
Zoocial मुख्य रूप से एक मैसेंजर बॉट बिल्डिंग प्लेटफॉर्म है, हालांकि इसमें कई विशेषताएं हैं जो ऑनलाइन मार्केटिंग कर सकती हैं। Zoocial मैसेंजर बॉट लोगों से सुचारू रूप से और स्वचालित रूप से बात करने के लिए एक मजबूत और शक्तिशाली उपकरण है। Zoocial में बॉट बनाने के लिए क्लासिक बॉट बिल्डर है। क्लासिक बॉट बिल्डर के साथ, आप बॉट बना सकते हैं, हालांकि प्रक्रिया थोड़ी जटिल है।
इसलिए, बॉट-बिल्डिंग को आसान, सीधा और तेज बनाने के लिए, Zoocial ने फ्लो बिल्डर पेश किया है। यह एक ग्राफिकल ड्रैग एंड ड्रॉप मैसेंजर बॉट बिल्डर है। आलेखीय संपादक के साथ, आप डॉक मेनू से तत्वों को खींचकर और उन्हें संपादक पर छोड़ कर, तत्वों में डेटा जोड़कर और उन्हें एक दूसरे से जोड़कर आसानी से एक बॉट बना सकते हैं। फ़्लो बिल्डर पर, आप सभी संदेशों को एक ही स्थान पर बिना इधर-उधर किए नियंत्रित कर सकते हैं। इसके अलावा, आप सभी संदेशों की कल्पना कर सकते हैं। इसलिए, आप कम समय में आसानी से अत्यधिक संवादात्मक और उल्लेखनीय रूप से उत्तरदायी बॉट बना सकते हैं।
आइए अब फ्लो बिल्डर के साथ बॉट बनाने की प्रक्रिया से परिचित हों। वास्तव में, लेख में, मैं फ्लो बिल्डर के तत्वों या घटकों और उस पर बॉट बनाने के तरीके पर चर्चा करूंगा। लेख पढ़ने के बाद, आप तत्वों और उनके साथ काम करने के तरीके से परिचित होंगे। इसलिए, आप अपनी इच्छानुसार आसानी से एक मैसेंजर बॉट बना पाएंगे।
अब चलिए शुरू करते हैं:
फ्लो बिल्डर पर जाएं:
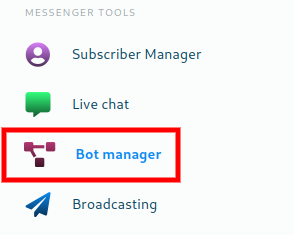
फ्लो बिल्डर के साथ बॉट बनाने के लिए, पहले Zoocial के डैशबोर्ड पर जाएँ। इसके बाद पर क्लिक करें बॉट प्रबंधक डैशबोर्ड के बाईं ओर मेनू।

तत्काल, विज़ुअल फ्लो बिल्डर पृष्ठ एक नया प्रवाह बनाने के लिए बुलाए गए बटन के साथ दिखाई देगा।
अब क्रिएट न्यू फ्लो बटन पर क्लिक करें और एक डायलॉग बॉक्स दिखाई देगा। अब सेलेक्ट ए पेज फील्ड पर क्लिक करें और आपके पेज का एक ड्रॉप-डाउन मेनू दिखाई देगा। अब उस पेज को चुनें जिस पर आप मैसेंजर बॉट बनाना चाहते हैं। अब ओके बटन पर क्लिक करें और तुरंत फ्लो बिल्डर का संपादक दिखाई देगा जहां आप अपना बॉट बनाएंगे।
अब ओके बटन पर क्लिक करें और तुरंत फ्लो बिल्डर का संपादक दिखाई देगा जहां आप अपना बॉट बनाएंगे।
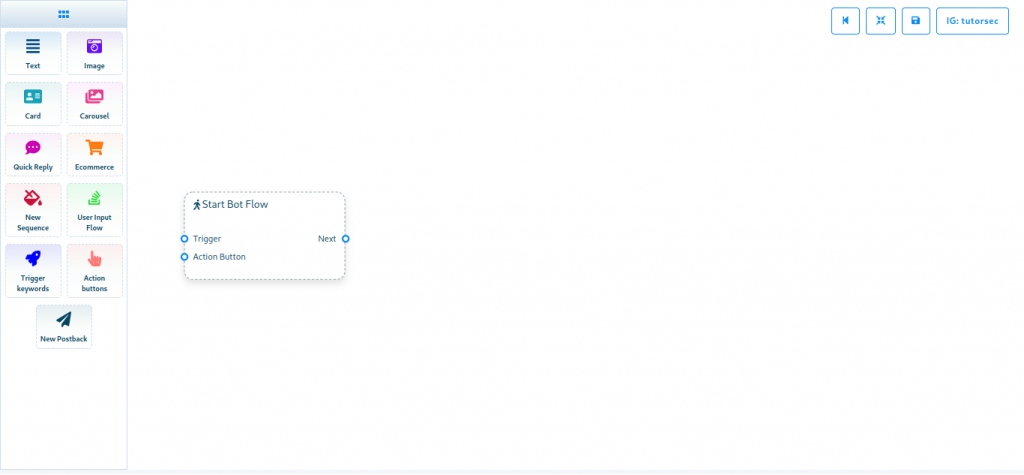
आइए देखते हैं संपादक:
