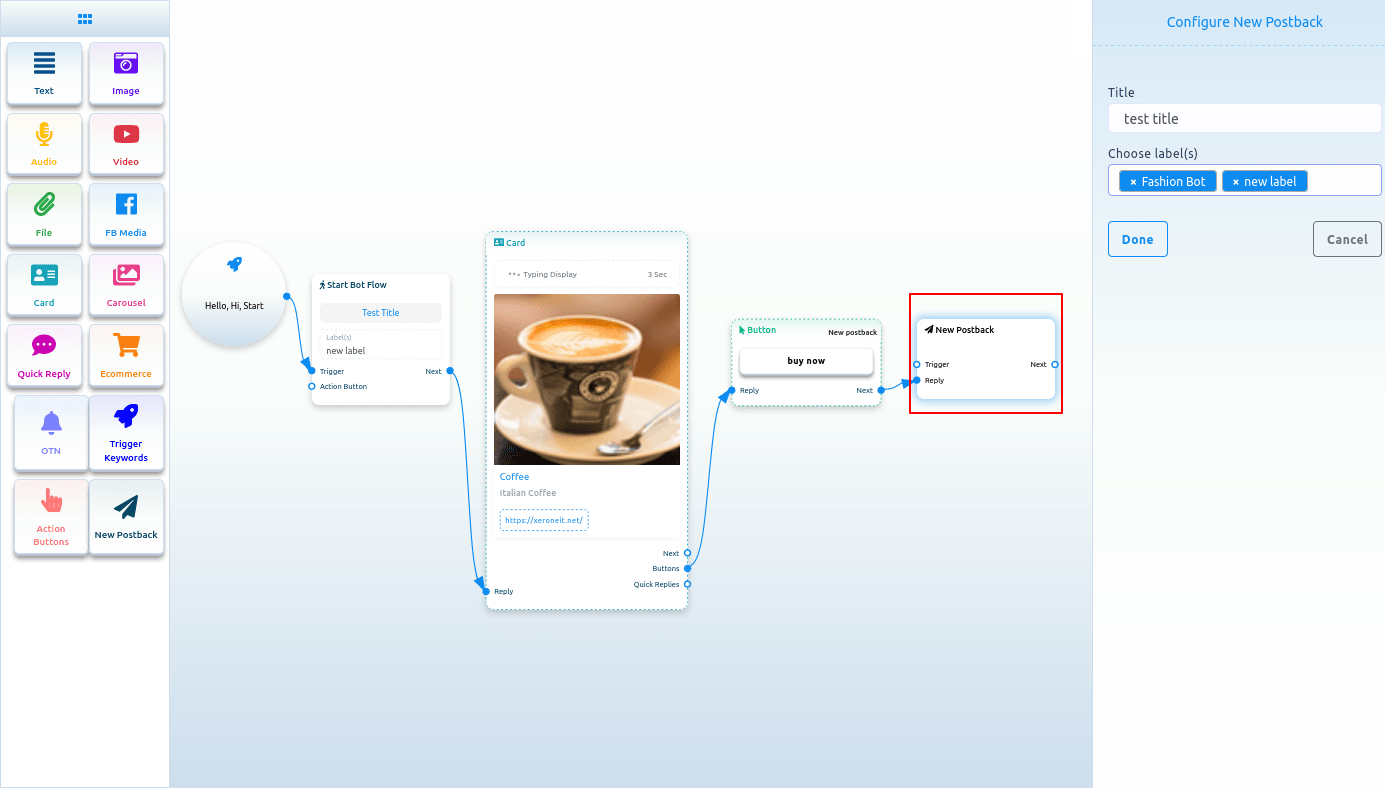
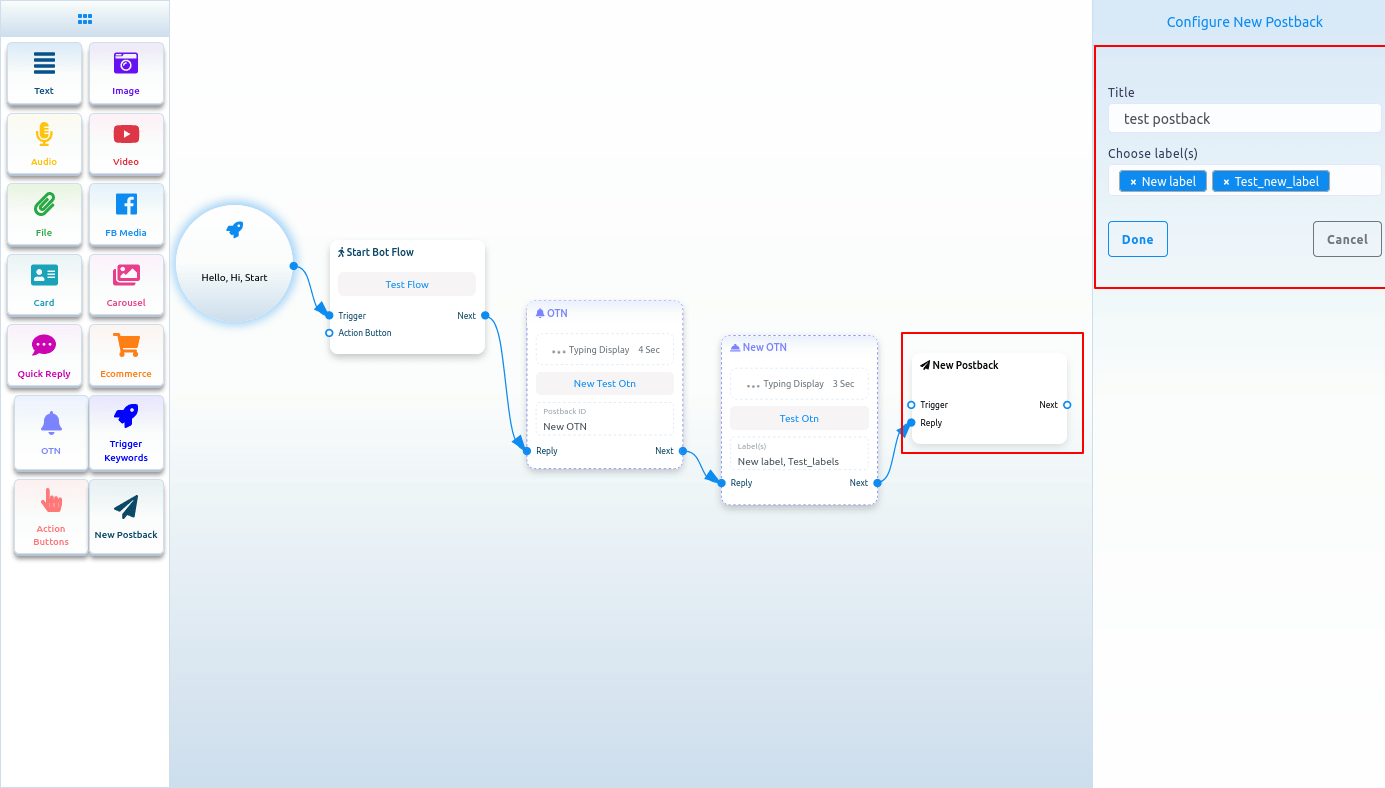
नया पोस्टबैक कॉन्फ़िगर करें
और तुरन्त, एक नया पोस्टबैक बटन बटन घटक से जुड़ा हुआ दिखाई देगा। अब न्यू पोस्टबैक कंपोनेंट पर डबल-क्लिक करें और कॉन्फिगर न्यू पोस्टबैक नामक राइट साइडबार दिखाई देगा। शीर्षक क्षेत्र में नए पोस्टबैक के लिए एक शीर्षक दें। और लेबल चुनें फ़ील्ड से लेबल चुनें। अब Done बटन पर क्लिक करें।

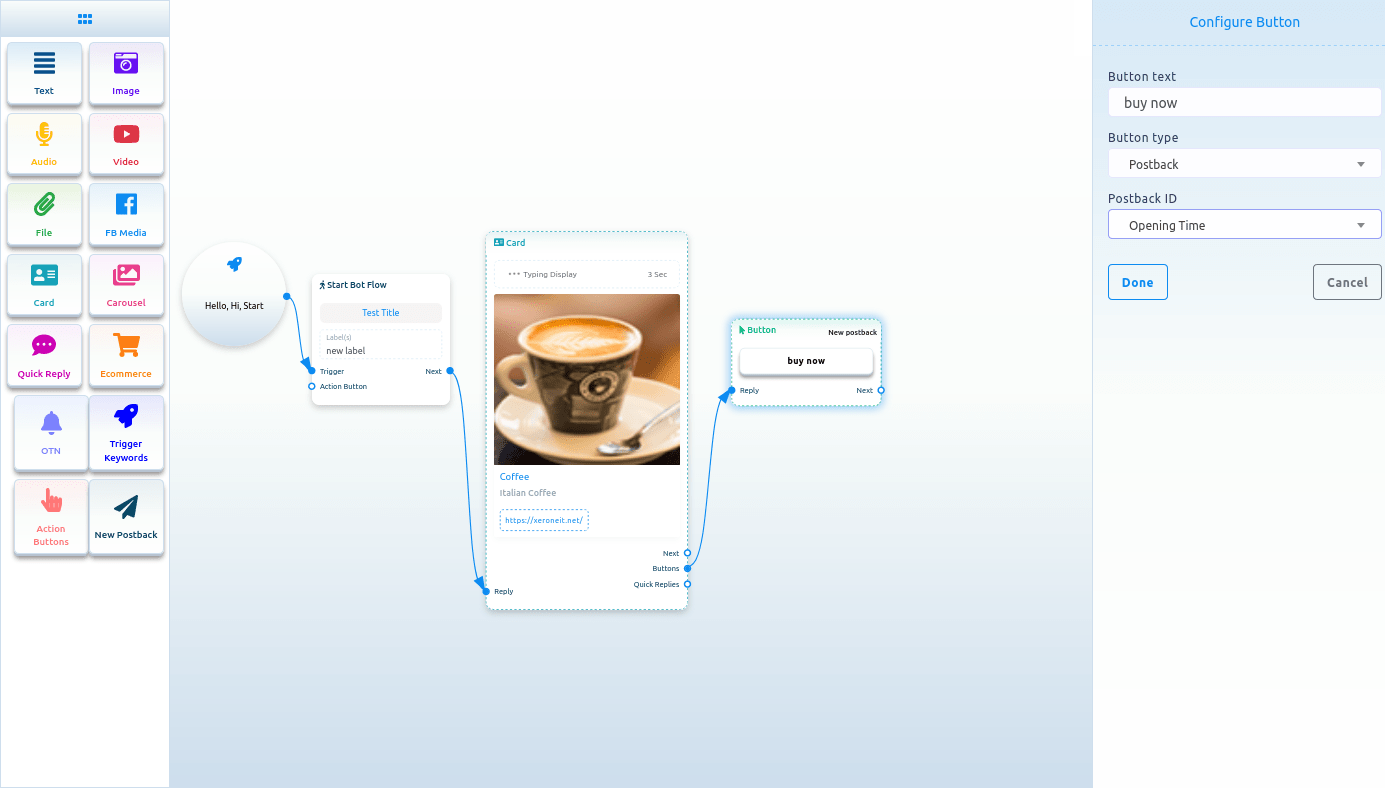
पोस्टबैक
यदि आप पोस्टबैक को बटन प्रकार के रूप में चुनते हैं, तो पोस्टबैक आईडी नामक फ़ील्ड दिखाई देगी। और पोस्टबैक आईडी फ़ील्ड से, आपको पोस्टबैक आईडी का चयन करना होगा। पोस्टबैक आईडी फ़ील्ड पर क्लिक करें और विभिन्न पोस्टबैक आईडी का एक ड्रॉप-डाउन मेनू दिखाई देगा। और ड्रॉप-डाउन मेनू से, एक पोस्टबैक आईडी चुनें। और Done बटन पर क्लिक करें। पोस्टबैक आईडी बटन कंपोनेंट पर दिखाई देगी।

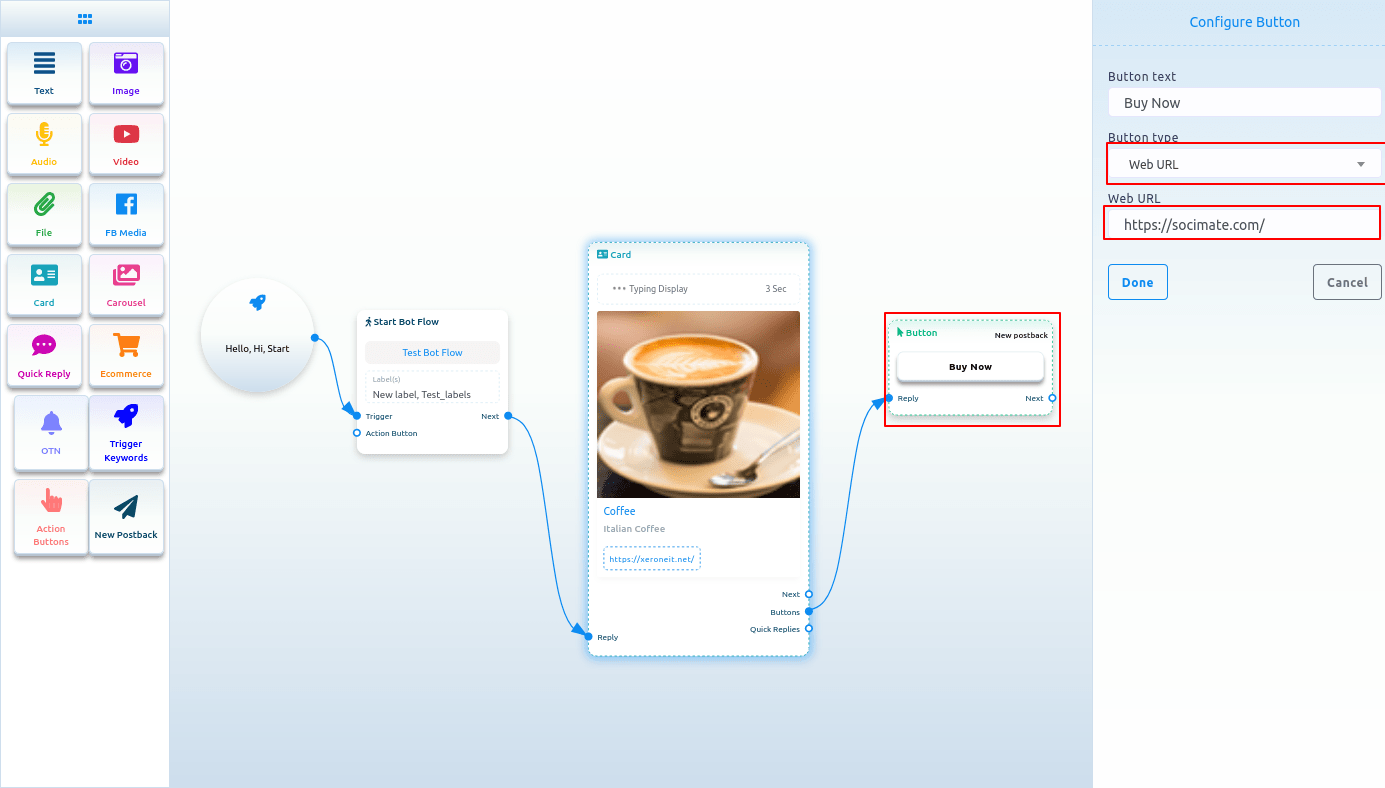
