En este blog, le mostraré cómo crear un bot de Facebook Messenger y un bot de Instagram DM con Zoocial Flow Builder. Siga el blog instructivo paso a paso para crear un bot interactivo de Facebook Messenger o un bot de Instagram DM.
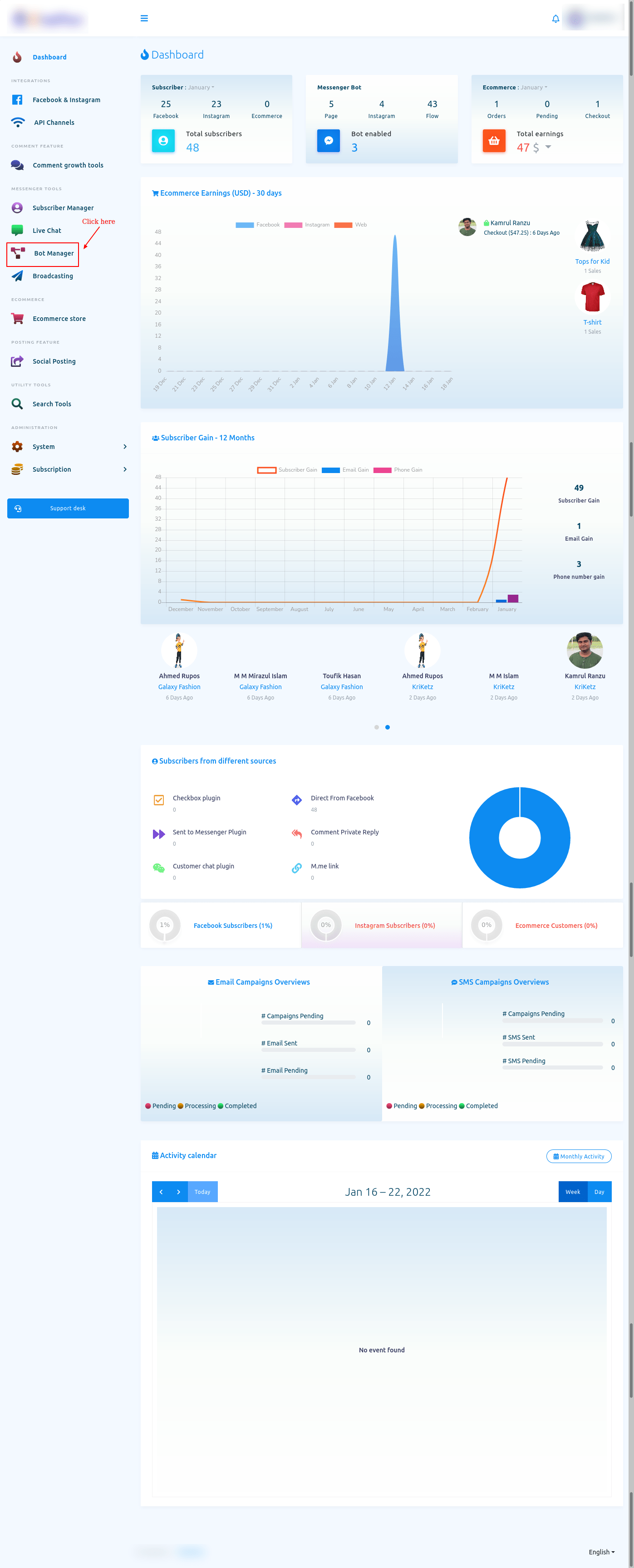
Para construir un bot, Primero, vaya al panel de control del Zoocial. Ahora haga clic en la opción Administrador de bots en la barra lateral izquierda del tablero.

Administrador de bots
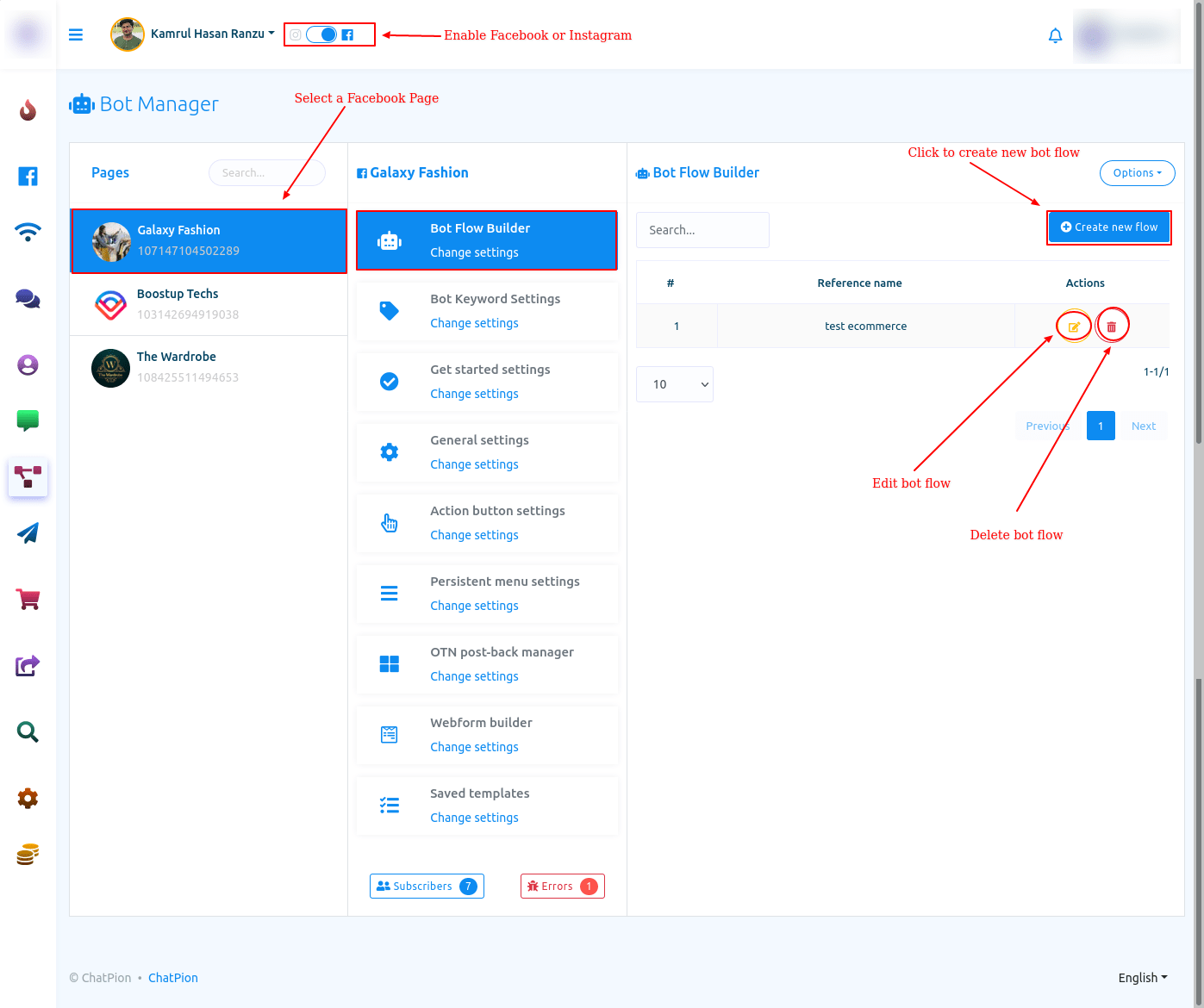
E instantáneamente, aparecerá la página de Bot Manager. En la parte superior de la página, verá el perfil de su cuenta de Facebook. Si ha importado un perfil de Facebook más, puede cambiar el perfil de Facebook.
Para crear un bot en la página de Facebook, seleccione el botón de radio para Facebook. Por otro lado, para construir un bot en Instagram, seleccione el botón de opción para Instagram.

Editor del generador de flujo visual
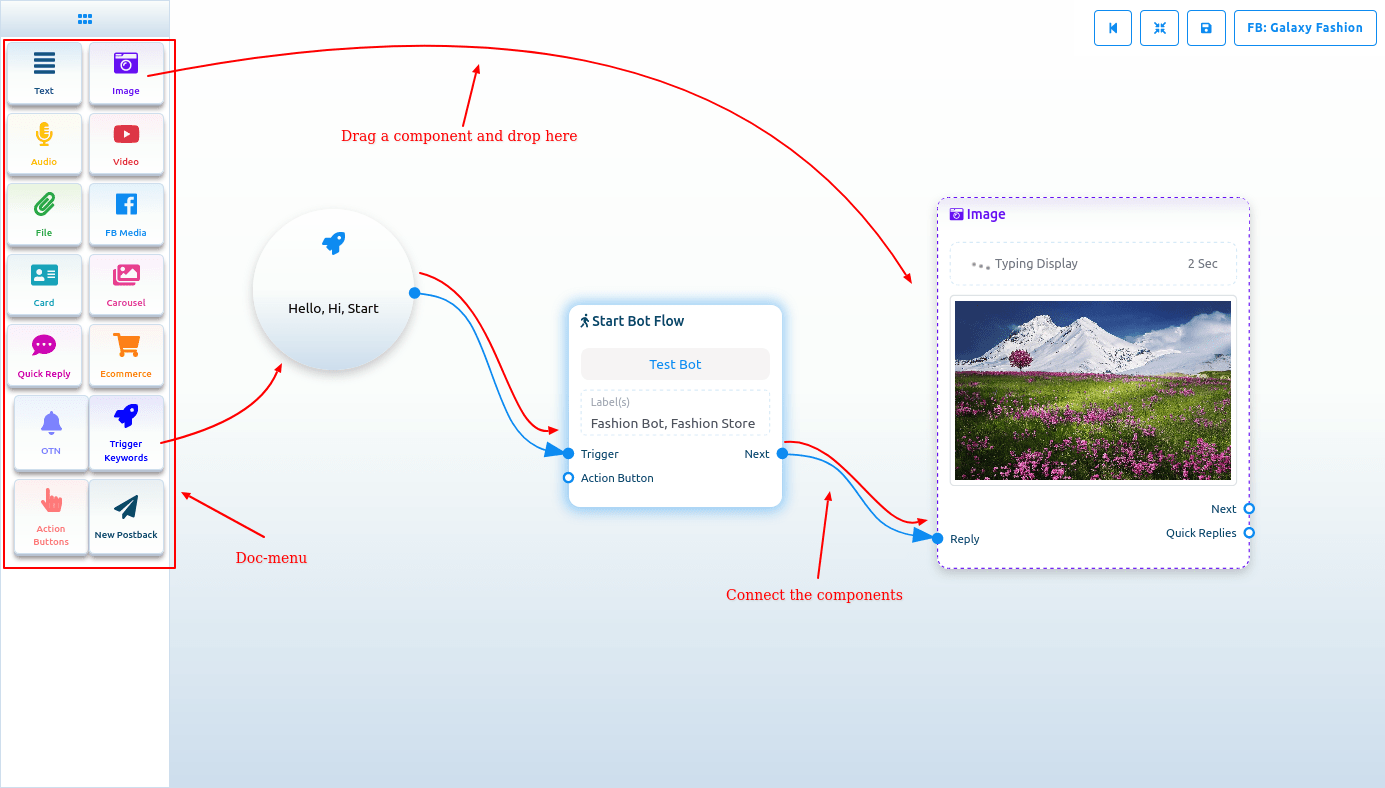
Bueno, para construir un bot, haga clic en el botón "Crear nuevo flujo". E instantáneamente, aparecerá el editor de Flow Builder. El editor se divide en dos partes: menú Doc y editor. En el menú Doc, todos los componentes están reunidos. Para construir un bot, debe arrastrar componentes desde el menú Doc y soltarlos en el editor. Luego, debe configurar los componentes y conectarlos entre sí. En el menú Doc, hay 14 componentes.

Iniciar flujo de bot
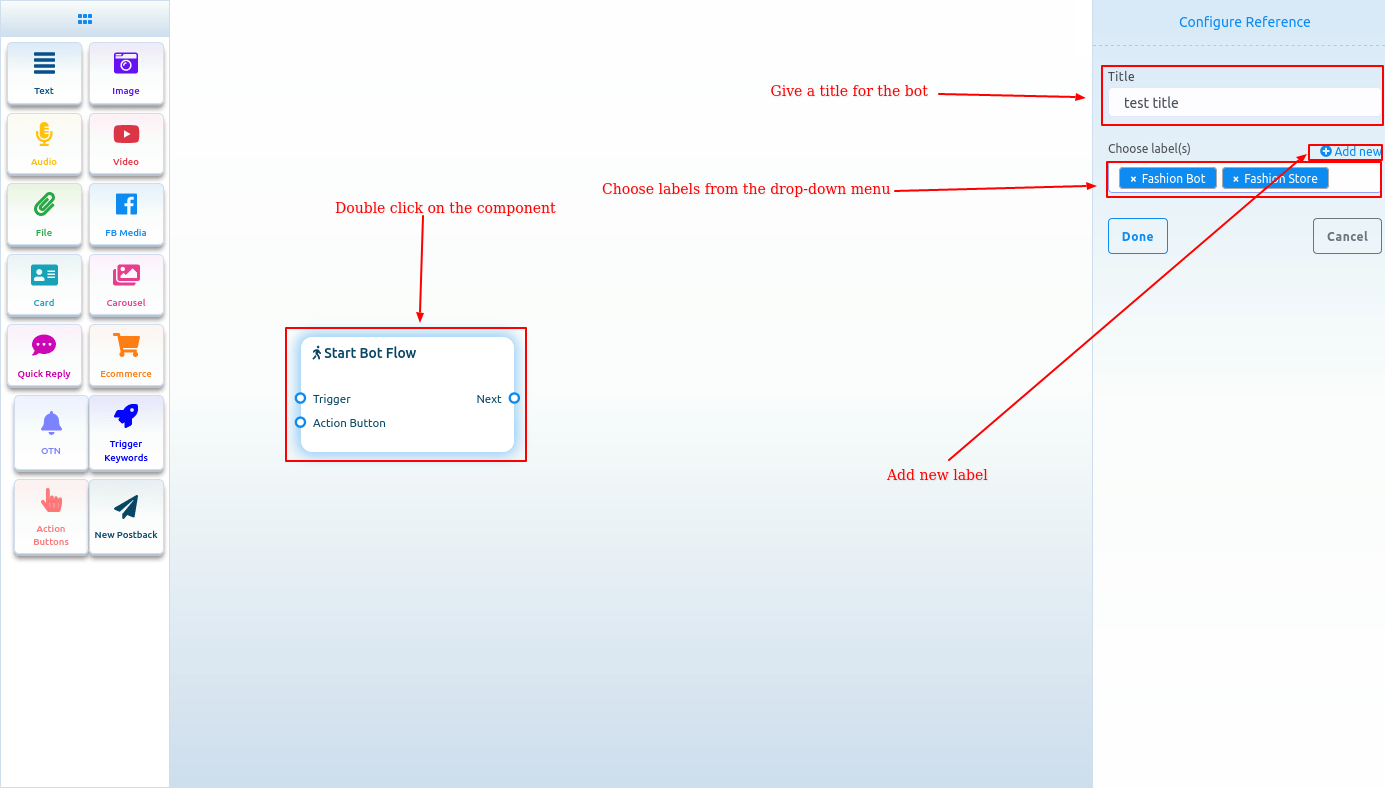
En el Editor, verá un elemento llamado iniciar flujo de bot. Este componente es esencial para construir el bot. Haga doble clic en el elemento Iniciar flujo de bot y aparecerá la barra lateral derecha llamada Configurar referencia con dos campos: Título y Elegir etiquetas. En el campo de título, proporcione un título para el bot.
Y en el campo Elegir etiquetas, debe seleccionar etiquetas de un menú desplegable de diferentes campos. Puede seleccionar varias etiquetas en el campo Elegir etiquetas. Ahora haga clic en el botón Listo y la información se agregará al elemento.