फ्लो बिल्डर को दो भागों में बांटा गया है- डॉक मेनू और एडिटर। डॉक मेनू पर, सभी तत्व एक साथ एकत्रित होते हैं। और संपादक वह स्थान है जहाँ आप अपना मैसेंजर बॉट बनाएंगे। Zoocial फ़्लो बिल्डर के लिए 20 प्रकार के तत्व हैं यदि आपने कुछ विशेष ऐड-ऑन जोड़े हैं, जैसे कि उपयोगकर्ता इनपुट प्रवाह और संदेश बॉट बढ़ाने वाले। वैसे भी, एक को छोड़कर सभी तत्व डॉक मेनू पर हैं- प्रारंभ बॉट प्रवाह जो पहले से ही संपादक पर रखा गया है। स्टार्ट बॉट फ्लो उस बॉट का संदर्भ है जिसे आप बनाने जा रहे हैं। आप मेसेंजर बॉट का नाम स्टार्ट बॉट फ्लो एलिमेंट पर देंगे।

डॉक मेनू से तत्व खींचें और संपादक पर रखें:
आपको उन तत्वों को खींचना होगा जिनकी आपको डॉक मेनू से अपना वांछित बॉट बनाने की आवश्यकता है और उन्हें संपादक पर छोड़ दें।
तत्वों को एक दूसरे से जोड़ना:
फिर आपको तत्व को एक दूसरे से जोड़ना होगा। तत्वों में दो प्रकार के सॉकेट होते हैं- इनपुट सॉकेट और आउटपुट सॉकेट। आपको एक तत्व के इनपुट सॉकेट को दूसरे तत्व के आउटपुट सॉकेट से लिंक करना होगा।
तत्वों में डेटा जोड़ना:
अब आपको तत्वों में डेटा जोड़ना होगा। डेटा जोड़ने के लिए, आपको तत्व पर डबल-क्लिक करना होगा। जैसे ही आप किसी तत्व पर डबल-क्लिक करते हैं, संपादक के बाईं ओर एक फॉर्म दिखाई देगा। इसके बाद, आपको आवश्यक डेटा के साथ फॉर्म भरना होगा। प्रत्येक तत्व एक अलग प्रकार का डेटा लेता है और डेटा डालने की प्रक्रिया थोड़ी अलग होती है।
अब आइए एक-एक करके तत्वों को देखें:
ट्रिगर तत्व:
ट्रिगर तत्व टेक्स्ट डेटा को कीवर्ड के रूप में लेता है- आप ट्रिगर तत्व में कई कीवर्ड जोड़ सकते हैं। इस तत्व की आवश्यकता एक संदेशवाहक बॉट बनाने के लिए होती है, जिसे बॉट की शुरुआत में रखा जाता है और यह बॉट को शुरू करने के लिए जिम्मेदार होता है। यदि उपयोगकर्ता मेसेंजर में टाइप किए गए शब्दों को ट्रिगर तत्व में कीवर्ड के साथ मेल खाता है, तो मेसेंजर बॉट शुरू हो जाएगा।
पाठ तत्व:
टेक्स्ट तत्व टेक्स्ट डेटा लेता है। इस तत्व का उपयोग उपयोगकर्ताओं को पाठ संदेश या पाठ उत्तर देने के लिए किया जाता है। बेशक, आप टेक्स्ट डेटा में उपयोगकर्ता का पहला नाम या अंतिम नाम डाल सकते हैं।
छवि तत्व:
छवि तत्व चित्र लेता है। छवि तत्व के लिए, आपको अपने स्थानीय कंप्यूटर से एक छवि अपलोड करनी होगी। छवि तत्व कई छवि प्रारूपों- जेपीजी, पीएनजी और जीआईएफ का समर्थन करता है।
बटन तत्व:
बटन एलीमेंट मैसेंजर बॉट में बटन की तरह काम करेगा। जब आप बटन तत्व पर डबल क्लिक करते हैं, तो संपादक के दाईं ओर फ़ील्ड्स से दो- बटन टेक्स्ट और बटन प्रकार के साथ एक फॉर्म दिखाई देगा। पहले फील्ड में, बटन टेक्स्ट, आपको बटन के लिए एक नाम देना है। और दूसरे फील्ड में आपको विभिन्न प्रकार के बटनों के ड्रॉप-डाउन मेनू से एक बटन प्रकार का चयन करना होगा, जैसे
- नया पोस्टबैक
- पोस्टबैक
- वेब यूआरएल
- वेबव्यू [पूर्ण]
- वेबव्यू [कॉम्पैक्ट]