वेब यूआरएल, वेबव्यू [पूर्ण], वेबव्यू [लंबा], वेबव्यू [कॉम्पैक्ट]:
यदि आप वेब यूआरएल, वेबव्यू [पूर्ण], वेबव्यू [लंबा] या वेबव्यू [कॉम्पैक्ट] का चयन करते हैं, तो अन्य फ़ील्ड दिखाई देगी। और फील्ड में आपको एक URL पेस्ट करना है। अब एक यूआरएल पेस्ट करें और डन बटन पर क्लिक करें। उसके बाद, बटन घटक पर URL दिखाई देगा।

एक बटन प्रकार चुनें
बटन प्रकार फ़ील्ड में, आप उपयोगकर्ता ईमेल, उपयोगकर्ता का जन्मदिन, उपयोगकर्ता का फ़ोन या उपयोगकर्ता स्थान, सदस्यता समाप्त करें बटन, पुनः सदस्यता लें बटन, मानव के साथ चैट, रोबोट के साथ चैट का चयन कर सकते हैं। बटन प्रकार में से किसी एक का चयन करने के बाद डन बटन पर क्लिक करें। तुरन्त बटन प्रकार बटन पर दिखाई देगा।
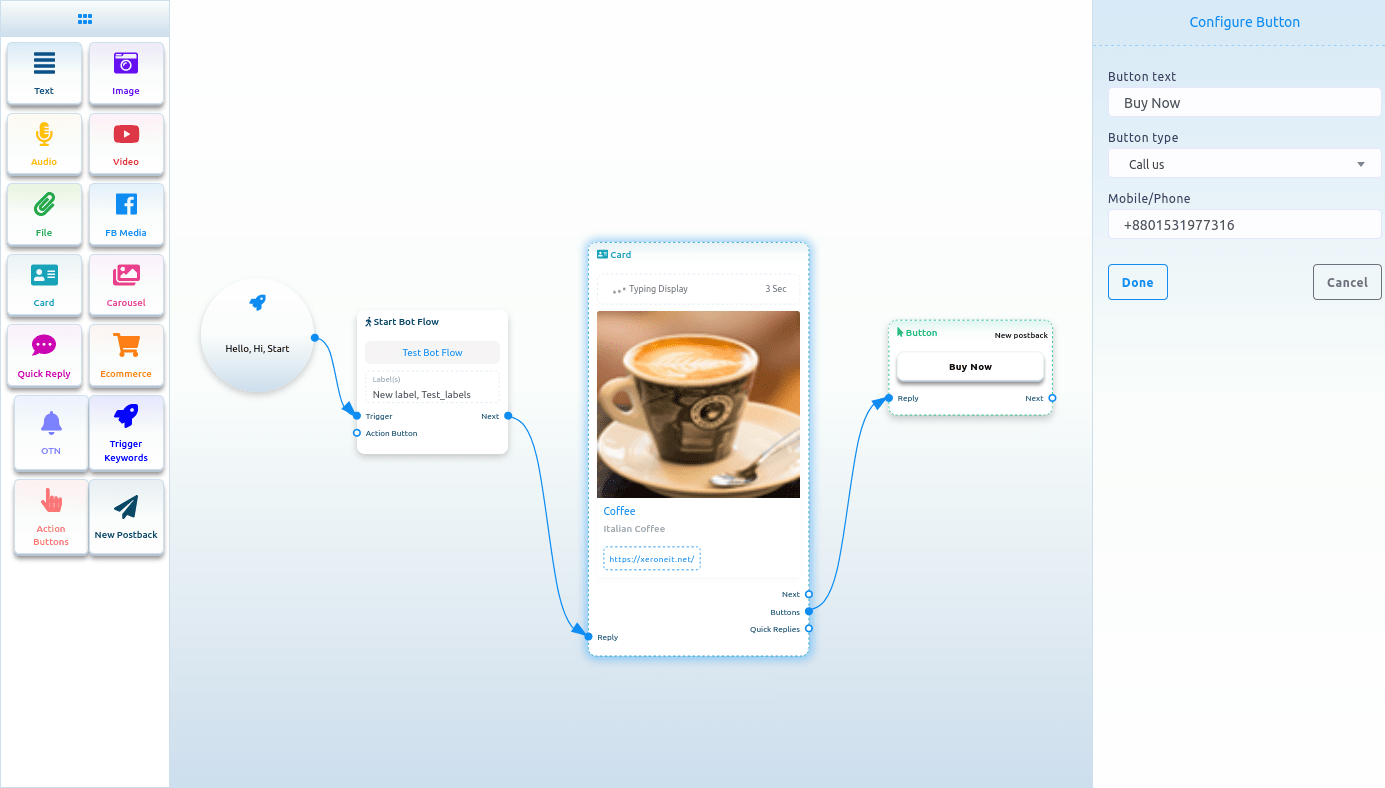
हमें कॉल करें
विभिन्न बटन प्रकारों के ड्रॉप-डाउन मेनू से हमें कॉल करें बटन का चयन करें और तुरंत, मोबाइल/फोन नंबर नामक एक अन्य फ़ील्ड दिखाई देगी। अब आपको फील्ड में अपना फोन नंबर देना होगा। इसके बाद डन बटन पर क्लिक करें।