Agregar nueva etiqueta
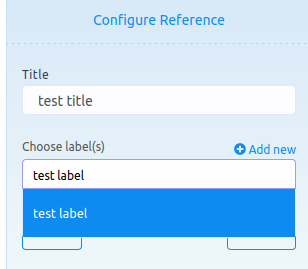
Y desde el campo Elegir etiquetas, puede agregar una nueva etiqueta. Simplemente escriba el nombre de la etiqueta y presione enter.

Palabras clave desencadenantes
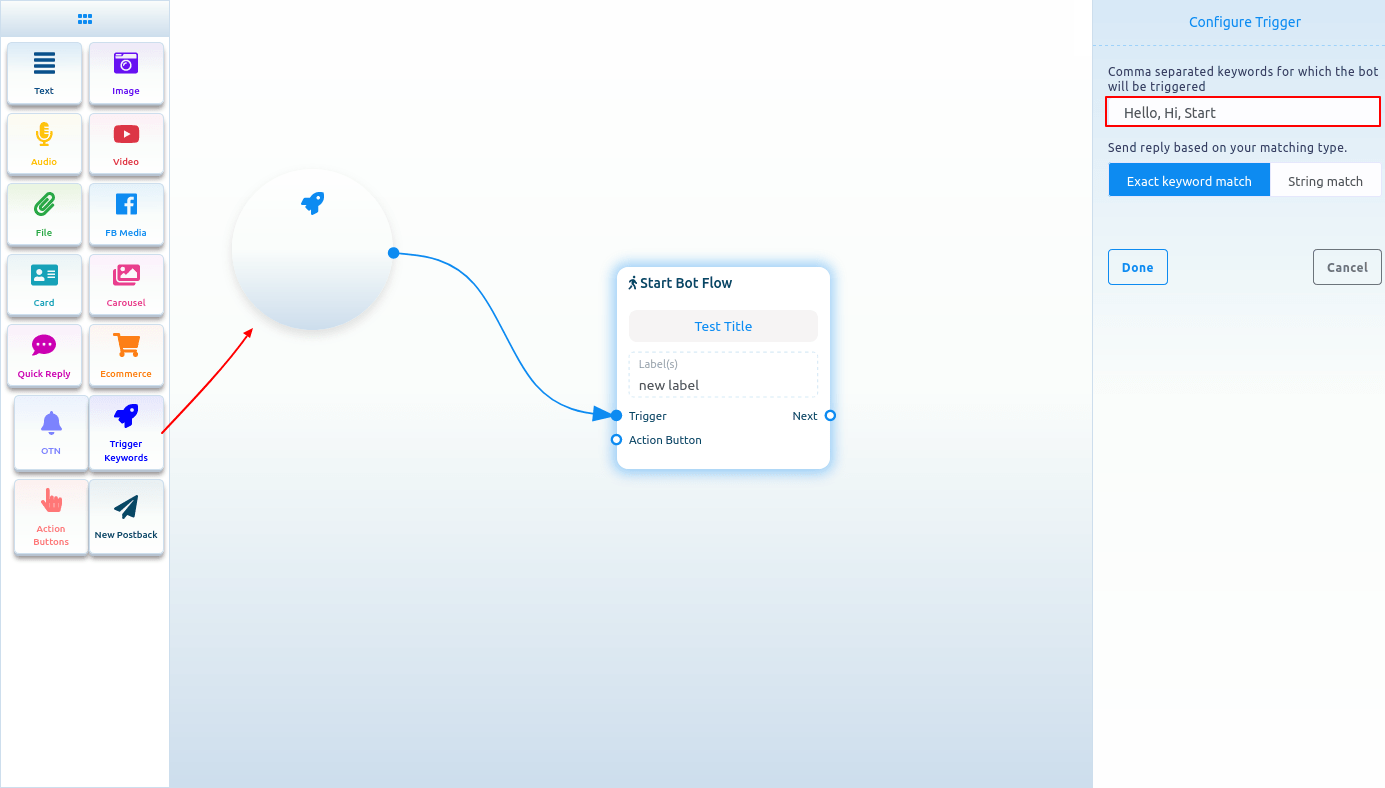
Ahora arrastre el elemento de palabras clave desencadenantes y suéltelo en el editor. Ahora haga doble clic en el componente y aparecerá una barra lateral llamada configure Trigger. En el campo, debe proporcionar palabras clave separadas por comas. Cuando un usuario escribe una de las palabras clave, el bot se iniciará. Además, puede seleccionar un tipo de concordancia: concordancia exacta de palabra clave y concordancia de cadena. Luego haga clic en el botón Listo. Y las palabras clave aparecerán en el componente.
Ahora conecte el componente Trigger Keywords con el componente Start Bot Flow.

Agregar componentes sin arrastrar desde el menú Doc
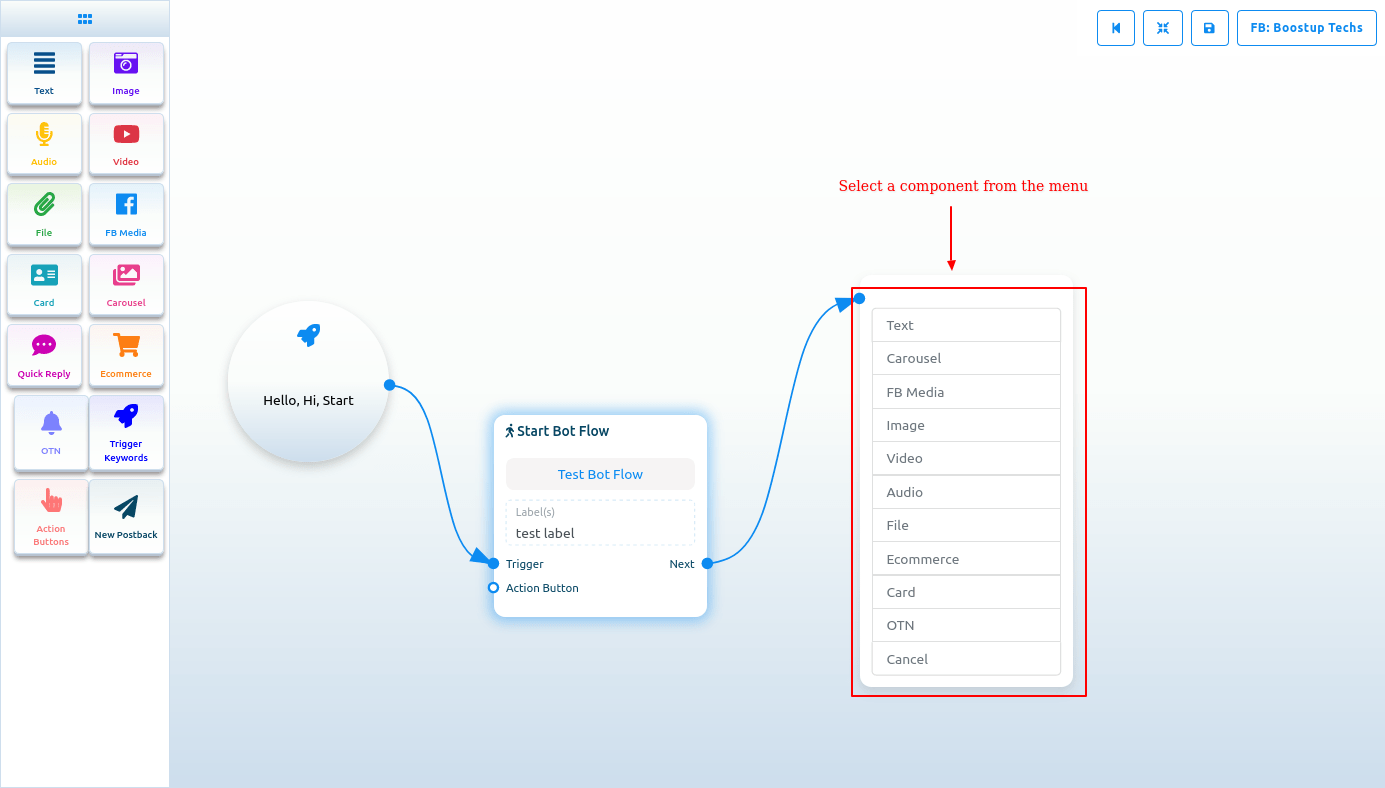
También puede agregar componentes sin arrastrar el componente desde el menú Doc y soltarlo en el editor. Desde la próxima salida de cualquier componente, arrastre el cursor y suéltelo. Y al instante aparecerá un menú de los diferentes componentes. Y desde el menú, seleccione un componente y el componente aparecerá en el editor conectado con el componente principal.

Si arrastra el cursor desde la salida del botón de cualquier componente y lo suelta en el editor, el componente del botón aparecerá en el editor conectado con el componente principal.
NÓTESE BIEN. El componente Button no está presente en el menú Doc.

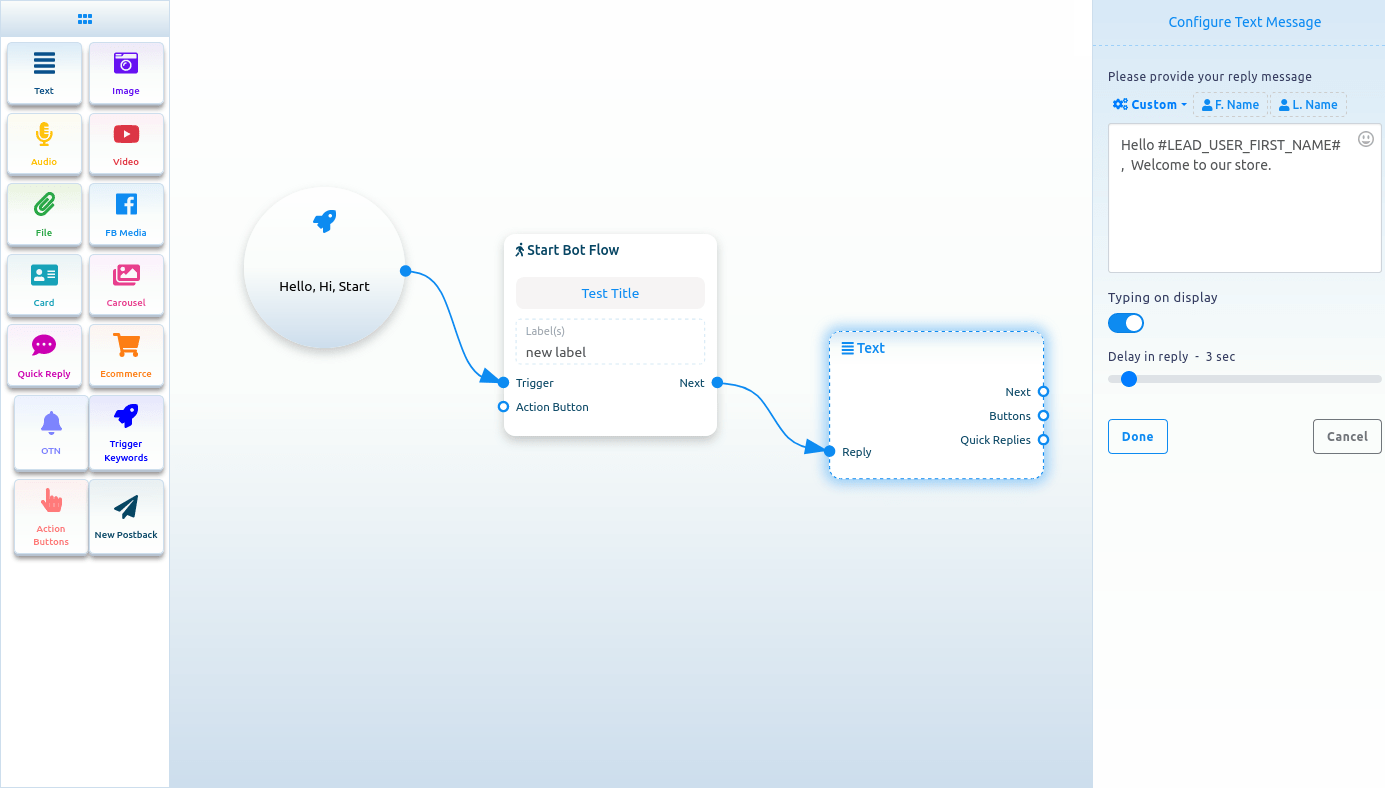
Texto
Si desea crear un bot con un elemento de texto, arrastre el componente de texto y suéltelo en el editor. Ahora haga doble clic en el componente y aparecerá una barra lateral llamada Configurar mensaje de texto con un campo de texto. En el campo de texto, debe proporcionar su mensaje de respuesta. Puede incluir el nombre o el apellido del usuario en el mensaje de respuesta.
También puede habilitar la escritura en pantalla activando el botón de opción. Luego puede seleccionar el tiempo de demora en la respuesta en segundos.
Ahora haga clic en el botón Listo y la información aparecerá en el componente. Luego, conecte el componente de texto con el componente de flujo de inicio de bot.

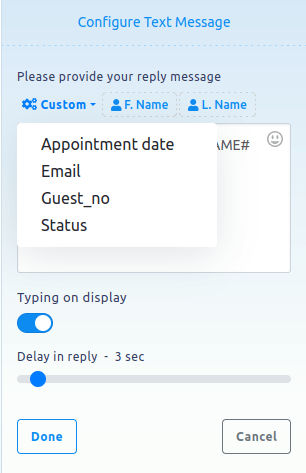
Incluir variables personalizadas en el mensaje de respuesta
Además, puede incluir variables personalizadas en el mensaje de respuesta. Haga clic en el botón llamado personalizado y aparecerá un menú desplegable de diferentes variables. Y en el menú desplegable, seleccione una variable. La variable personalizada será reemplazada por el valor real antes de enviarla.