- उपयोगकर्ता का जन्मदिन
- उपयोगकर्ता ईमेल
- उपयोगकर्ता फोन
- उपयोगकर्ता स्थान
- हमें कॉल करें
- सदस्यता रद्द
- पुन: सदस्यता
- मानव के साथ चैट करें
- रोबोट के साथ चैट करें
यदि आप नया पोस्टबैक बटन चुनते हैं, तो बटन तत्व से जुड़ा एक नया पोस्टबैक तत्व संपादक पर दिखाई देगा। उसके बाद, आपको नए पोस्टबैक तत्व को कॉन्फ़िगर करना होगा। लेख के नए पोस्टबैक अनुभाग में, मैं आपको दिखाऊंगा कि नए पोस्टबैक तत्व को कैसे कॉन्फ़िगर किया जाए।
दूसरी ओर, यदि आप वेब यूआरएल या वेब व्यू चुनते हैं, तो एक अतिरिक्त फॉर्म फील्ड दिखाई देगा जहां आपको यूआरएल प्रदान करना होगा। इस मामले में, जब कोई उपयोगकर्ता बटन पर क्लिक करता है, तो उपयोगकर्ता यूआरएल के पेज पर रीडायरेक्ट करेगा।
यदि आप पोस्टबैक चुनते हैं, तो पोस्टबैक आईडी नामक फ़ील्ड दिखाई देगी। पोस्टबैक आईडी फ़ील्ड पर क्लिक करें और पूर्वनिर्धारित पोस्टबैक का ड्रॉप-डाउन मेनू दिखाई देगा और उनमें से एक पोस्टबैक आईडी चुनें।
साथ ही, उपयोगकर्ता का जन्मदिन, उपयोगकर्ता का फ़ोन नंबर, उपयोगकर्ता मेल, उपयोगकर्ता स्थान एकत्र करने के लिए, आपको संबंधित बटन प्रकार का चयन करना होगा। साथ ही, आप अनसब्सक्राइब और रीसब्सक्राइब बटन का चयन करके अनसब्सक्राइब और रीसब्सक्राइब करने का विकल्प दे सकते हैं। मानव के साथ चैट का चयन करके, आप उपयोगकर्ता को मानव के साथ बात करने का विकल्प दे सकते हैं। इसी तरह, यदि आप बॉट विकल्प के साथ चैट का चयन करते हैं, तो उपयोगकर्ता फिर से बॉट के साथ बात करना शुरू कर सकते हैं। इसी तरह, यदि आप कॉल अस बटन का चयन करते हैं, तो उपयोगकर्ता बटन दबाकर सीधे आपको कॉल कर सकता है।
हिंडोला तत्व:
हिंडोला तत्व केवल हिंडोला एकल तत्व के जनक के रूप में काम करता है। और यह स्वयं कोई डेटा प्राप्त नहीं करता है। जब आप हिंडोला तत्व को खींचते और छोड़ते हैं, तो यह तीन हिंडोला एकल तत्वों के साथ आता है जिसमें तीन-बटन तत्व होते हैं जो हिंडोला एकल से जुड़ते हैं। आपको हिंडोला एकल और बटन तत्वों में डेटा जोड़ना होगा।
त्वरित उत्तर तत्व:
आप केवल त्वरित उत्तर तत्व को उन तत्वों से जोड़ सकते हैं जिनमें एक आउटपुट सॉकेट होता है जिसे त्वरित उत्तर कहा जाता है। त्वरित उत्तर प्रकार के लिए, आप ड्रॉपडाउन मेनू से नया पोस्टबैक, पोस्टबैक, फ़ोन और ईमेल चुन सकते हैं।