हिंडोला:
हिंडोला
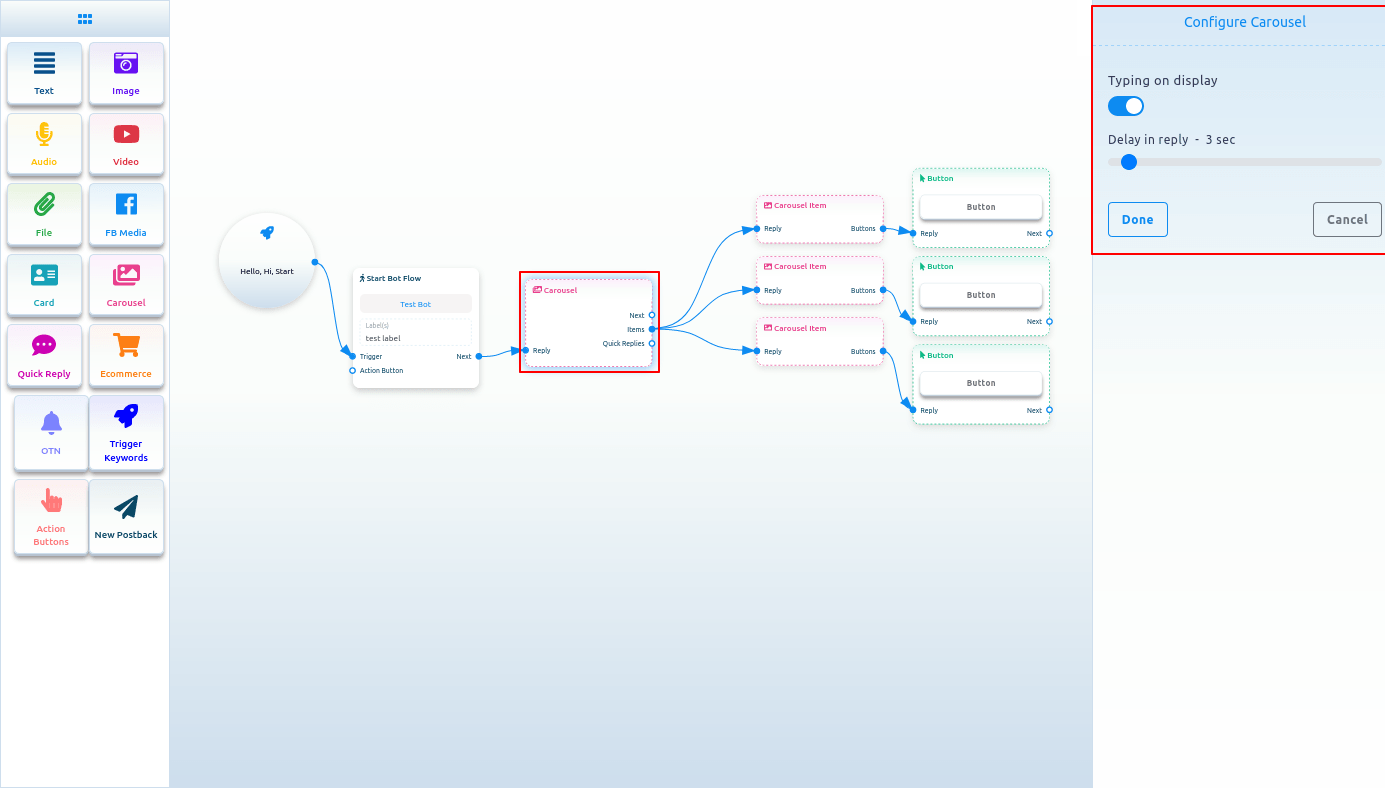
हिंडोला घटक जोड़ने के लिए, हिंडोला घटक को डॉक-मेनू से खींचें और इसे संपादक पर छोड़ दें। तुरंत, हिंडोला घटक हिंडोला घटक से जुड़े तीन हिंडोला आइटम और तीन हिंडोला घटकों से जुड़े तीन बटन घटकों के साथ दिखाई देगा।
अब हिंडोला घटक पर डबल-क्लिक करें और कॉन्फ़िगर कैरोसेल नामक दायां साइडबार दिखाई देगा। साइडबार में, आप डिस्प्ले पर टाइपिंग को सक्षम कर सकते हैं और सेकंड में रिप्लाई टाइम में देरी का चयन कर सकते हैं। अब Done बटन पर क्लिक करें।

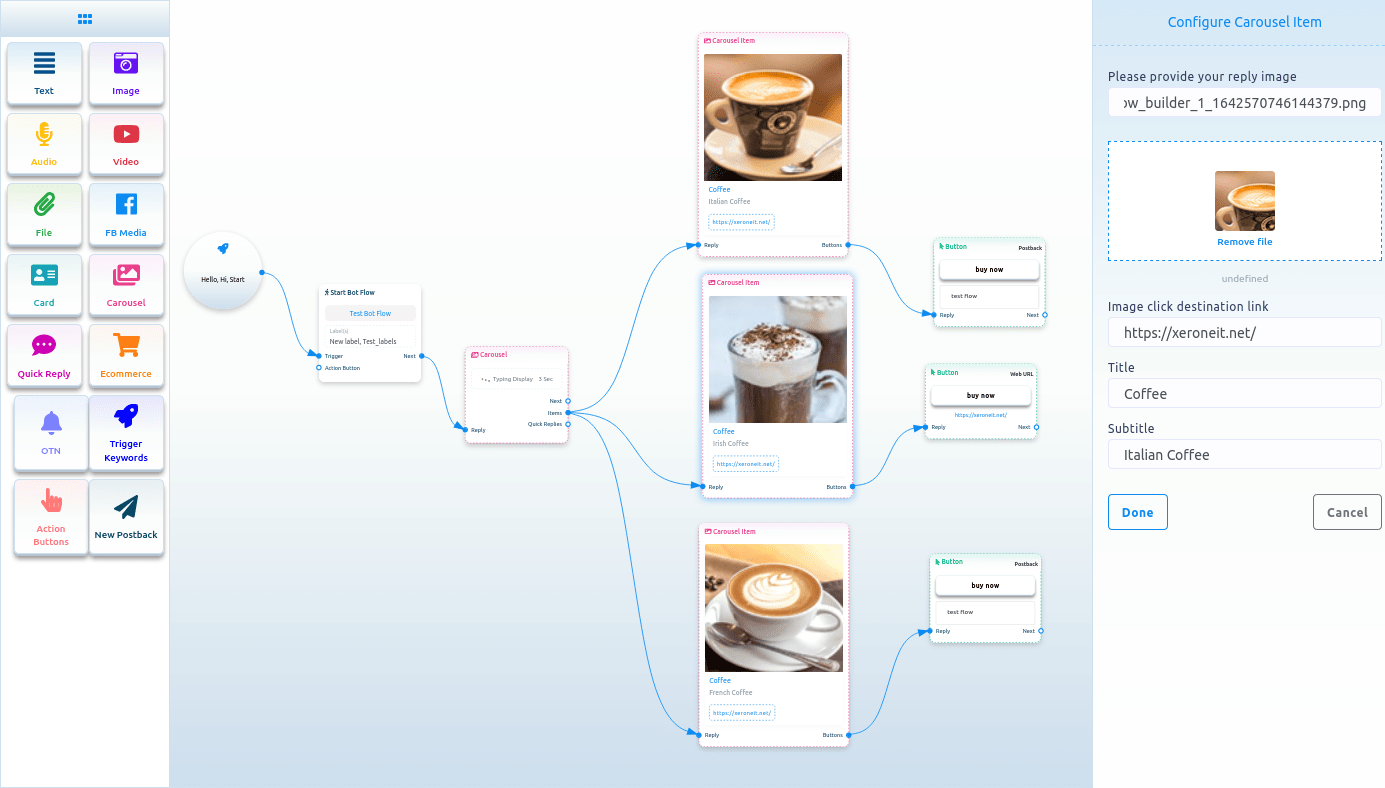
हिंडोला आइटम
अब कैरोसेल आइटम घटक पर आएं। हिंडोला आइटम बटन पर डबल-क्लिक करें और कॉन्फ़िगर कैरोसेल आइटम नामक दायां साइडबार कुछ फ़ील्ड के साथ दिखाई देगा।