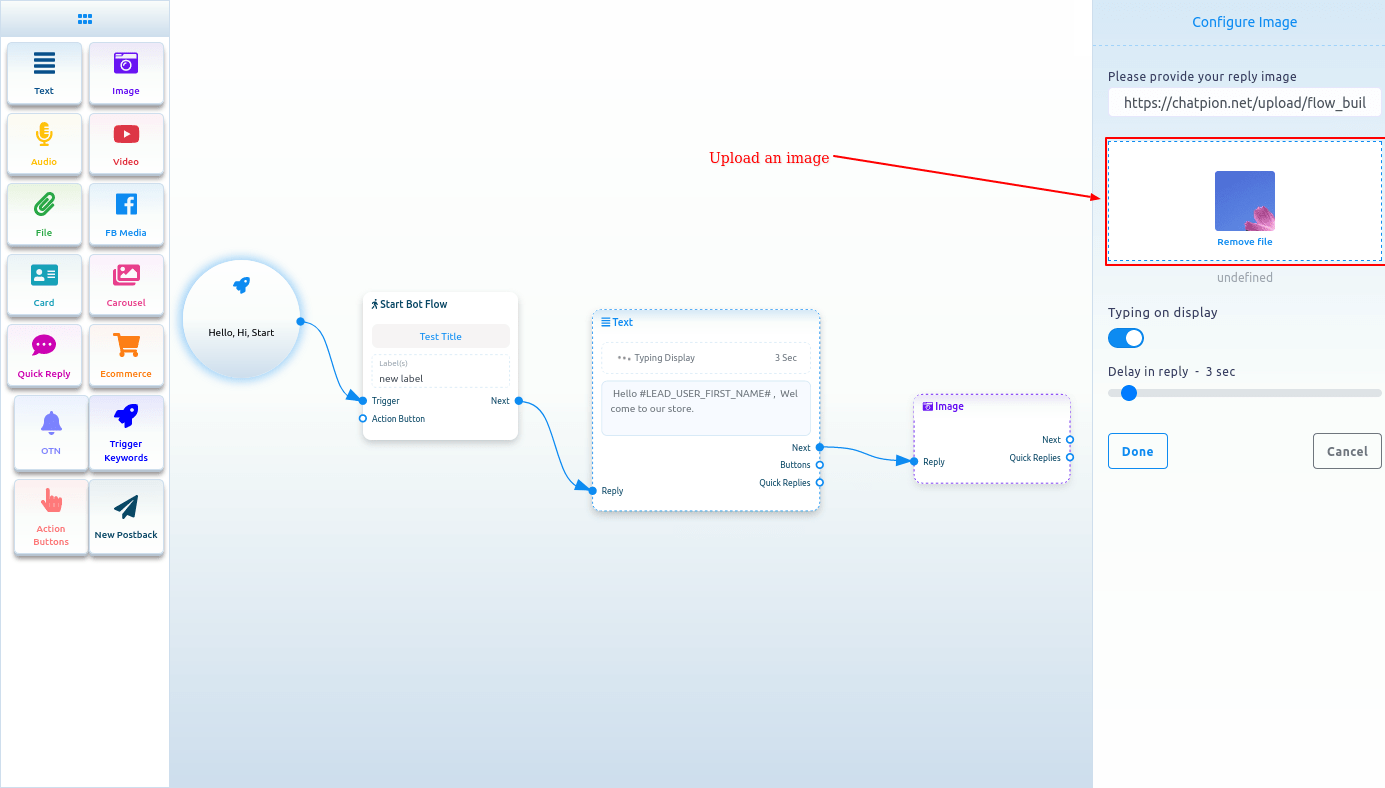
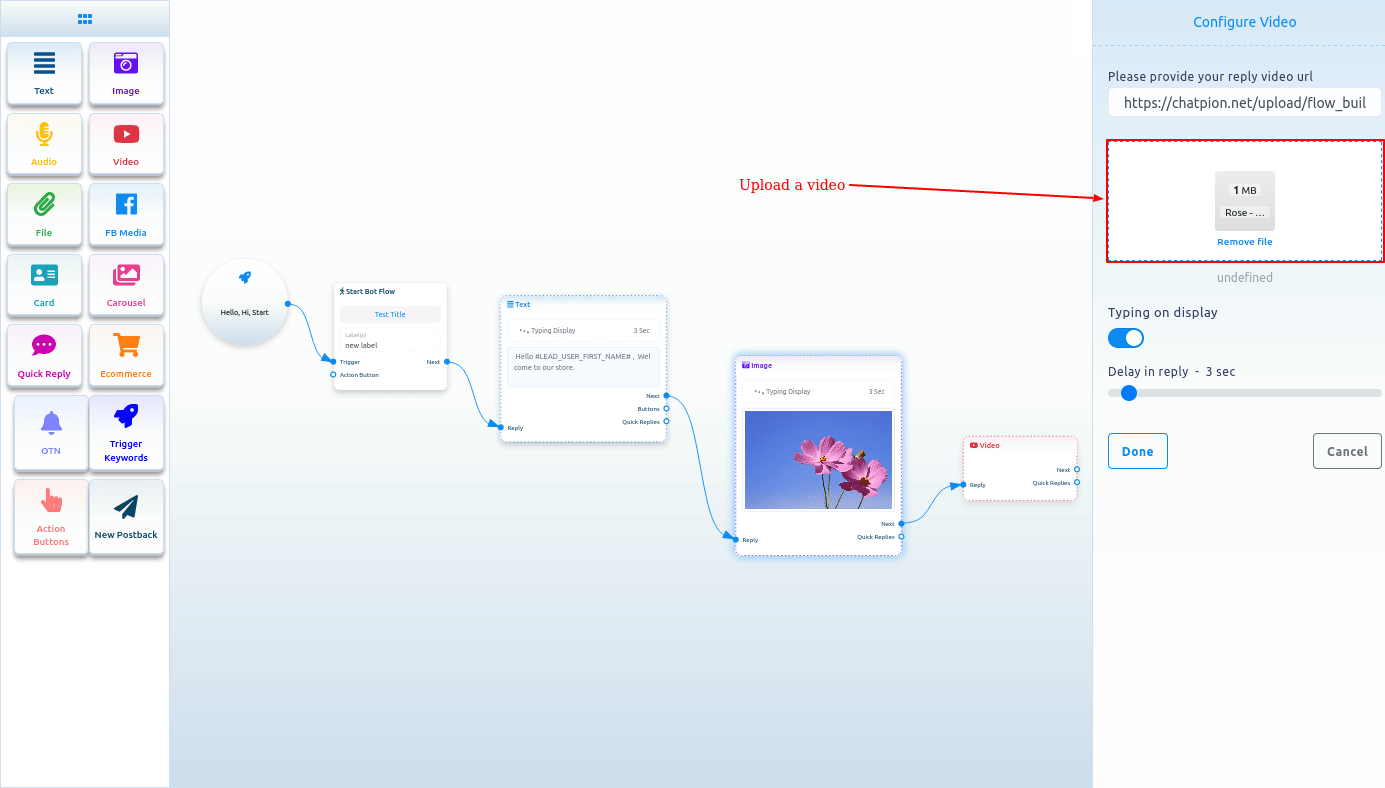
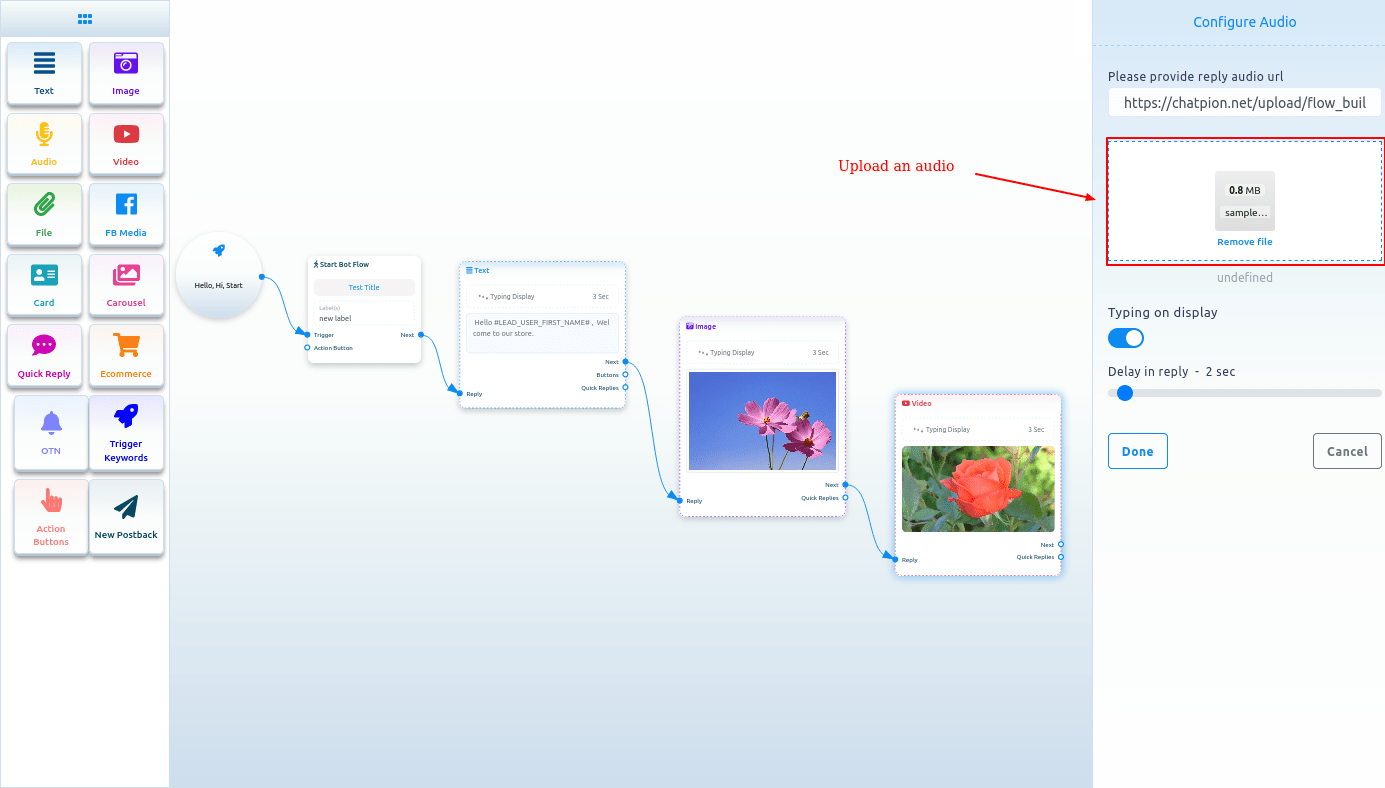
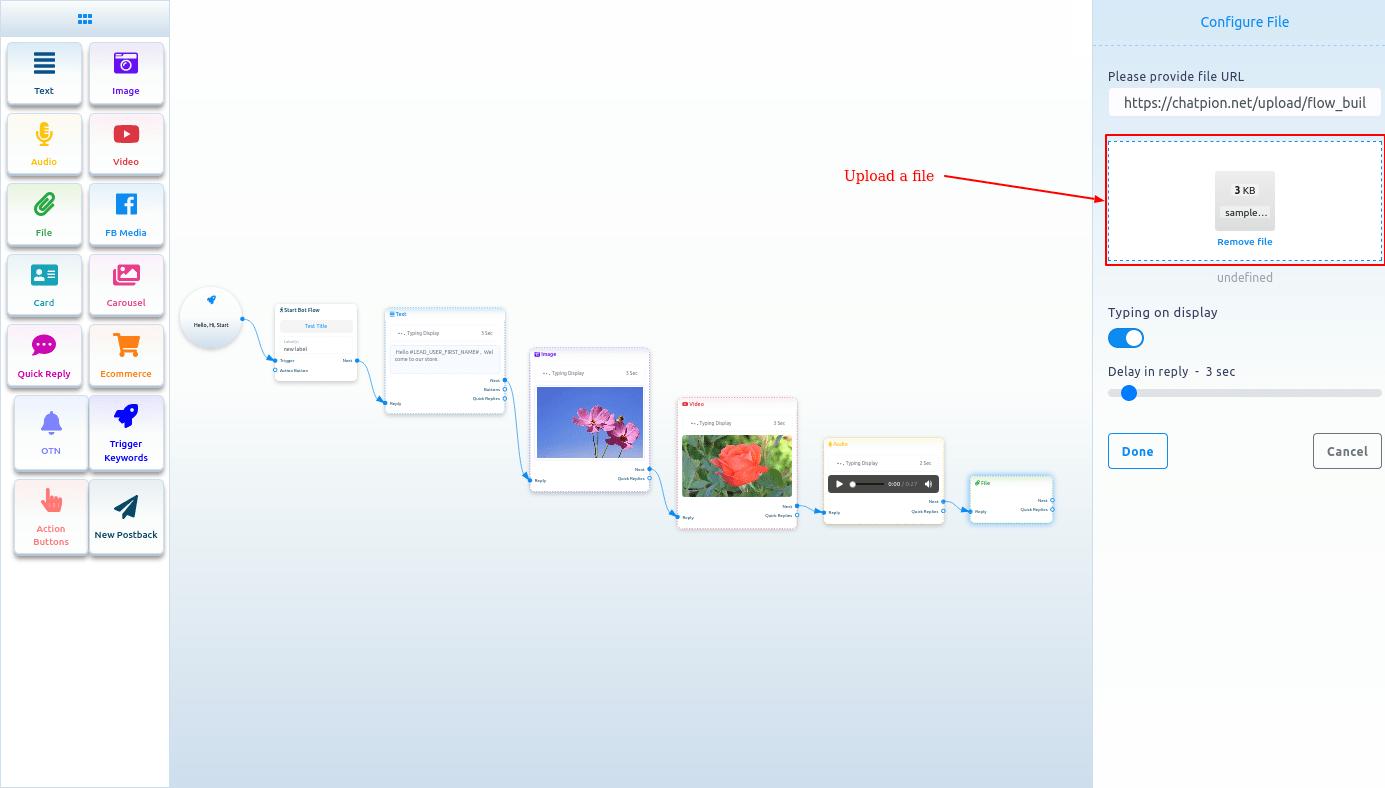
Componente de imagen, audio, video y archivo
Del mismo modo, puede agregar componentes de Imagen, Audio, Video y Archivo. Para estos componentes, debe cargar una imagen, audio, video y archivo, respectivamente. Entonces tienes que conectar los componentes con otros componentes.