यदि आप एक नया पोस्टबैक चुनते हैं, तो एक बटन टेक्स्ट फ़ील्ड दिखाई देगी। आपको बस फ़ील्ड भरना है और ओके बटन पर क्लिक करना है। तत्काल, त्वरित उत्तर तत्व से जुड़ा एक नया पोस्टबैक तत्व संपादक पर दिखाई देगा। नए पोस्टबैक में आपको एक शीर्षक देना होगा। इसके अलावा, आप एक लेबल चुन सकते हैं। फिर आपको ड्रॉप-डाउन मेनू से अनुक्रम चुनना होगा। ड्रॉप-डाउन मेनू में, आप नए अनुक्रमों और अन्य अनुक्रमों की सूची देखेंगे जिन्हें आपने पहले बनाया था। यदि आप एक नया अनुक्रम चुनते हैं, तो अन्य तत्वों के साथ एक नया अनुक्रम तत्व, तीन अनुक्रम एकल और तीन नए पोस्टबैक तत्व दिखाई देंगे। अब आपको क्रम बनाना है। अनुक्रम संदेश बनाने का तरीका जानने के लिए नीचे दिए गए अनुभाग का पालन करें।
नया अनुक्रम तत्व:
यदि आप अनुक्रम संदेश बनाना चाहते हैं, तो आपको एक नए अनुक्रम तत्व का उपयोग करना होगा। अनुक्रम संदेशों के साथ, आप संदेशों का एक सशर्त प्रवाह बना सकते हैं। यानी एक ही बॉट अलग-अलग तरह के लोगों के लिए अलग-अलग तरह से प्रवाहित हो सकता है। खैर, अनुक्रम संदेश बनाने के बारे में चर्चा करना इस लेख के दायरे से बाहर है।
नया पोस्टबैक:
नई पोस्टबैक को कॉन्फ़िगर करने के लिए, आपको इसे एक शीर्षक देना होगा। आप एक लेबल चुन सकते हैं। फिर आपको ड्रॉप-डाउन मेनू से पूर्वनिर्धारित अनुक्रम का चयन करना होगा।
नए पोस्टबैक का मुख्य रूप से अनुक्रम संदेशों के लिए अभियान बनाने के लिए उपयोग किया जाता है। तत्व को आमतौर पर नए अनुक्रम से पहले रखा जाता है और इससे जुड़ा होता है। इसके अलावा, आप एक नए पोस्टबैक के साथ बॉट शुरू कर सकते हैं। इस मामले में, आपको ट्रिगर तत्व को नए पोस्टबैक से जोड़ना होगा। आप नए पोस्टबैक का उपयोग बॉट के संदर्भ के रूप में कर सकते हैं। यही है, आप ट्रिगर तत्व को नए पोस्टबैक तत्व से जोड़ सकते हैं।
ओटीएन तत्व:
ओटीएन तत्व में, आपको एक शीर्षक देना होगा और ड्रॉपडाउन सूची से एक पूर्वनिर्धारित ओटीएन पोस्टबैक आईडी का चयन करना होगा।
क्रिया बटन तत्व:
ट्रिगर एलिमेंट के अलावा, आप एक्शन बटन के साथ बॉट फ्लो भी शुरू कर सकते हैं। इस मामले में, आपको एक्शन बटन तत्व को स्टार्ट बॉट फ्लो तत्व के एक्शन बटन सॉकेट से कनेक्ट करना होगा। एक्शन बटन के अलावा, आप निश्चित रूप से ट्रिगर तत्व को स्टार्ट बॉट फ्लो तत्व से जोड़ सकते हैं।
ठीक है, जहाँ तक क्रिया बटन तत्व की बात है, आप निम्न प्रकार से विभिन्न क्रियाओं में से किसी का भी चयन कर सकते हैं:
- प्रारंभ करें टेम्पलेट
- नो-मैच टेम्प्लेट
- अन-सदस्यता टेम्पलेट
- पुन: सदस्यता टेम्पलेट
- ईमेल त्वरित उत्तर टेम्पलेट
- फ़ोन त्वरित उत्तर टेम्पलेट
- स्थान त्वरित उत्तर टेम्पलेट
- जन्मदिन त्वरित उत्तर टेम्पलेट
- मानव टेम्पलेट के साथ चैट करें
- रोबोट टेम्पलेट के साथ चैट करें
लेख पढ़ने के लिए धन्यवाद। मुझे उम्मीद है कि लेख पढ़ने के बाद आप एक इंटरेक्टिव बॉट बनाने में सक्षम होंगे जो आपको अपना व्यवसाय बढ़ाने में मदद करेगा।