अब एक छवि अपलोड करें। इमेज अपलोड करने के बाद इमेज क्लिक डेस्टिनेशन लिंक फील्ड में एक लिंक पेस्ट करें। जब कोई उपयोगकर्ता छवि पर क्लिक करता है, तो उपयोगकर्ता को URL पर रीडायरेक्ट कर दिया जाएगा। अब टाइटल फील्ड में टाइटल और सबटाइटल फील्ड में सबटाइटल लिखें। प्रदर्शन पर टाइपिंग सक्षम करें और सेकंड में देरी का समय चुनें।
इसी तरह, आपको अन्य दो हिंडोला वस्तुओं को कॉन्फ़िगर करना होगा।
अब आपको बटनों को कॉन्फ़िगर करना होगा। आप पहले से ही जानते हैं कि बटन कैसे कॉन्फ़िगर करें।
यदि आप चाहें तो बटन घटकों के साथ अन्य घटक जोड़ सकते हैं।
अब सेव बटन पर क्लिक करें या ctrl + S दबाएं और आपका बॉट सेव हो जाएगा।

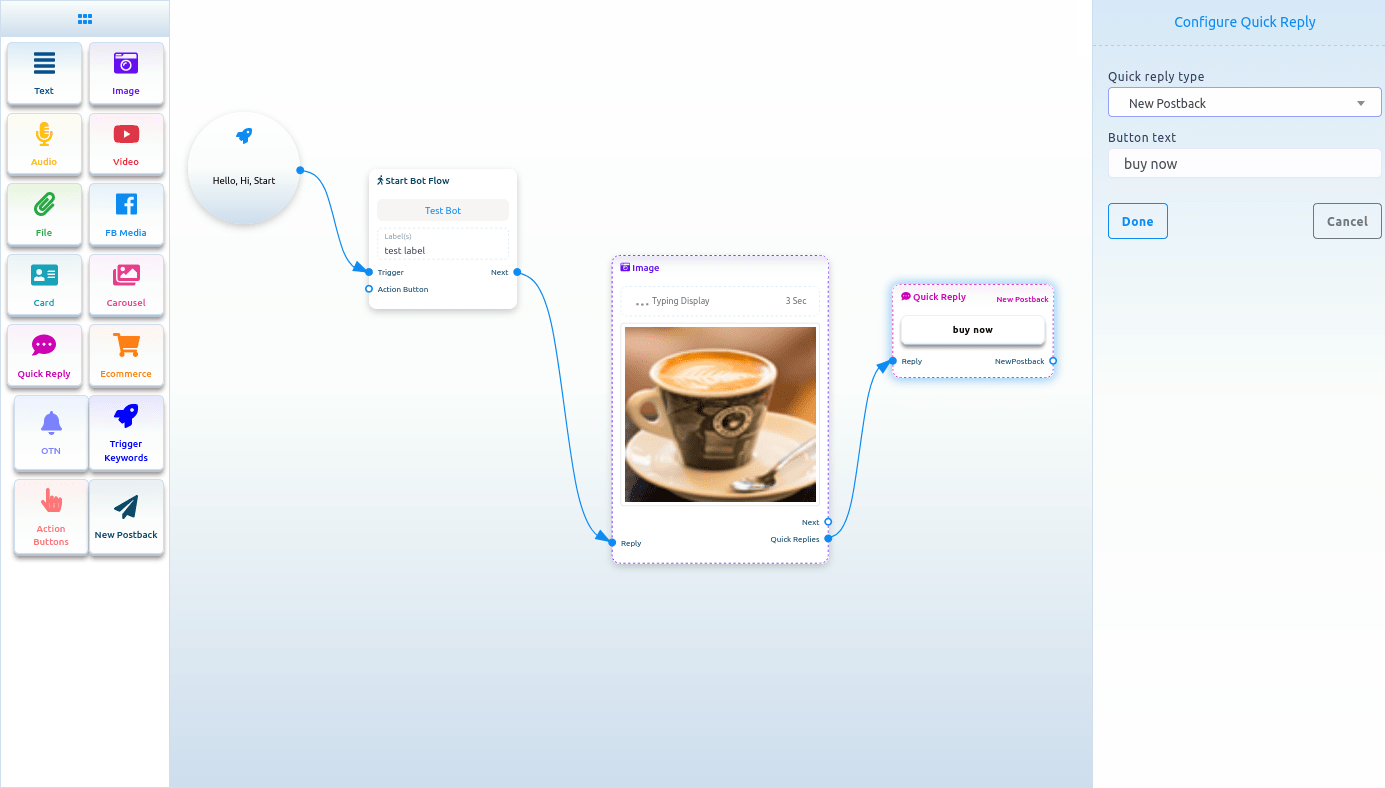
त्वरित जवाब
त्वरित उत्तर घटक जोड़ने के लिए, त्वरित उत्तर घटक को दस्तावेज़-मेनू से खींचें और इसे संपादक पर छोड़ दें. तत्काल, त्वरित उत्तर घटक संपादक पर दिखाई देगा। आप अपने कर्सर को किसी घटक के त्वरित उत्तर आउटपुट से खींचकर और उसे संपादक पर छोड़ कर एक त्वरित उत्तर घटक भी जोड़ सकते हैं.