Medios de Facebook
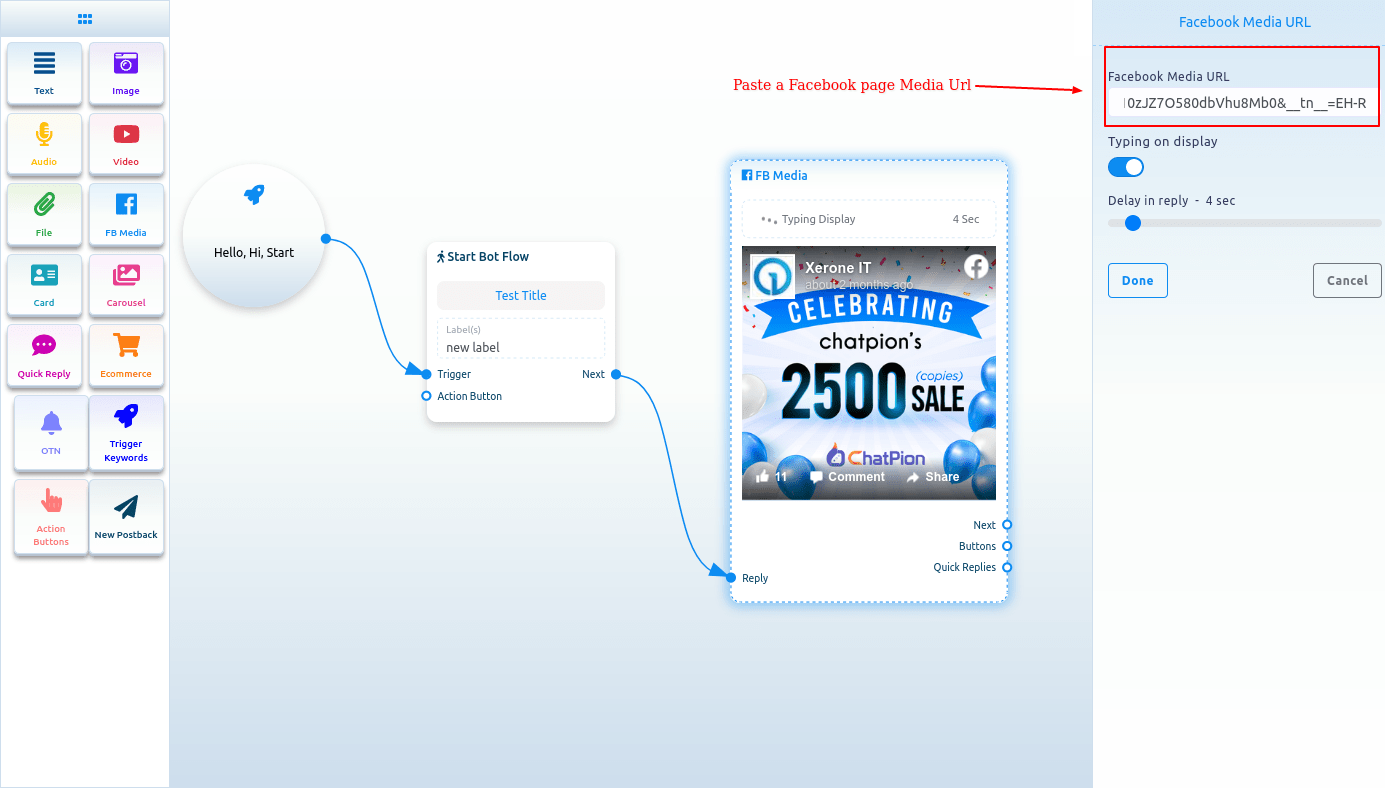
Para agregar el componente FB Media, arrastre el componente FB Media desde el menú Doc y suéltelo en el editor. Ahora haga doble clic en el componente FB Media y aparecerá la barra lateral derecha llamada Facebook Media URL. En el campo URL de medios de Facebook, ingrese la URL de medios de su página de Facebook.
Puede habilitar la escritura en pantalla y seleccionar el tiempo en segundos para la demora en la respuesta. Ahora haga clic en el botón Listo y la URL de medios de la página de Facebook aparecerá en el componente.

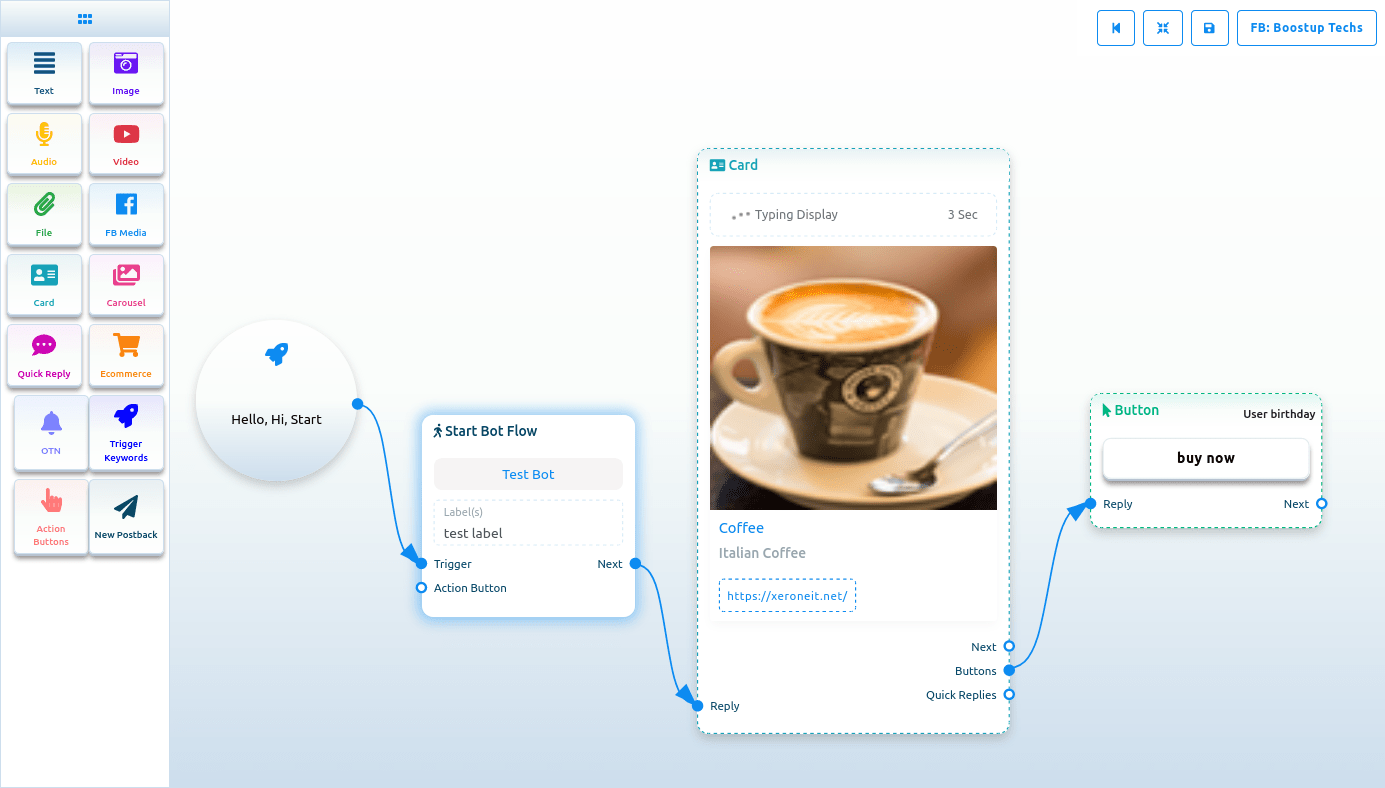
Tarjeta
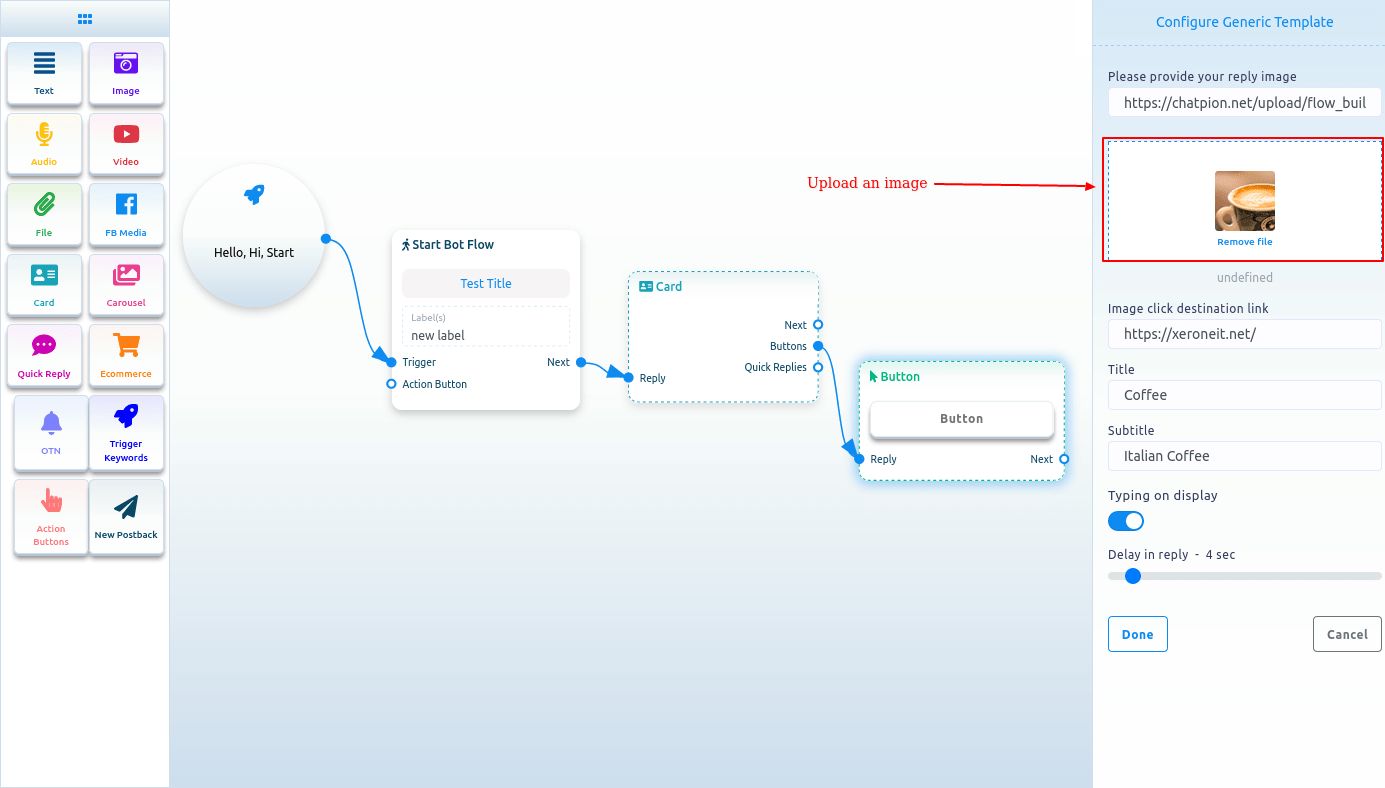
Para agregar un componente de tarjeta, arrastre el componente de tarjeta desde el menú Doc y colóquelo en el editor. El componente Tarjeta aparecerá con un componente de botón. Bueno, ahora haga doble clic en el componente Tarjeta y aparecerá una barra lateral derecha llamada Configurar plantilla genérica. Ahora sube una imagen. Después de cargar una imagen, pegue un enlace en el campo de enlace de destino del clic de la imagen. Cuando un usuario hace clic en la imagen, el usuario será redirigido a la URL. Ahora escriba un título en el campo Título y un subtítulo en el campo Subtítulo.

Luego tienes que configurar el Componente Botón
Lea la siguiente sección para saber cómo agregar y configurar el Componente Botón.
Botón
Para agregar el componente Botón, arrastre el cursor desde la salida del botón de un componente como el componente Texto o Tarjeta y suéltelo. Instantáneamente, el componente Botón aparecerá conectado con el componente madre.
Y a veces, el componente del botón aparece automáticamente conectado con otro componente, como el componente Tarjeta y Carrusel.
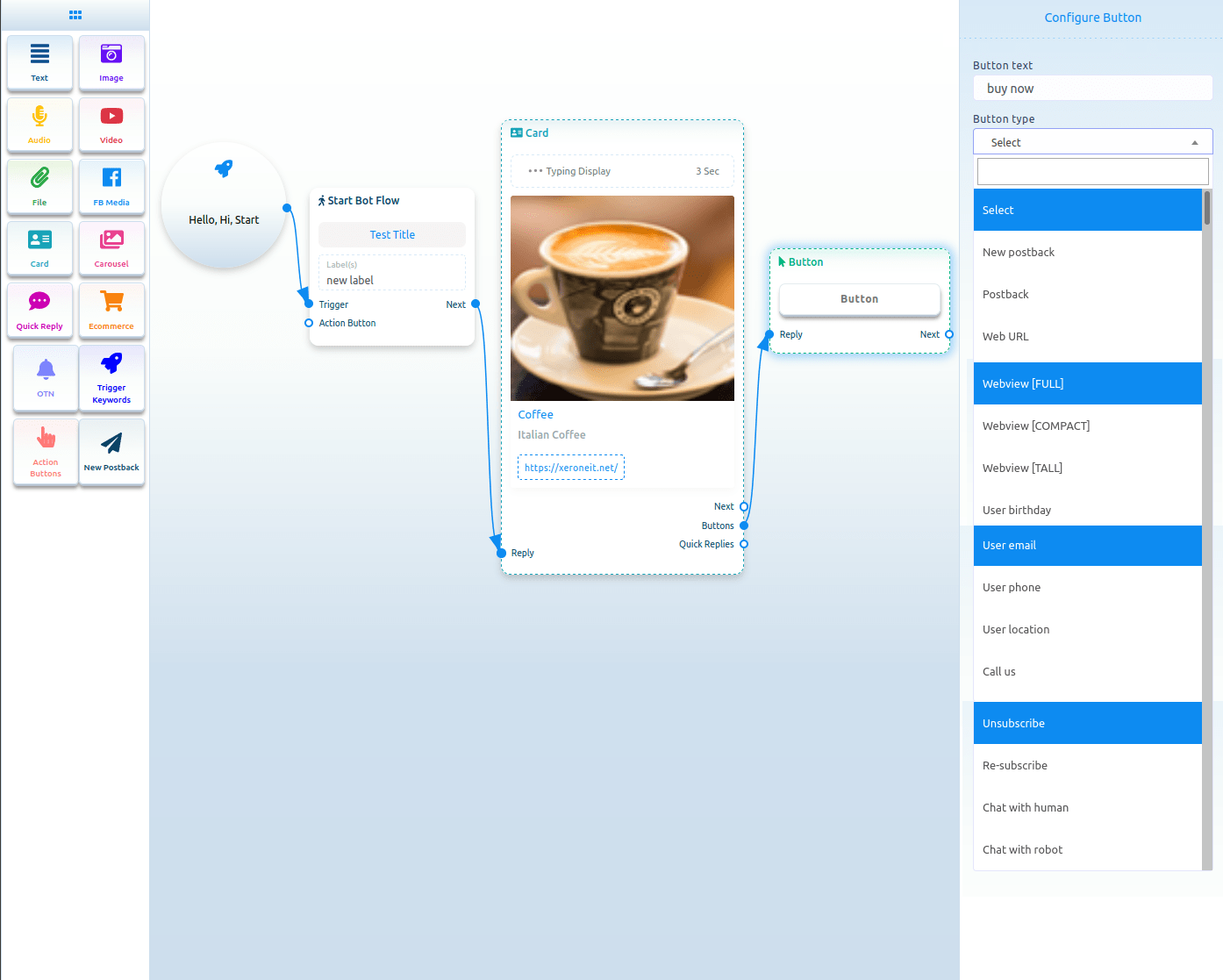
Ahora haga doble clic en el componente del botón y aparecerá una barra lateral derecha llamada botón de configuración. Ahora escriba un texto en el campo de texto del botón: el texto aparecerá en el botón. Luego, debe seleccionar un tipo de botón en el campo de tipo de botón. Haga clic en el campo de tipo de botón y en un menú desplegable de diferentes tipos de botones: nueva devolución de datos, devolución de datos, Weburl, vista web [completa], vista web [compacta], vista web [alta], cumpleaños del usuario, correo electrónico del usuario, teléfono del usuario, ubicación del usuario , Llámenos, Cancelar suscripción, Volver a suscribirse, Chatear con humanos y Chatear con robot aparecerán.