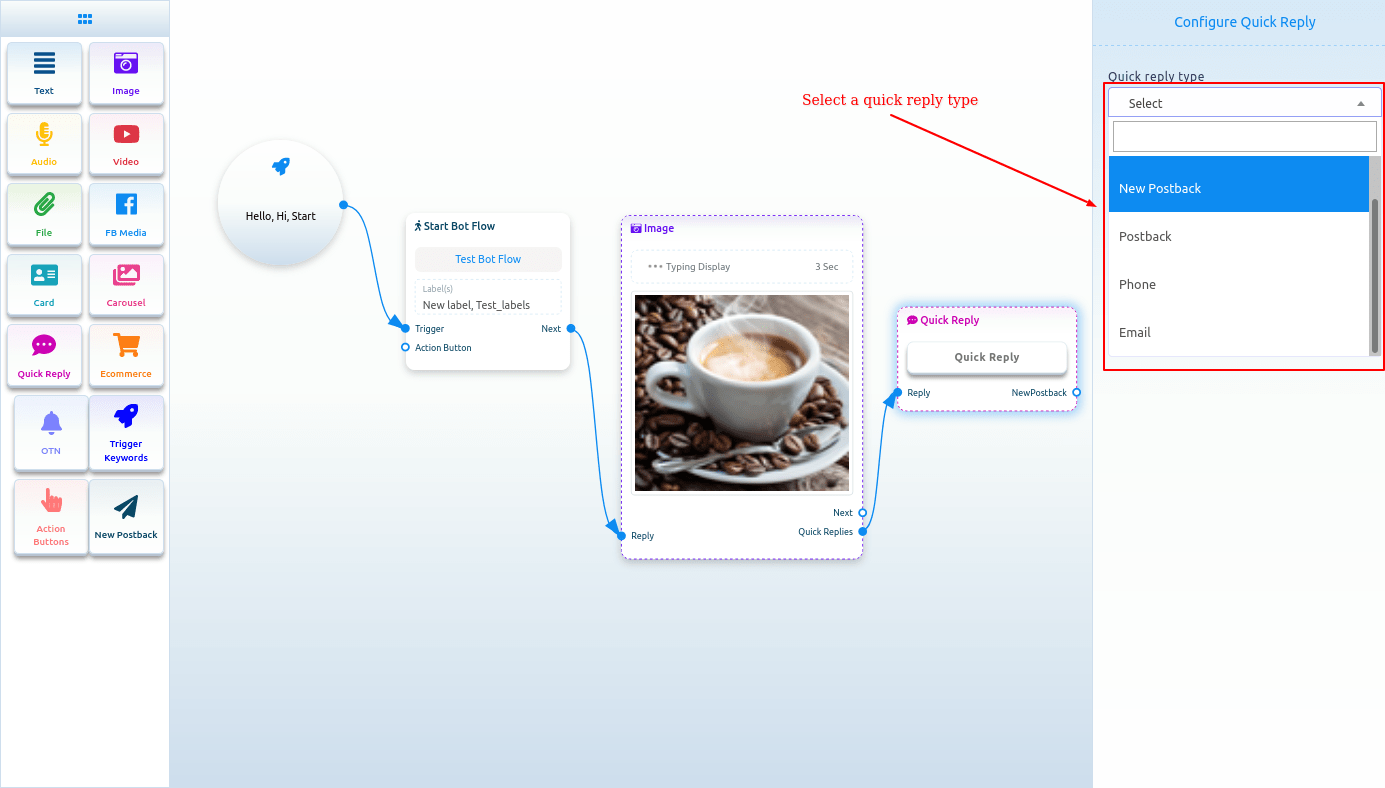
अब क्विक रिप्लाई कंपोनेंट पर डबल-क्लिक करें और कॉन्फिगर क्विक रिप्लाई नामक राइट साइडबार दिखाई देगा। अब क्विक रिप्लाई टाइप फील्ड में आपको क्विक रिप्लाई टाइप सेलेक्ट करना है। त्वरित उत्तर प्रकार फ़ील्ड पर क्लिक करें और विभिन्न प्रकार के त्वरित उत्तरों का एक ड्रॉप-डाउन मेनू - नया पोस्टबैक, पोस्टबैक, फ़ोन और ईमेल - दिखाई देगा।

त्वरित उत्तर प्रकार के रूप में नया पोस्टबैक
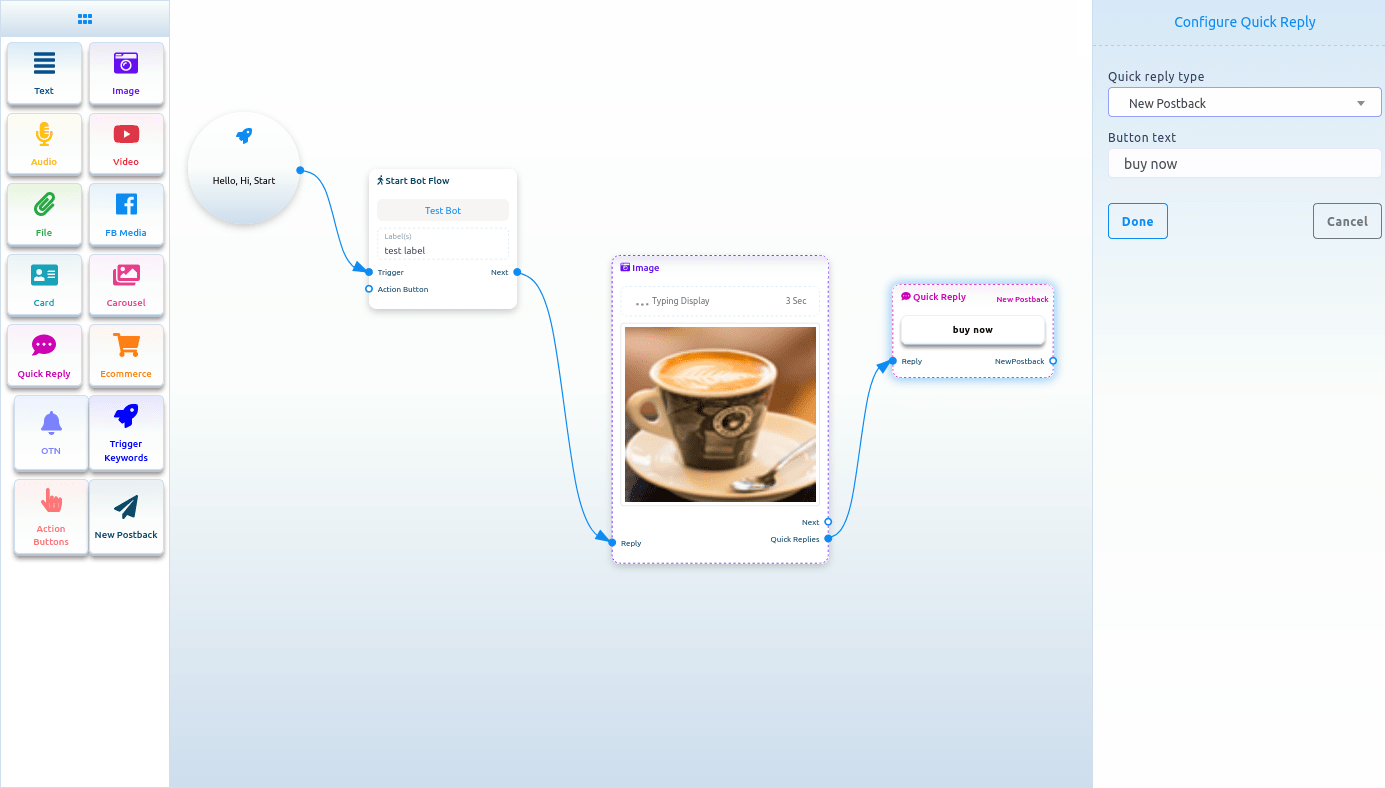
त्वरित उत्तर प्रकार के रूप में नई पोस्टबैक का चयन करें, और तुरन्त बटन टेक्स्ट नामक फ़ील्ड दिखाई देगी। अब आपको बटन टेक्स्ट फ़ील्ड में बटन के लिए टेक्स्ट प्रदान करना होगा। इसके बाद डन बटन पर क्लिक करें।

Quick_reply_new_postback_component_connected.png
और तुरन्त, एक नया पोस्टबैक घटक त्वरित उत्तर घटक के साथ जुड़ा हुआ दिखाई देगा। अब नए पोस्टबैक तत्व पर डबल क्लिक करें और नया पोस्टबैक कॉन्फ़िगर करें नामक दायां साइडबार दिखाई देगा। शीर्षक क्षेत्र में नए पोस्टबैक के लिए एक शीर्षक दें। और लेबल चुनें फ़ील्ड से लेबल चुनें। अब डन बटन पर क्लिक करें।
उसके बाद, आपको नए पोस्टबैक घटक के अगले आउटपुट के साथ एक और घटक जोड़ना होगा।
त्वरित उत्तर के रूप में पोस्टबैक
यदि आप पोस्टबैक को त्वरित उत्तर प्रकार के रूप में चुनते हैं, तो दो फ़ील्ड - बटन टेक्स्ट और पोस्टबैक आईडी दिखाई देंगे। बटन टेक्स्ट फील्ड में, आपको बटन के लिए एक टेक्स्ट लिखना होगा। और पोस्टबैक आईडी फ़ील्ड से, आपको एक पोस्टबैक चुनना होगा। पोस्टबैक आईडी फ़ील्ड पर क्लिक करें और विभिन्न पोस्टबैक आईडी का एक ड्रॉप-डाउन मेनू दिखाई देगा। और ड्रॉप-डाउन मेनू से, एक पोस्टबैक आईडी चुनें। और Done बटन पर क्लिक करें। और पोस्टबैक आईडी क्विक रिप्लाई कंपोनेंट पर दिखाई देगी