Tipos de botones
Nueva devolución de datos
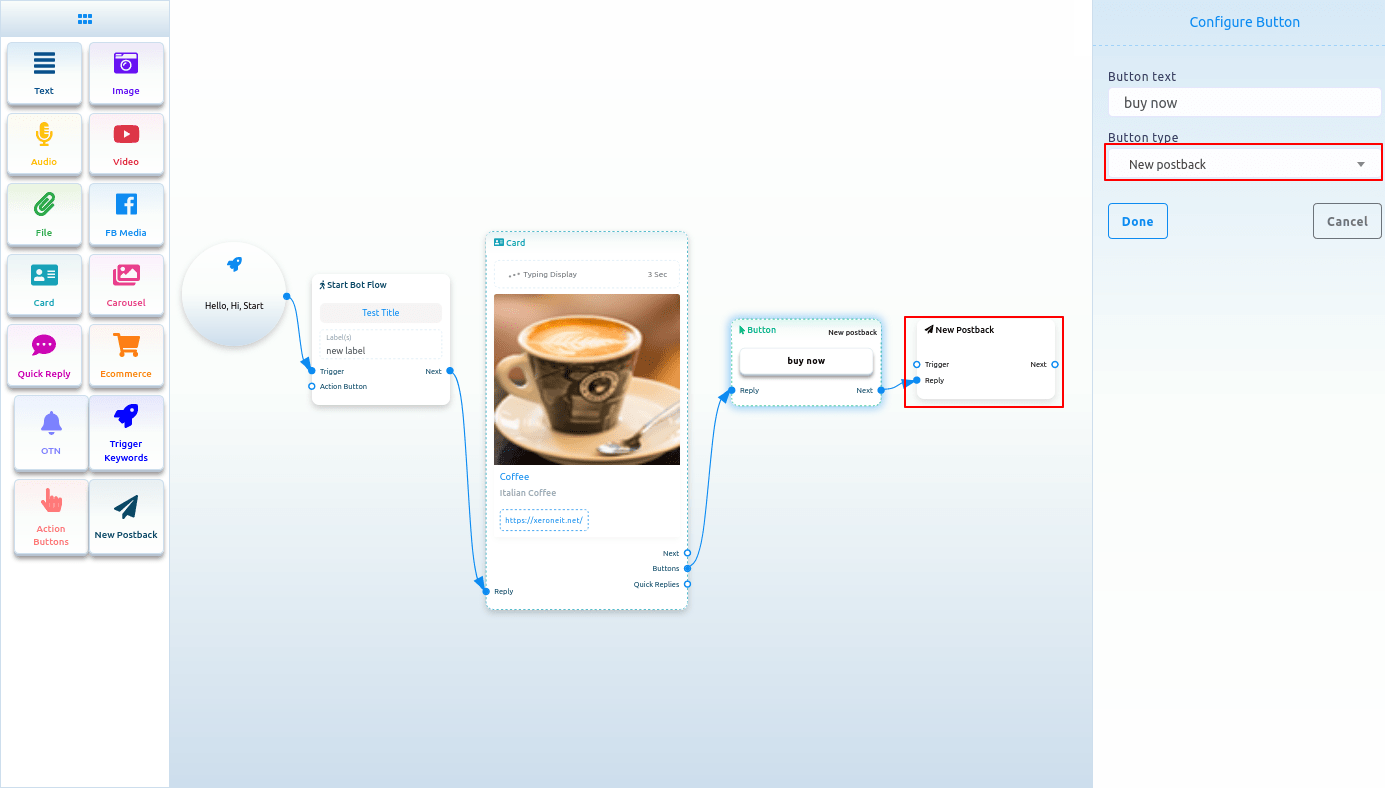
Seleccione Nueva devolución de datos en el tipo de botón y haga clic en el botón Listo.

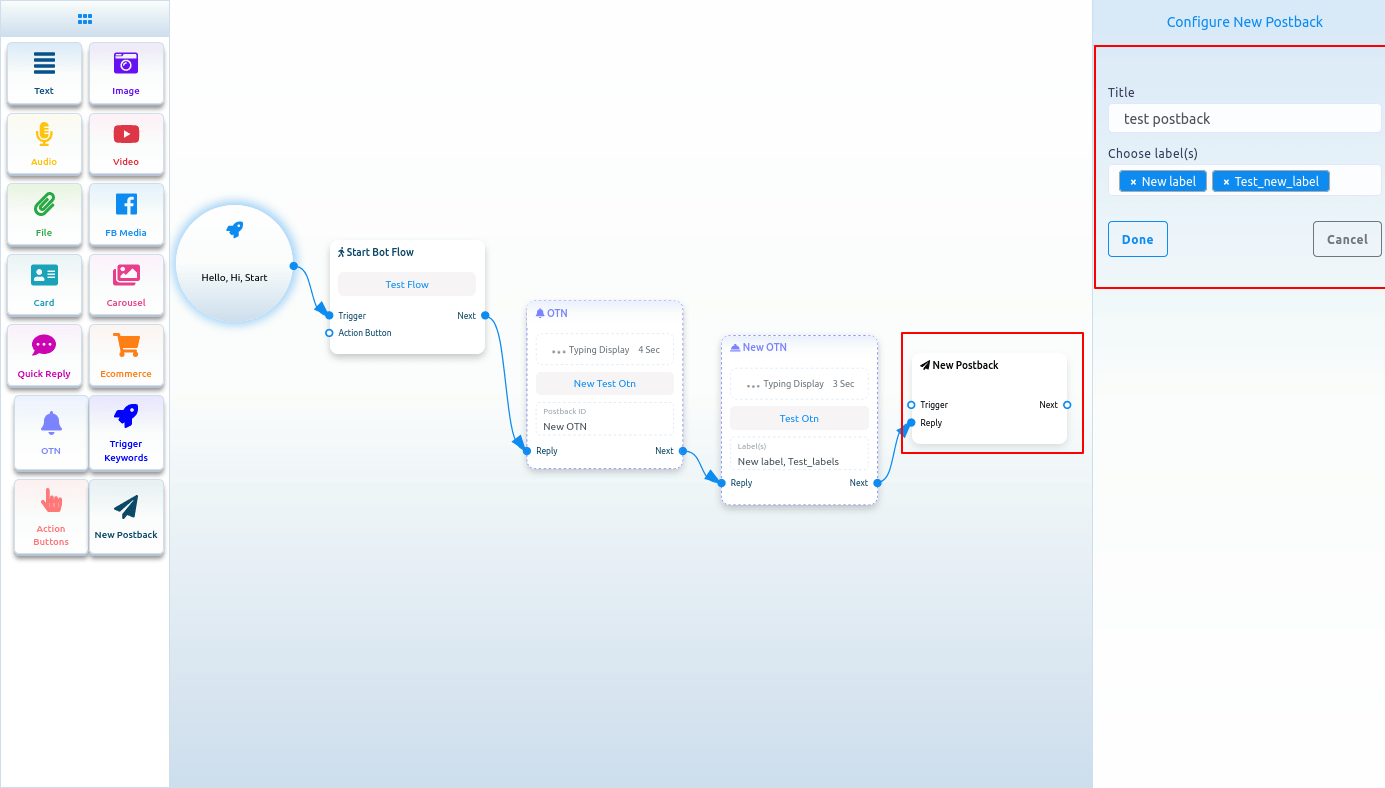
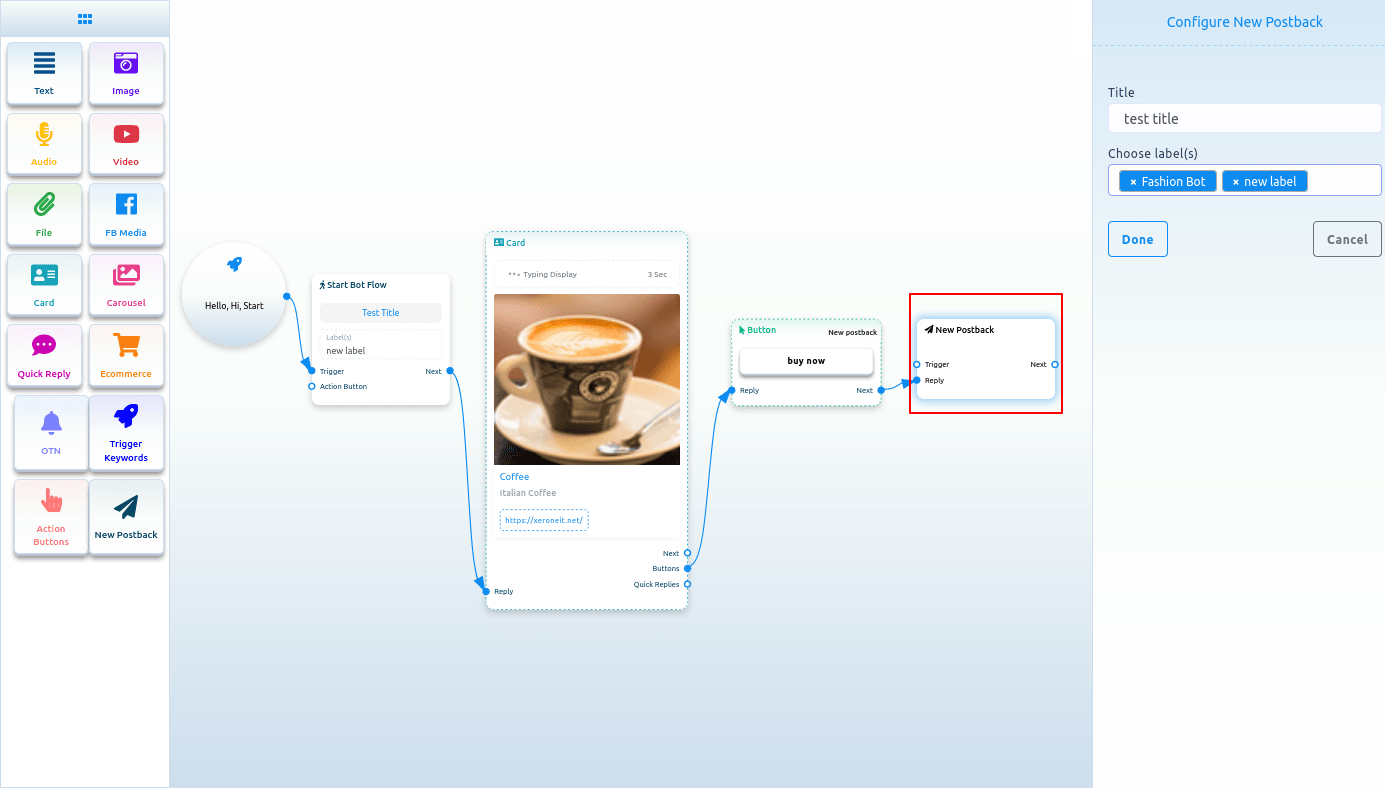
Configurar nueva devolución de datos
E instantáneamente, aparecerá un nuevo botón de devolución de datos conectado con el componente Botón. Ahora haga doble clic en el Nuevo componente de devolución de datos y aparecerá la barra lateral derecha llamada configurar Nueva devolución de datos. Proporcione un título para la nueva devolución de datos en el campo de título. Y seleccione etiquetas del campo Elegir etiqueta. Ahora haga clic en el botón Listo.

devolución de datos
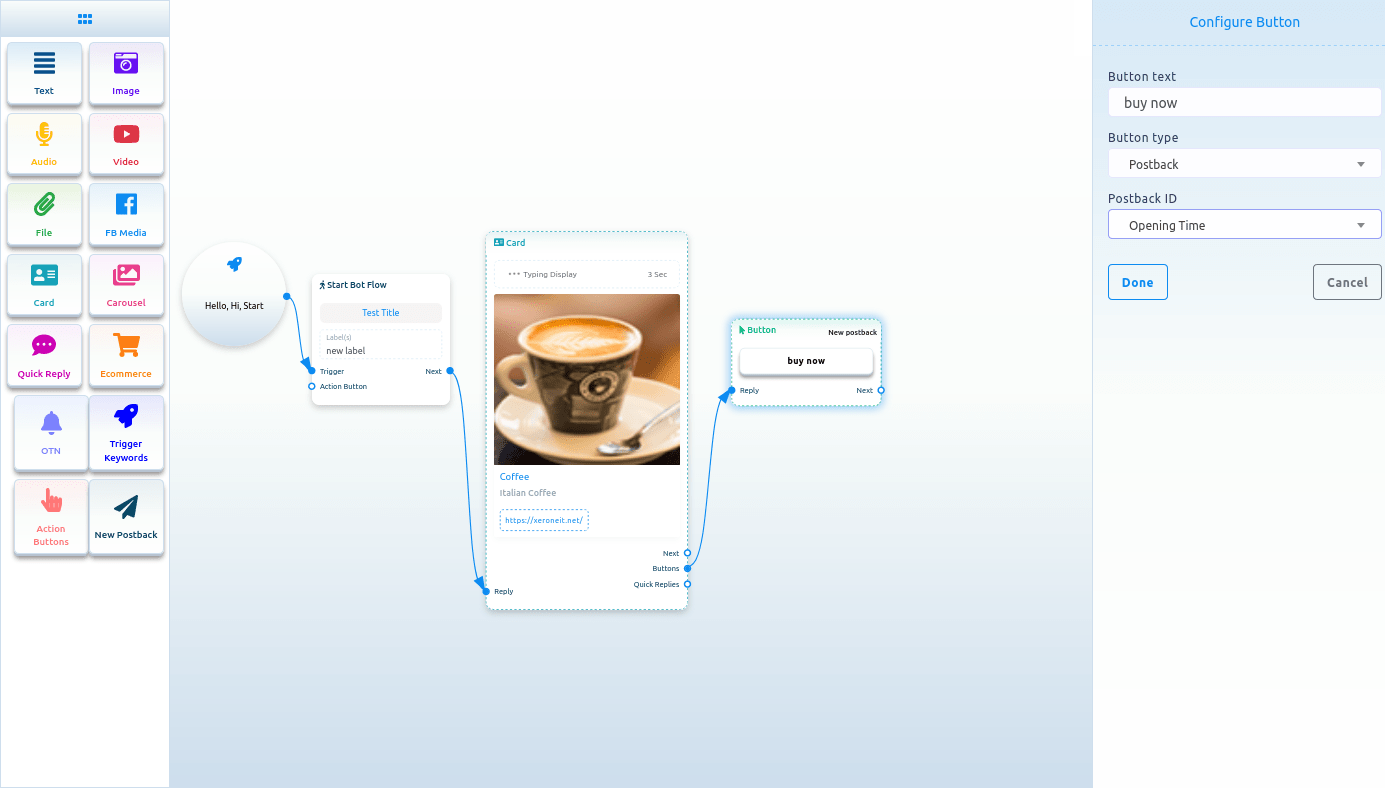
Si selecciona Postback como el tipo de botón, aparecerá un campo llamado Postback ID. Y desde el campo ID de devolución, debe seleccionar una ID de devolución. Haga clic en el campo ID de devolución y aparecerá un menú desplegable de diferentes ID de devolución. Y en el menú desplegable, seleccione una identificación de devolución de datos. Y haga clic en el botón Listo. La ID de devolución de datos aparecerá en el componente de botón.

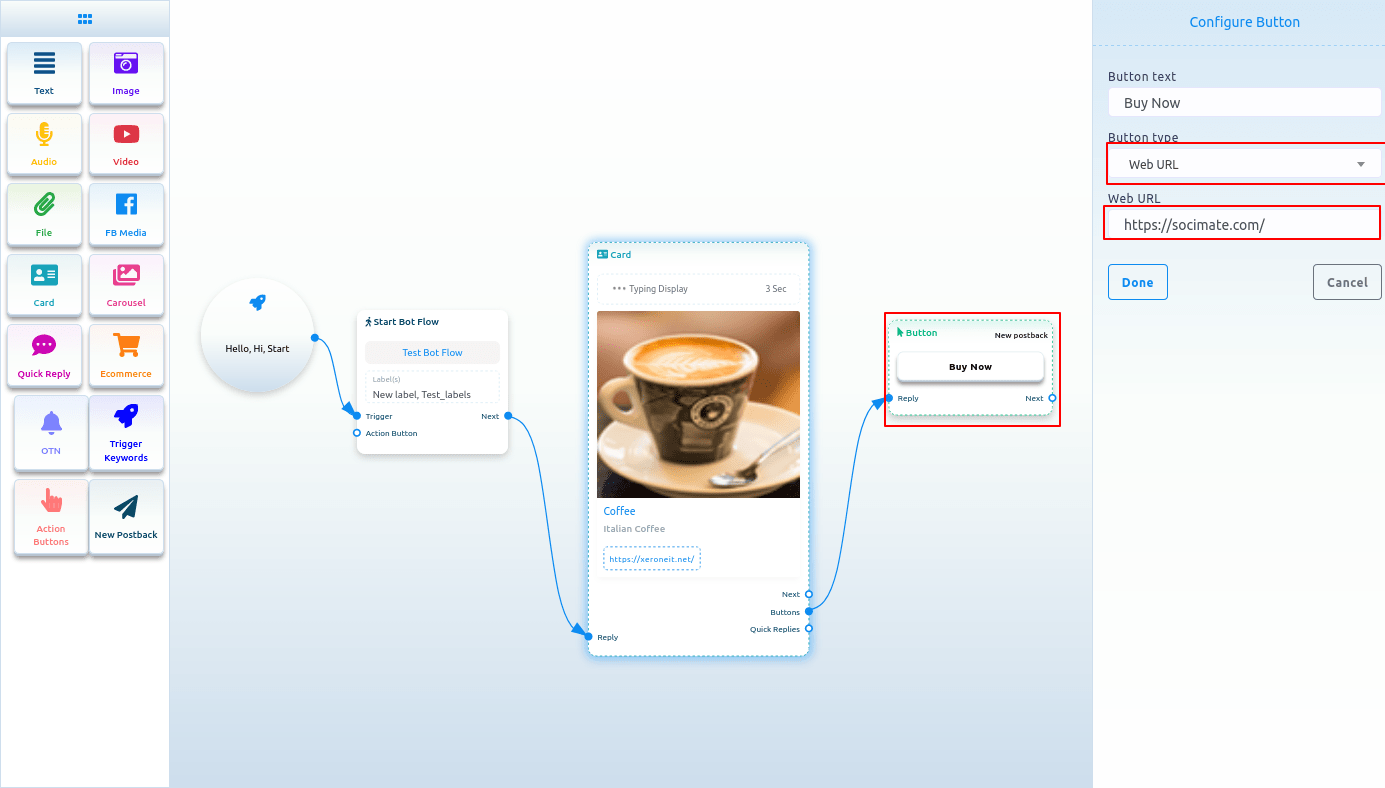
Url web, Vista web [completa], Vista web [alta], Vista web [compacta]:
Si selecciona Web Url, Webview[full], Webview[tall] o Webview[compact], aparecerá otro campo. Y en el campo, tienes que pegar una URL. Ahora pegue una URL y haga clic en el botón Listo. Después de eso, la URL aparecerá en el componente Botón.

Seleccione un tipo de botón
En el campo de tipo de botón, puede seleccionar Correo electrónico del usuario, Cumpleaños del usuario, Teléfono del usuario o Ubicación del usuario, Botón para cancelar la suscripción, Botón para volver a suscribir, Chatear con humanos, Chatear con robot. Después de seleccionar cualquiera del tipo de botón, haga clic en el botón Listo. Al instante, el tipo de botón aparecerá en el botón.
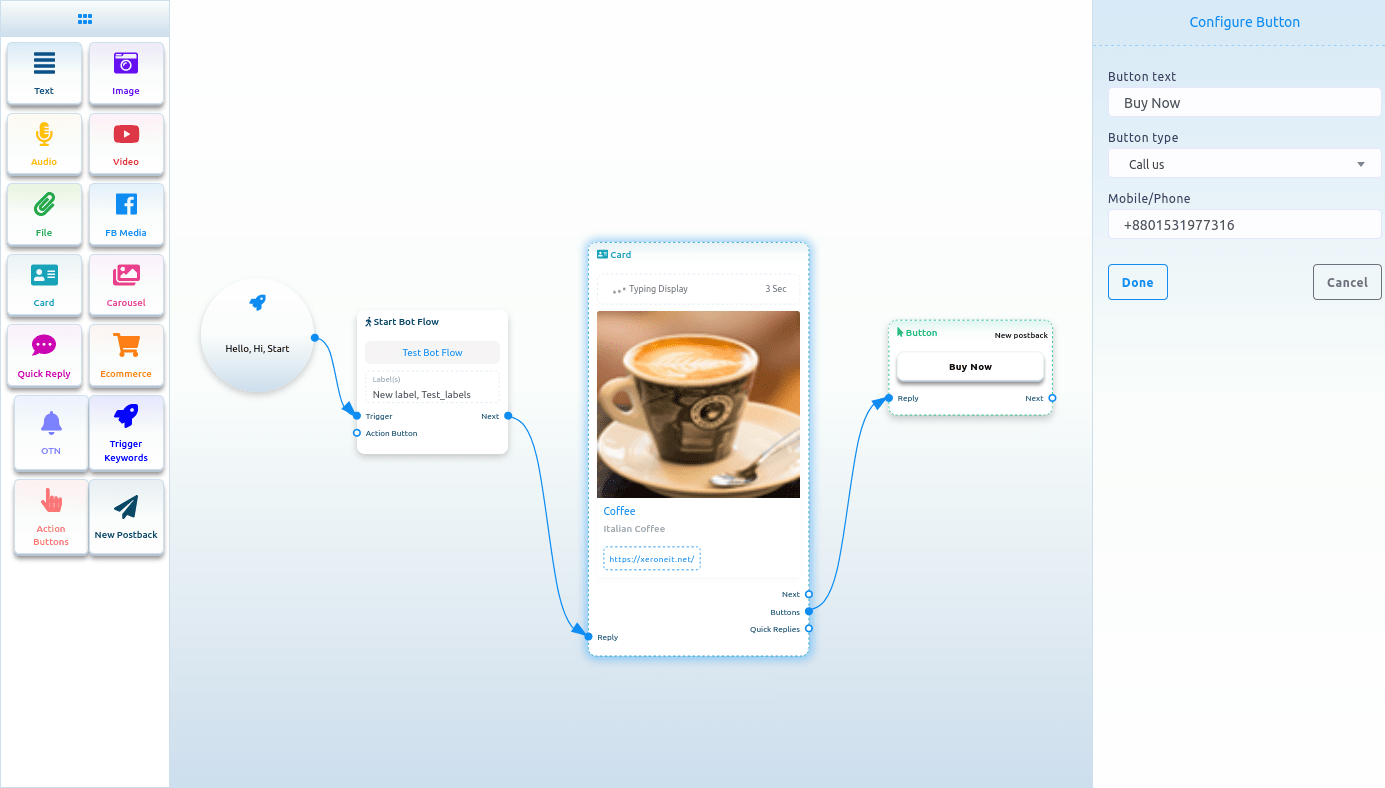
Llámanos
Seleccione el botón Llámenos del menú desplegable de diferentes tipos de botones e instantáneamente, aparecerá otro campo llamado Número de teléfono/móvil. Ahora debe proporcionar su número de teléfono en el campo. Luego haga clic en el botón hecho.

Carrusel:
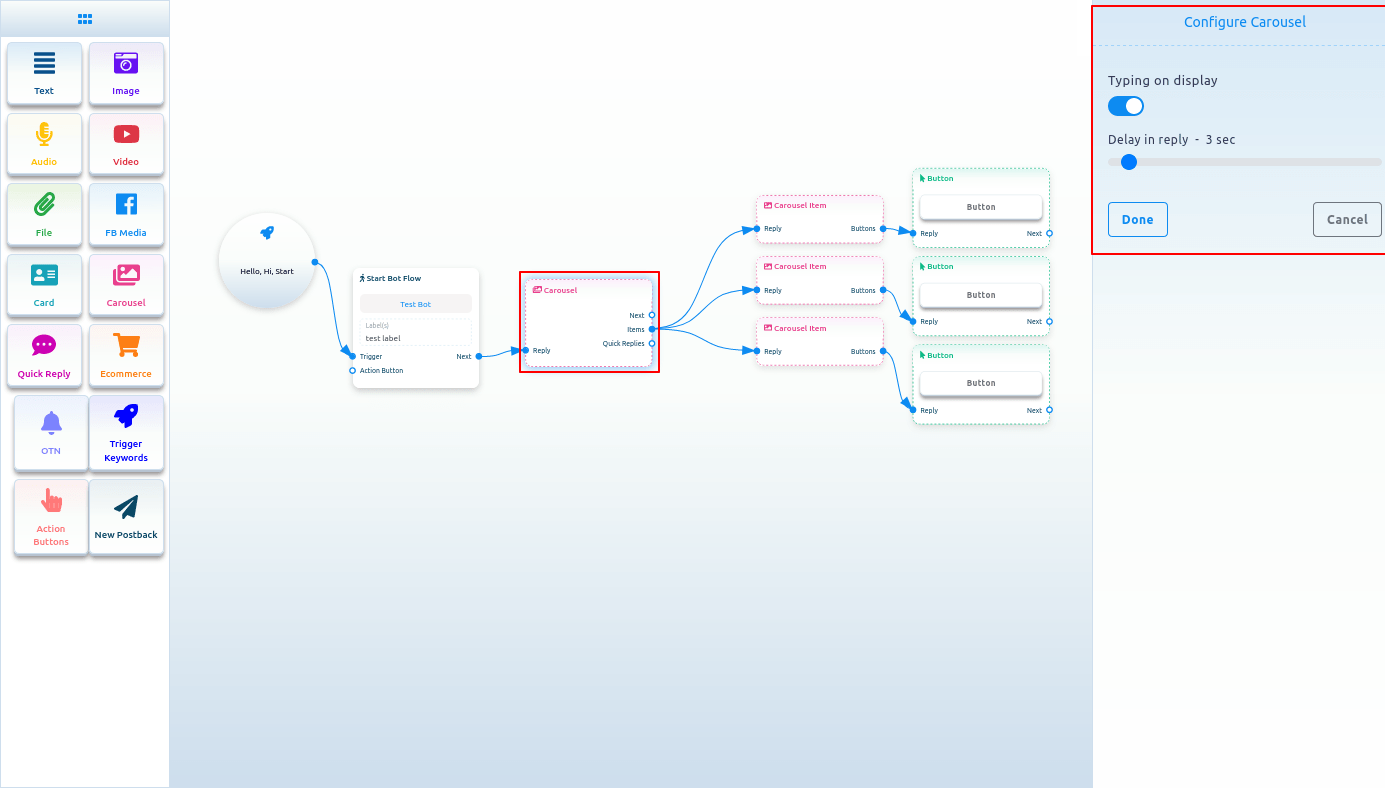
Carrusel
Para agregar un componente Carrusel, arrastre el componente Carrusel desde el menú Doc y suéltelo en el editor. Instantáneamente, el componente Carrusel aparecerá con tres elementos del carrusel conectados con el componente Carrusel y tres componentes de botones conectados con los tres componentes del carrusel.
Ahora haga doble clic en el componente Carrusel y aparecerá la barra lateral derecha llamada configurar Carrusel. En la barra lateral, puede habilitar la escritura en pantalla y seleccionar la demora en el tiempo de respuesta en segundos. Ahora haga clic en el botón Listo.

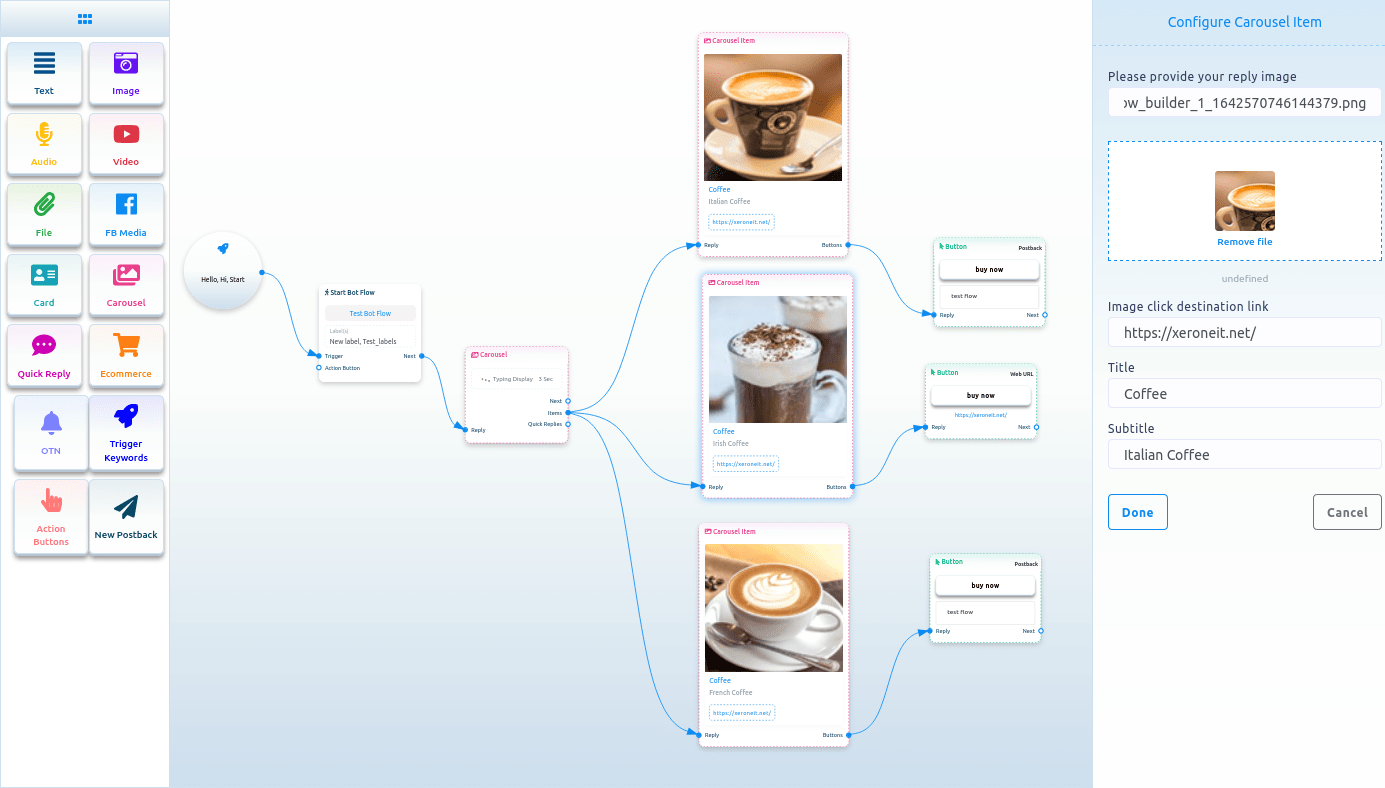
Artículo de carrusel
Ahora ven al componente Elemento del carrusel. Haga doble clic en el botón Elemento del carrusel y aparecerá la barra lateral derecha llamada Configurar elemento del carrusel con algunos campos.
Ahora sube una imagen. Después de cargar una imagen, pegue un enlace en el campo de enlace de destino del clic de la imagen. Cuando un usuario hace clic en la imagen, el usuario será redirigido a la URL. Ahora escriba un título en el campo de título y un subtítulo en el campo de subtítulo. Habilite la escritura en pantalla y seleccione el tiempo de retraso en segundos.
Del mismo modo, debe configurar los otros dos elementos del carrusel.
Ahora tienes que configurar los botones. Ya sabes cómo configurar los botones.
Puede agregar otros componentes con los componentes del botón si lo desea.
Ahora haga clic en el botón Guardar o presione ctrl + S y su bot se guardará.