त्वरित उत्तर के रूप में फ़ोन करें
बस त्वरित उत्तर प्रकार फ़ील्ड में त्वरित उत्तर प्रकार के रूप में फ़ोन का चयन करें और पूर्ण बटन पर क्लिक करें। इस मामले में, त्वरित उत्तर आपके फेसबुक प्रोफाइल से आपका फोन नंबर एकत्र करेगा और मैसेंजर में दिखाएगा। जब कोई उपयोगकर्ता फ़ोन नंबर पर क्लिक करता है, तो सिस्टम फ़ोन नंबर प्राप्त करेगा। और यूजर को मैसेज मिलेगा कि सिस्टम को आपका फोन नंबर मिल गया है।
त्वरित उत्तर के रूप में ईमेल करें
बस त्वरित उत्तर प्रकार फ़ील्ड में त्वरित उत्तर प्रकार के रूप में ईमेल का चयन करें और पूर्ण बटन पर क्लिक करें। इस मामले में, त्वरित उत्तर आपके फेसबुक प्रोफाइल से आपका ईमेल पता एकत्र करेगा और मैसेंजर में दिखाएगा। जब कोई उपयोगकर्ता फ़ोन नंबर पर क्लिक करता है, तो सिस्टम को ईमेल पता प्राप्त होगा। और उपयोगकर्ता को एक संदेश प्राप्त होगा कि सिस्टम को आपका ईमेल पता प्राप्त हो गया है।
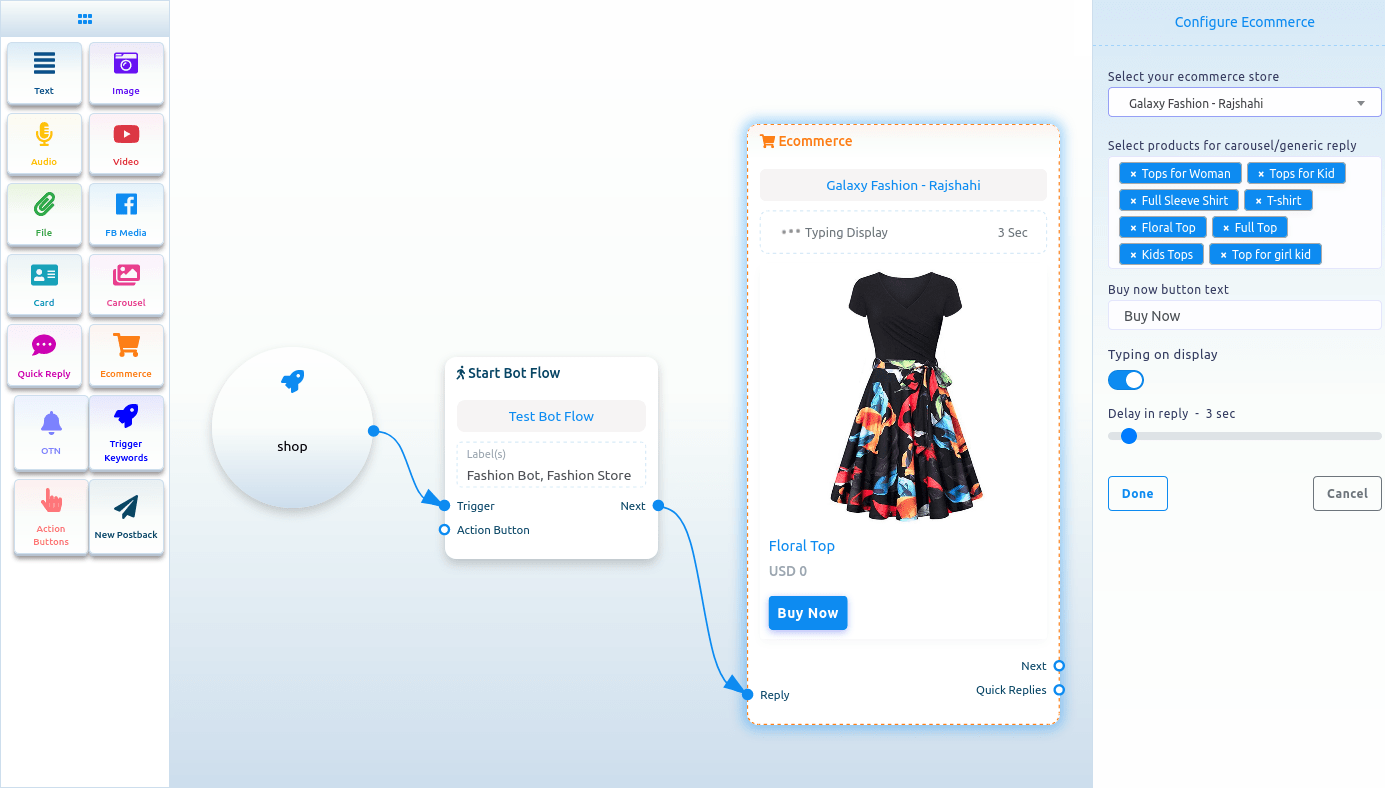
ई-कॉमर्स
ईकॉमर्स घटक जोड़ने के लिए, ईकॉमर्स घटक को दस्तावेज़-मेनू से खींचें और संपादक पर छोड़ दें. तत्काल, ईकॉमर्स घटक संपादक पर दिखाई देगा।
अब ईकॉमर्स घटक पर डबल-क्लिक करें और कुछ फ़ील्ड के साथ कॉन्फ़िगर ईकॉमर्स नामक एक दायां साइडबार दिखाई देगा। सबसे पहले, आपको एक ईकॉमर्स स्टोर का चयन करना होगा। अपने ईकॉमर्स स्टोर फ़ील्ड को चुनें पर क्लिक करें और विभिन्न पूर्वनिर्धारित स्टोरों का एक ड्रॉप-डाउन मेनू दिखाई देगा। ठीक है, ईकॉमर्स घटक को कॉन्फ़िगर करने के लिए, पहले आपको स्टोर बनाना होगा।
आपके द्वारा एक स्टोर का चयन करने के बाद, आपको हिंडोला / सामान्य उत्तर के लिए उत्पादों का चयन करना होगा। जैसे ही फ़ील्ड पर क्लिक करें, विभिन्न उत्पादों का एक ड्रॉप-डाउन मेनू दिखाई देगा। अब ड्रॉप-डाउन मेनू से उत्पादों का चयन करें। बेशक, आप कई उत्पादों का चयन कर सकते हैं। फिर आपको अभी खरीदें बटन के लिए टेक्स्ट लिखना होगा। साथ ही, आप प्रदर्शन पर टाइपिंग सक्षम कर सकते हैं और सेकंड में देरी का समय चुन सकते हैं। अब डन बटन पर क्लिक करें।
फिर आपको ईकॉमर्स घटक को अन्य घटक से जोड़ना होगा।
आपके द्वारा चुने गए उत्पाद मैसेंजर में हिंडोला/जेनेरिक टेम्पलेट के रूप में दिखाई देंगे। और बाय नाउ बटन पर क्लिक करके यूजर प्रोडक्ट खरीद सकेगा।

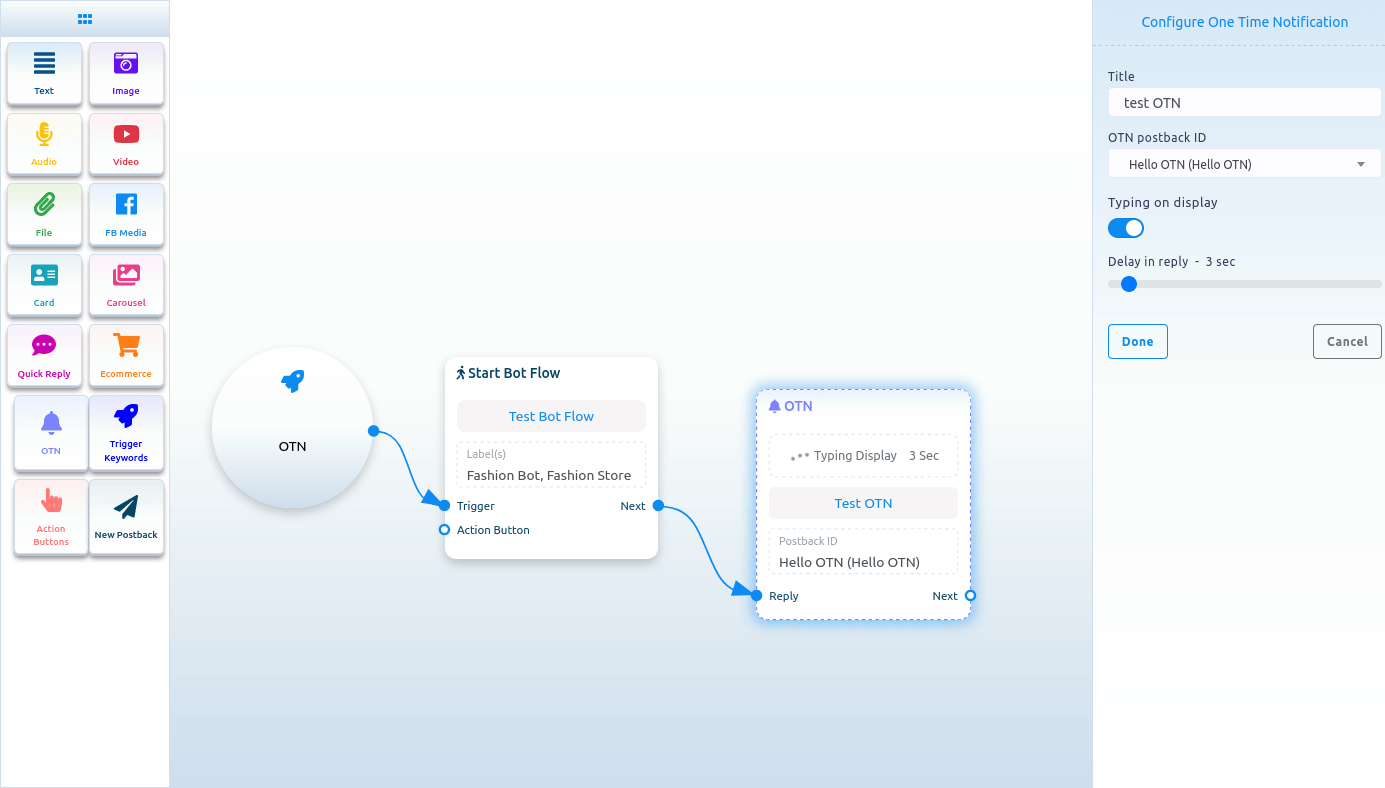
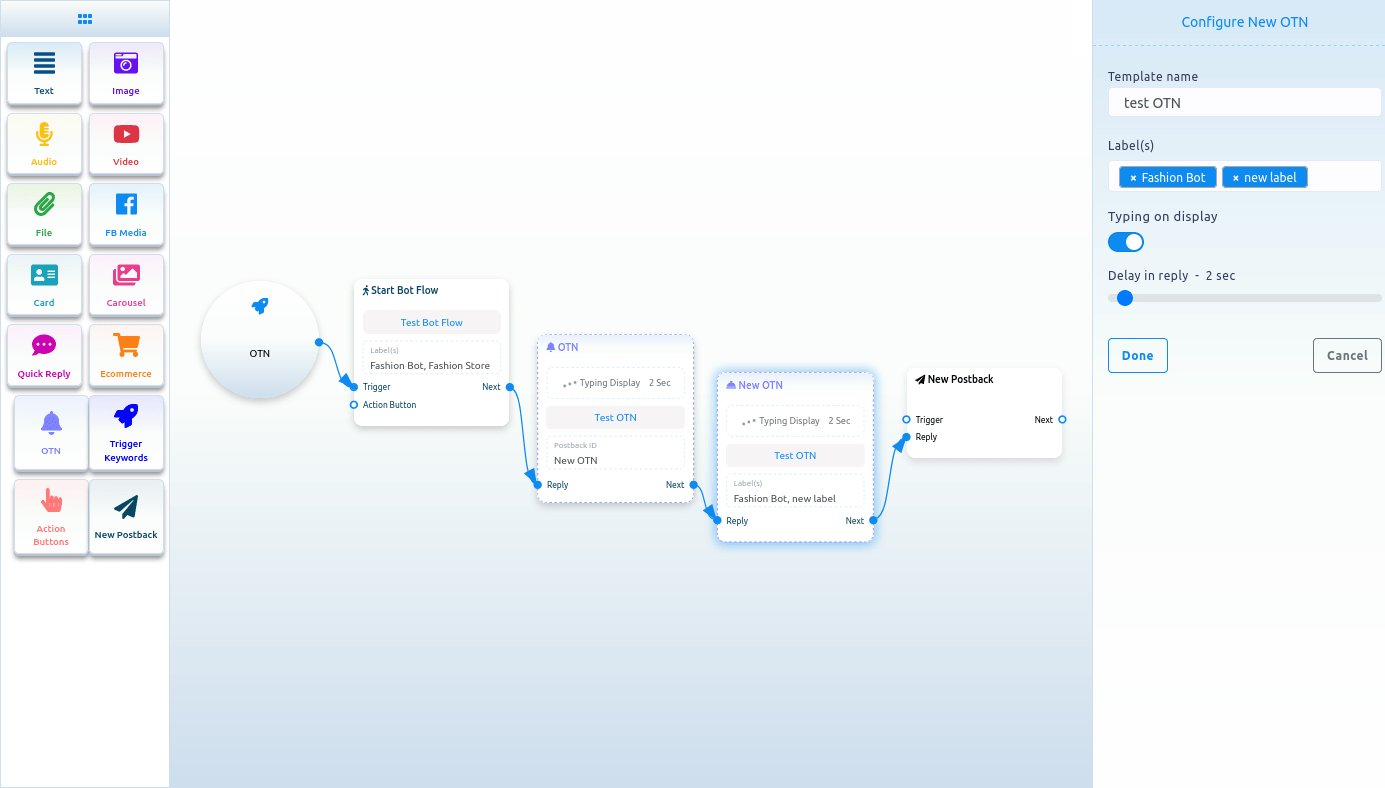
ओटीएन
ओटीएन घटक जोड़ने के लिए, ओटीएन घटक को डॉक्टर-मेनू से खींचें और संपादक पर छोड़ दें। तत्काल, ओटीएन घटक संपादक पर दिखाई देगा।
अब OTN कंपोनेंट पर डबल-क्लिक करें और एक राइट साइडबार जिसे कॉन्फिगर OTN कहा जाता है, दो फ़ील्ड के साथ दिखाई देगा।
सबसे पहले, आपको शीर्षक क्षेत्र में ओटीएन घटक के लिए एक शीर्षक लिखना होगा। फिर आपको OTN पोस्टबैक आईडी फ़ील्ड से पूर्वनिर्धारित OTN पोस्टबैक का चयन करना होगा।
साथ ही, आप प्रदर्शन पर टाइपिंग सक्षम कर सकते हैं और सेकंड में देरी का समय चुन सकते हैं।
इसके बाद डन बटन पर क्लिक करें।

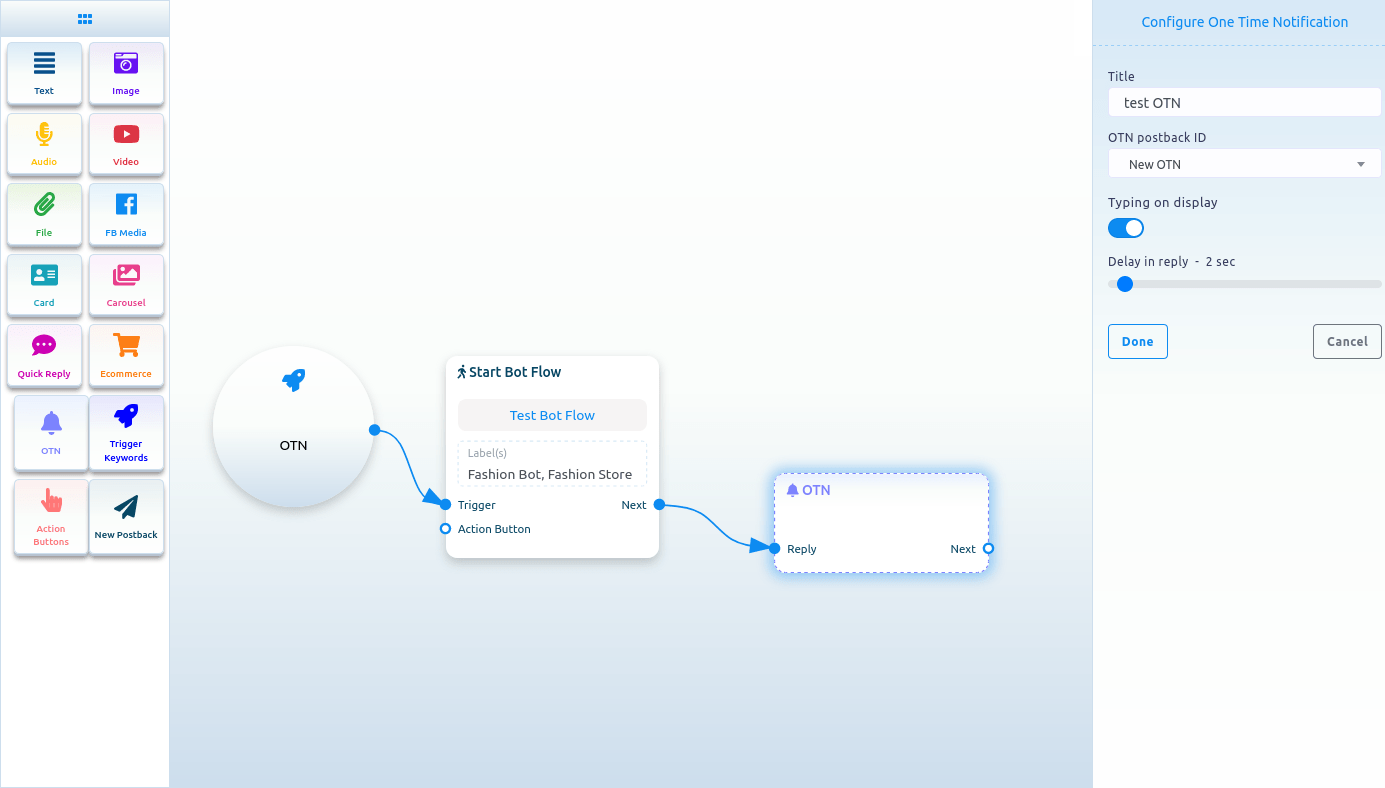
ओटीएन पोस्टबैक बनाएं
अगर आपके पास कोई पूर्वनिर्धारित ओटीएन पोस्टबैक नहीं है, तो आपको पहले एक ओटीएन पोस्टबैक बनाना होगा। OTN पोस्टबैक बनाने के लिए, OTN पोस्टबैक ID फ़ील्ड के ड्रॉप-डाउन मेनू से New OTN चुनें। और Done बटन पर क्लिक करें।