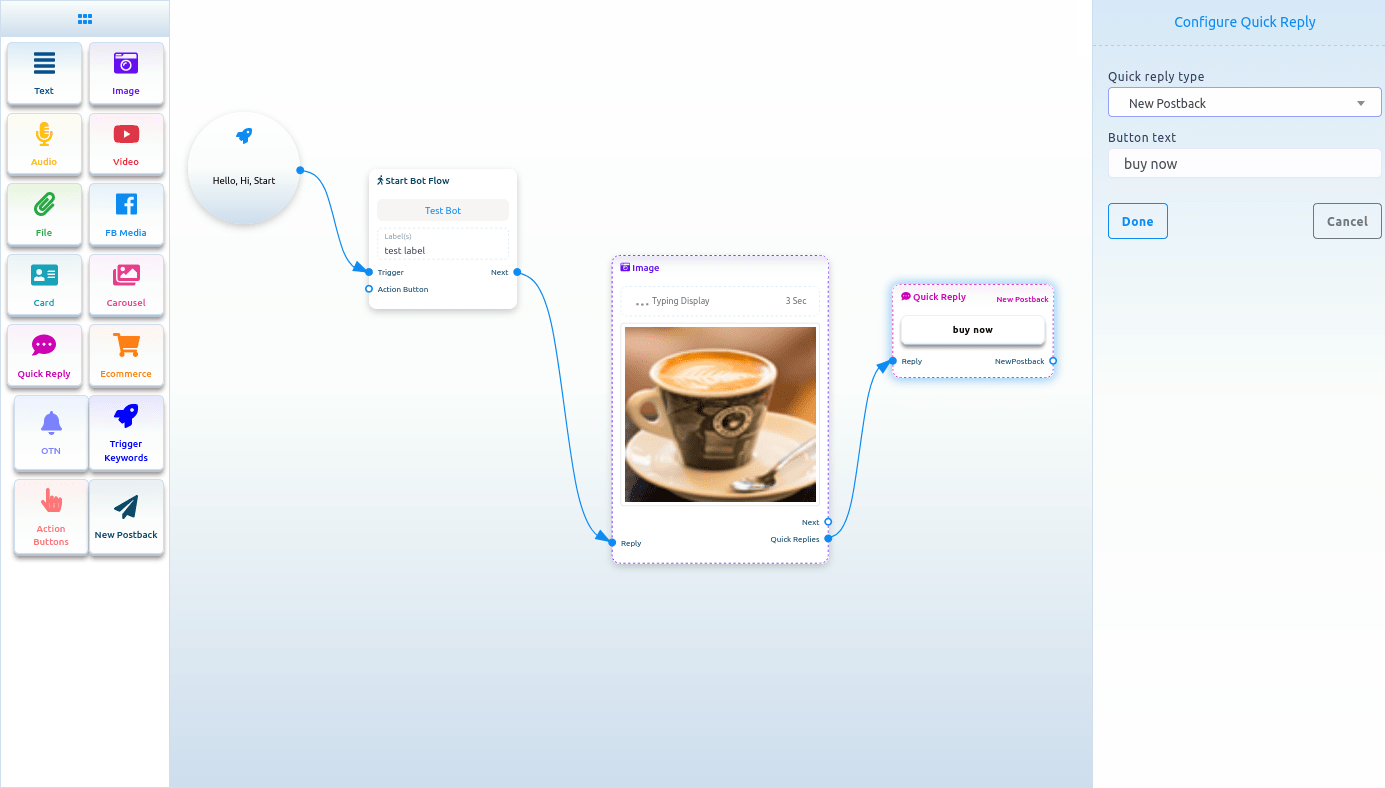
Respuesta rápida
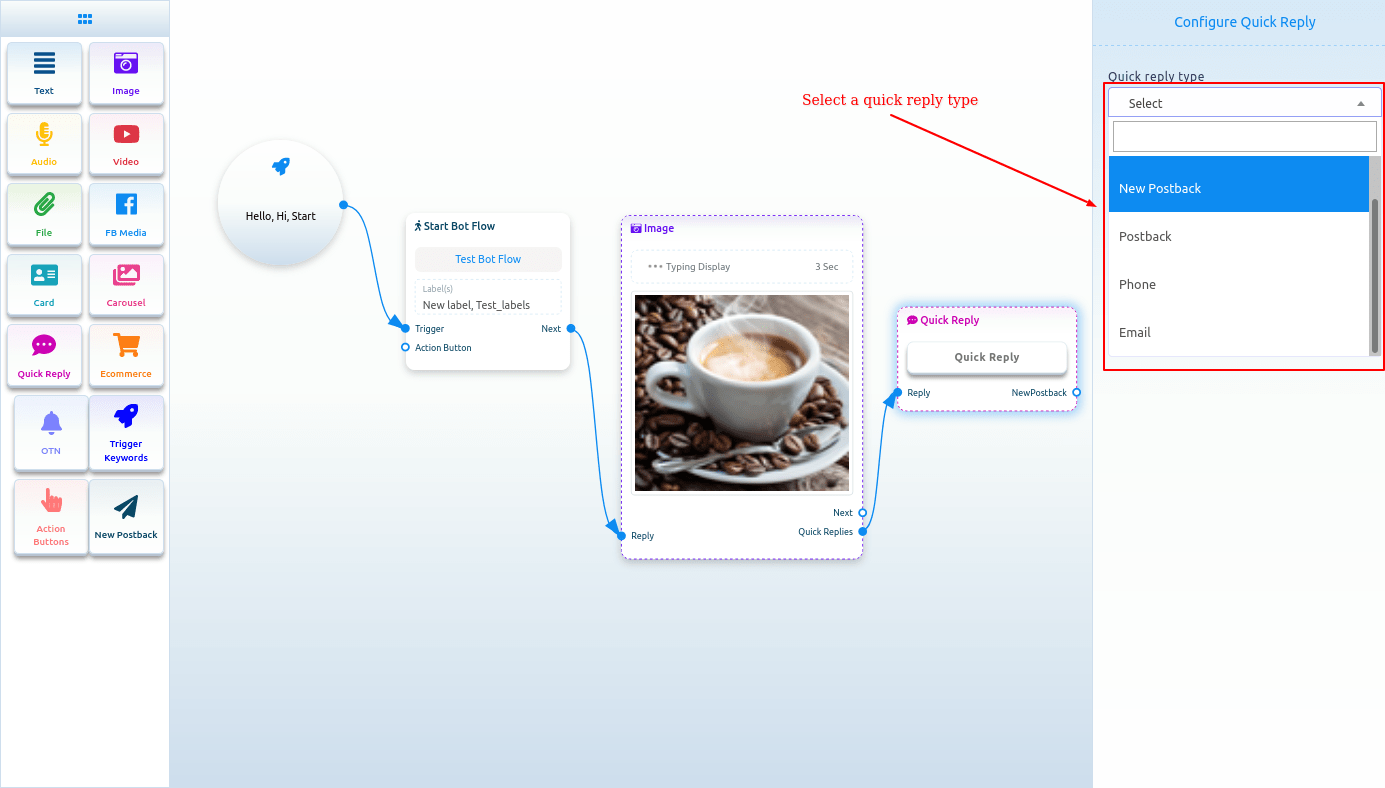
Para agregar un componente de respuesta rápida, arrastre el componente de respuesta rápida desde el menú Doc y suéltelo en el editor. Instantáneamente, el componente de respuesta rápida aparecerá en el editor. También puede agregar un componente de respuesta rápida arrastrando el cursor desde la salida de respuestas rápidas de un componente y soltándolo en el editor.
Ahora haga doble clic en el componente Respuesta rápida y aparecerá una barra lateral derecha llamada configurar Respuesta rápida. Ahora, en el campo de tipo de respuesta rápida, debe seleccionar un tipo de respuesta rápida. Haga clic en el campo de tipo de respuesta rápida y aparecerá un menú desplegable de diferentes tipos de respuestas rápidas: nueva devolución de datos, devolución de datos, teléfono y correo electrónico.

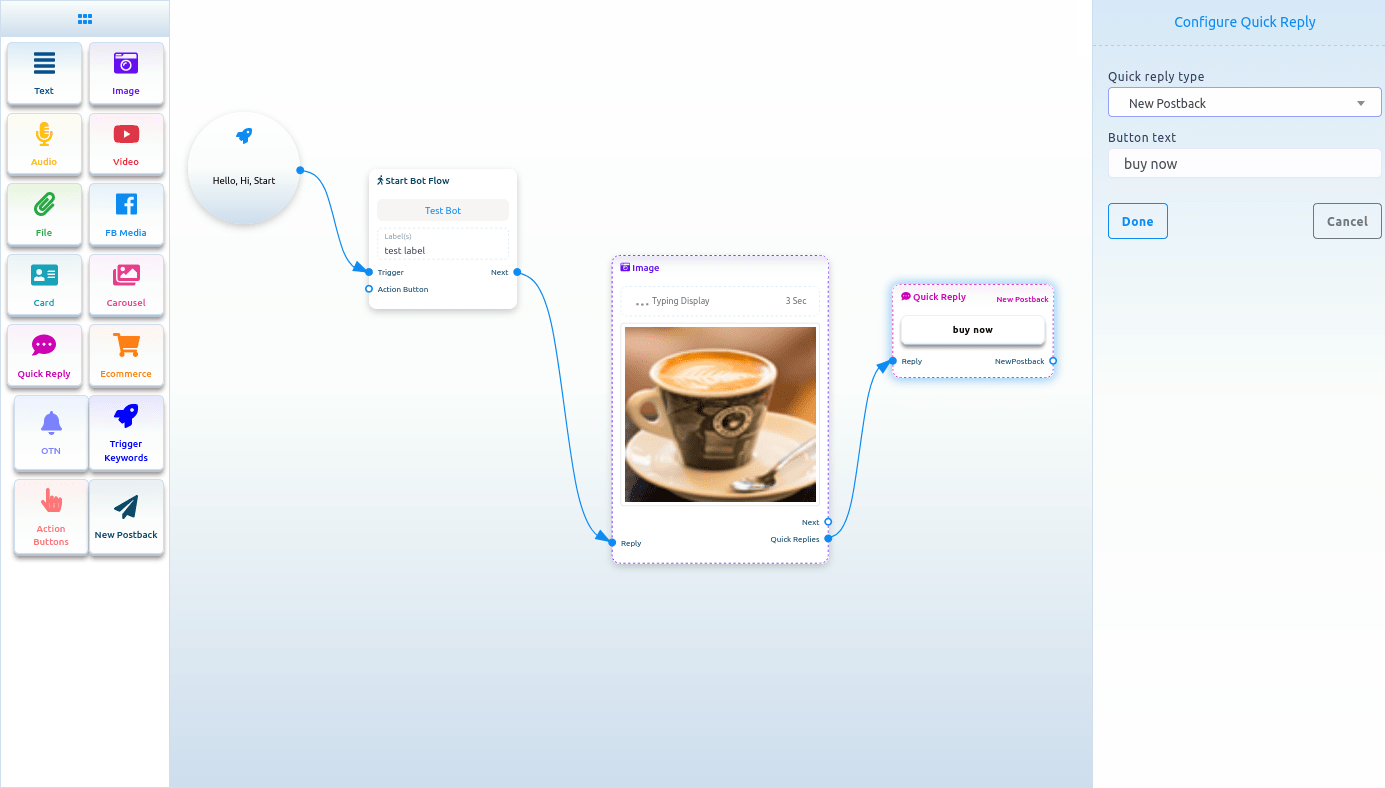
Nueva devolución de datos como tipo de respuesta rápida
Seleccione nueva devolución de datos como el tipo de respuesta rápida e instantáneamente aparecerá un campo llamado texto del botón. Ahora debe proporcionar un texto para el botón en el campo de texto del botón. Luego haga clic en el botón Listo.

respuesta_rápida_nueva_postback_componente_conectado.png
E instantáneamente, aparecerá un nuevo componente de devolución de datos conectado con el componente de respuesta rápida. Ahora haga doble clic en el nuevo elemento de devolución de datos y aparecerá la barra lateral derecha llamada configurar nueva devolución de datos. Proporcione un título para la nueva devolución de datos en el campo de título. Y seleccione la etiqueta del campo Elegir etiqueta. Ahora haga clic en el botón hecho.
Después de eso, debe agregar otro componente con el siguiente resultado del nuevo componente de devolución de datos.
Devolución como respuesta rápida
Si selecciona la devolución de datos como el tipo de respuesta rápida, aparecerán dos campos: el texto del botón y la identificación de la devolución de datos. En el campo de texto del botón, debe escribir un texto para el botón. Y desde el campo de ID de devolución de datos, debe seleccionar una devolución de datos. Haga clic en el campo ID de devolución y aparecerá un menú desplegable de diferentes ID de devolución. Y en el menú desplegable, seleccione una identificación de devolución de datos. Y haga clic en el botón Listo. Y la identificación de la devolución de datos aparecerá en el componente de respuesta rápida