अब न्यू ओटीएन कंपोनेंट पर क्लिक करें और कॉन्फिगर न्यू ओटीएन नामक राइट साइडबार कुछ फील्ड के साथ दिखाई देगा। टेम्प्लेट नाम फ़ील्ड में एक टेम्प्लेट नाम दें और लेबल फ़ील्ड में लेबल चुनें। आप प्रदर्शन पर टाइपिंग सक्षम कर सकते हैं और सेकंड में उत्तर देने में देरी का समय चुन सकते हैं। इसके बाद डन बटन पर क्लिक करें। और जानकारी न्यू ओटीएन टेम्प्लेट पर दिखाई देगी।

अब न्यू पोस्टबैक कंपोनेंट पर क्लिक करें और कॉन्फिगर न्यू पोस्टबैक नामक राइट साइडबार कुछ फील्ड के साथ दिखाई देगा। शीर्षक क्षेत्र में एक शीर्षक दें और लेबल चुनें क्षेत्र में लेबल चुनें। अब डन बटन पर क्लिक करें। अब आपको एक कंपोनेंट को नए पोस्टबैक कंपोनेंट के साथ जोड़ना होगा। इसके बाद सेव बटन पर क्लिक करें और ओटीएन वाला आपका बॉट सेव हो जाएगा।

क्रिया बटन
क्रिया बटन घटक जोड़ने के लिए, क्रिया बटन घटक को दस्तावेज़-मेनू से खींचें और उसे संपादक पर छोड़ दें. तुरंत, क्रिया बटन घटक संपादक पर दिखाई देगा।
अब एक्शन बटन कंपोनेंट पर डबल-क्लिक करें, और एक्शन बटन नामक फ़ील्ड के साथ कॉन्फिगर एक्शन बटन नामक एक राइट साइडबार दिखाई देगा। फ़ील्ड से, आपको एक क्रिया बटन का चयन करना होगा। अलग-अलग एक्शन बटन के एक्शन बटन फील्ड और ड्रॉप-डाउन मेन्यू पर क्लिक करें - गेट स्टार्ट टेम्प्लेट, नो मैच टेम्प्लेट, अन-सब्सक्राइब टेम्प्लेट, री-सब्सक्राइब टेम्प्लेट, ईमेल क्विक रिप्लाई टेम्प्लेट, लोकेशन क्विक रिप्लाई टेम्प्लेट, ब्रिदडे क्विक रिप्लाई टेम्प्लेट, चैट मानव टेम्पलेट के साथ, और रोबोट टेम्पलेट के साथ चैट करें - दिखाई देगा। अब आपको ड्रॉप-डाउन मेनू से एक एक्शन बटन टेम्प्लेट चुनना होगा। इसके बाद डन बटन पर क्लिक करें। तुरंत, एक्शन बटन टेम्प्लेट का नाम एक्शन बटन घटक पर दिखाई देगा।
अब आपको स्टार्ट बॉट फ्लो कंपोनेंट के साथ एक्शन बटन कंपोनेंट को कनेक्ट करना होगा।