Teléfono como respuesta rápida
Simplemente seleccione el teléfono como tipo de respuesta rápida en el campo de tipo de respuesta rápida y haga clic en el botón Listo. En este caso, la respuesta rápida recopilará su número de teléfono de su perfil de Facebook y se mostrará en Messenger. Cuando un usuario hace clic en el número de teléfono, el sistema recibirá el número de teléfono. Y el usuario recibirá un mensaje de que el sistema ha recibido su número de teléfono.
Correo electrónico como respuesta rápida
Simplemente seleccione Correo electrónico como el tipo de respuesta rápida en el campo de tipo de respuesta rápida y haga clic en el botón Listo. En este caso, la respuesta rápida recopilará su dirección de correo electrónico de su perfil de Facebook y se mostrará en Messenger. Cuando un usuario hace clic en el número de teléfono, el sistema recibirá la dirección de correo electrónico. Y el usuario recibirá un mensaje de que el sistema ha recibido su dirección de correo electrónico.
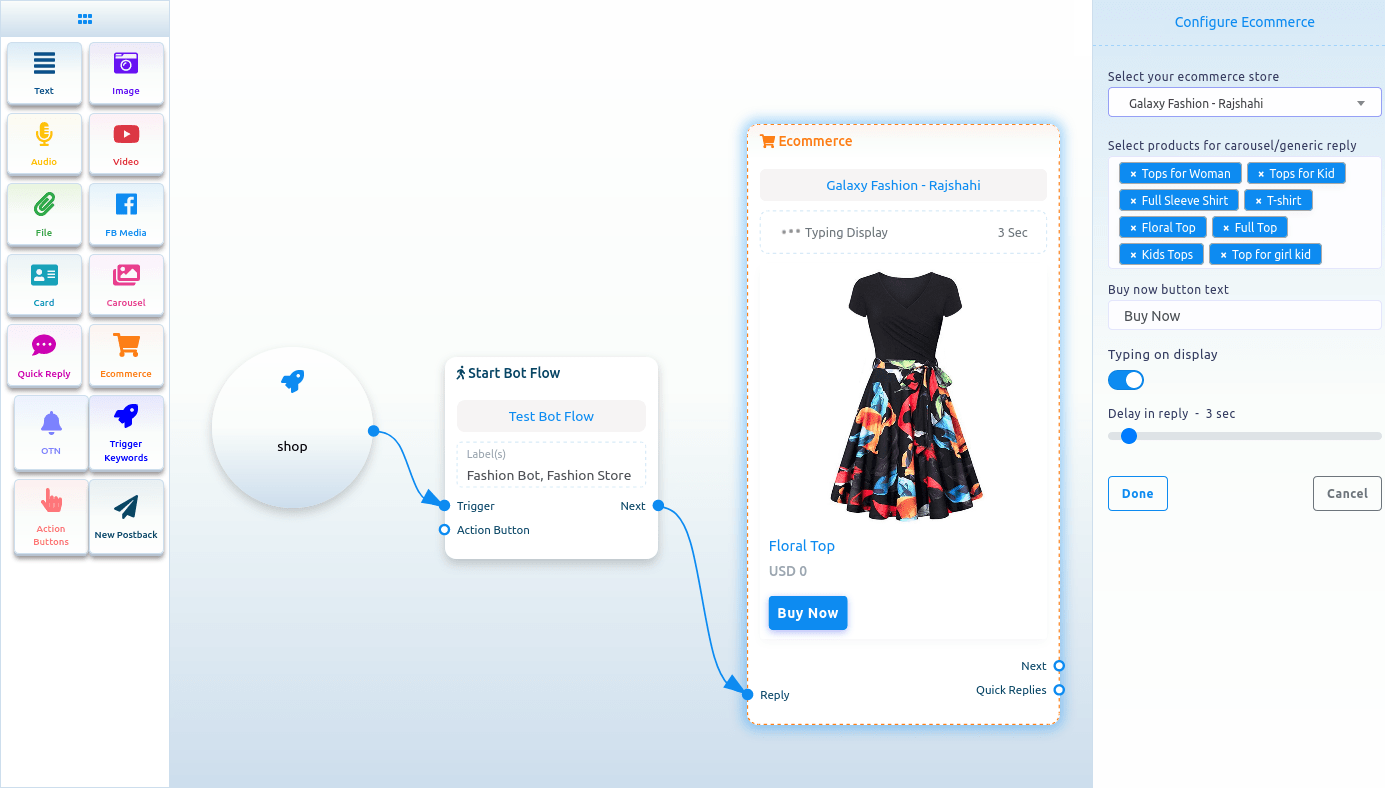
Comercio electrónico
Para agregar el componente de comercio electrónico, arrastre el componente de comercio electrónico desde el menú Doc y suéltelo en el editor. Al instante, el componente de comercio electrónico aparecerá en el editor.
Ahora haga doble clic en el componente de comercio electrónico y aparecerá una barra lateral derecha llamada configurar comercio electrónico con algunos campos. Primero, debe seleccionar una tienda de comercio electrónico. Haga clic en el campo seleccione su tienda de comercio electrónico y aparecerá un menú desplegable de diferentes tiendas predefinidas. Bueno, para configurar el componente de comercio electrónico, primero debe crear tiendas.
Después de haber seleccionado una tienda, debe seleccionar productos para carrusel/respuesta genérica. Tan solo como hacer clic en el campo, aparecerá un menú desplegable de diferentes productos. Ahora seleccione productos del menú desplegable. Por supuesto, puede seleccionar varios productos. Luego tienes que escribir texto para el botón comprar ahora. Además, puede habilitar la escritura en pantalla y seleccionar el tiempo de demora en segundos. Ahora haga clic en el botón hecho.
Luego, debe conectar el componente de comercio electrónico con otro componente.
Los productos que ha seleccionado aparecerán como carrusel/plantilla genérica en el mensajero. Y al hacer clic en el botón comprar ahora, el usuario podrá comprar el producto.

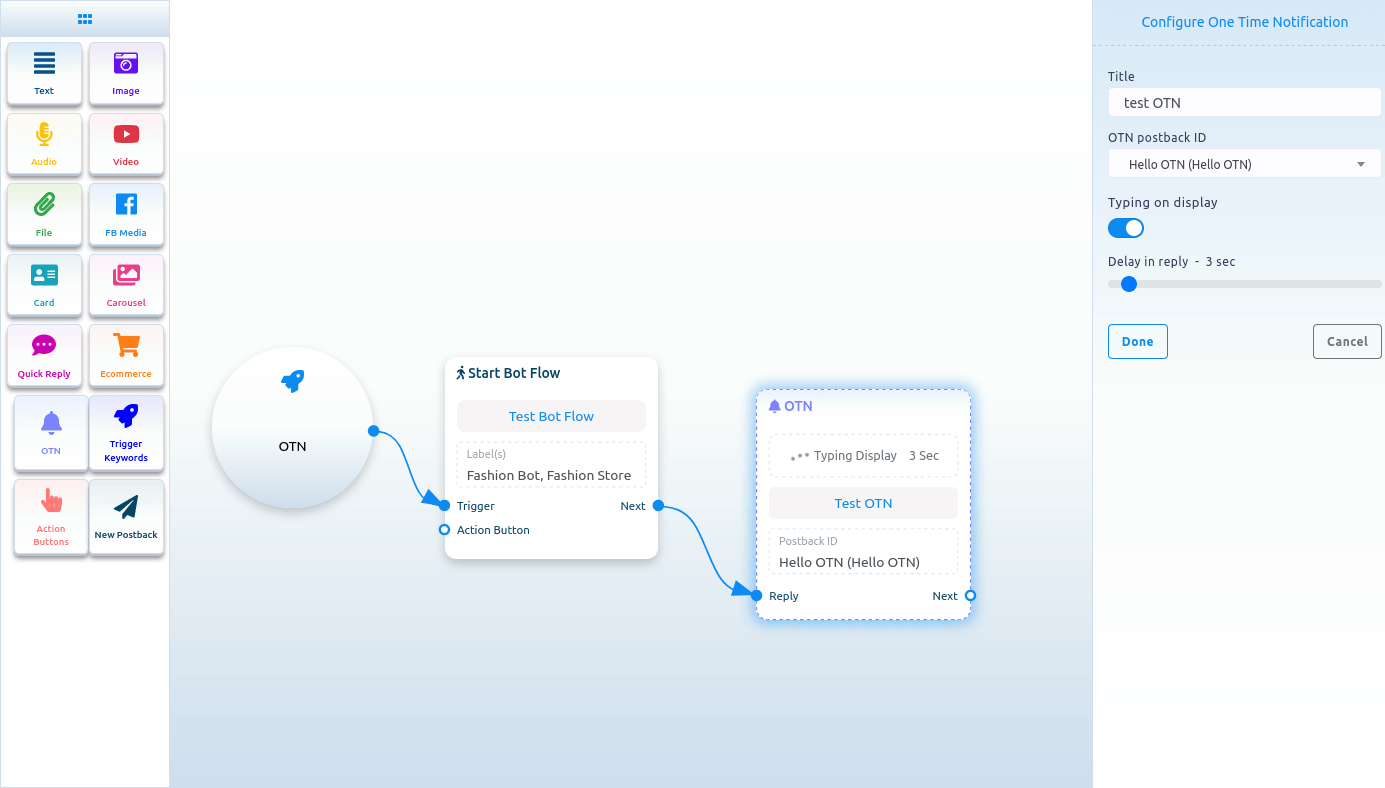
OTN
Para agregar el componente OTN, arrastre el componente OTN desde el menú del documento y suéltelo en el editor. Instantáneamente, el componente OTN aparecerá en el editor.
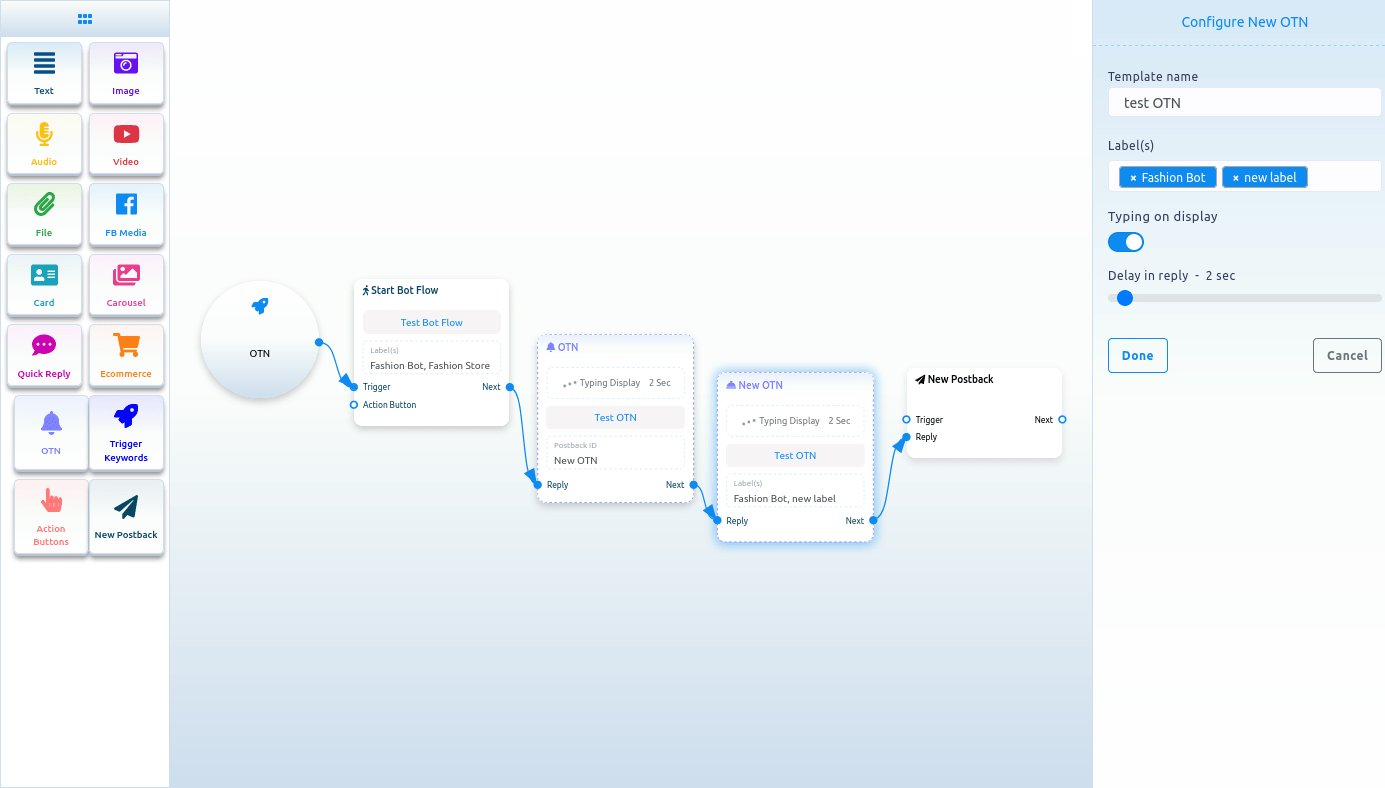
Ahora haga doble clic en el componente OTN y aparecerá una barra lateral derecha llamada configurar OTN con dos campos.
Primero, debe escribir un título para el componente OTN en el campo de título. Luego, debe seleccionar una devolución de OTN predefinida en el campo ID de devolución de OTN.
Además, puede habilitar la escritura en pantalla y seleccionar el tiempo de demora en segundos.
Luego haga clic en el botón Listo.

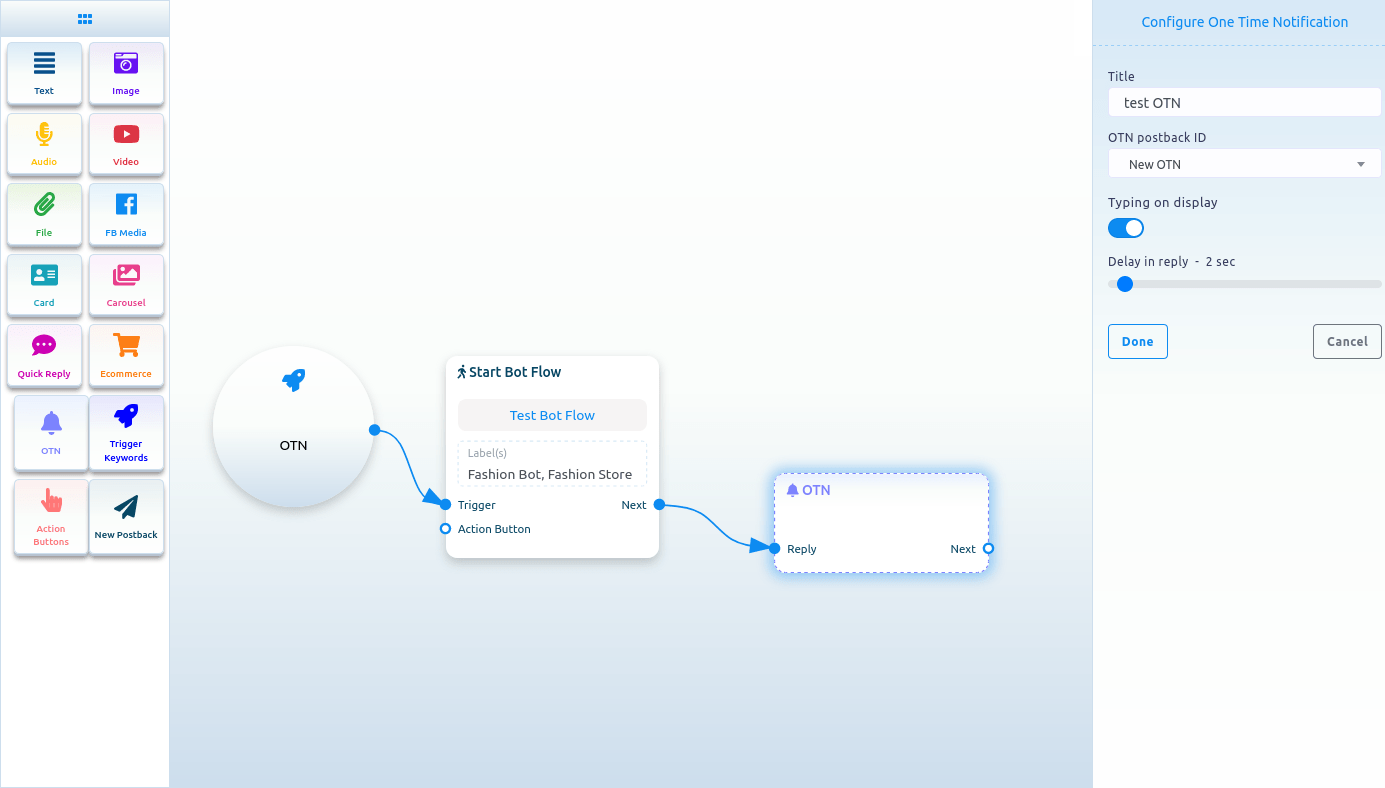
Crear devolución de datos OTN
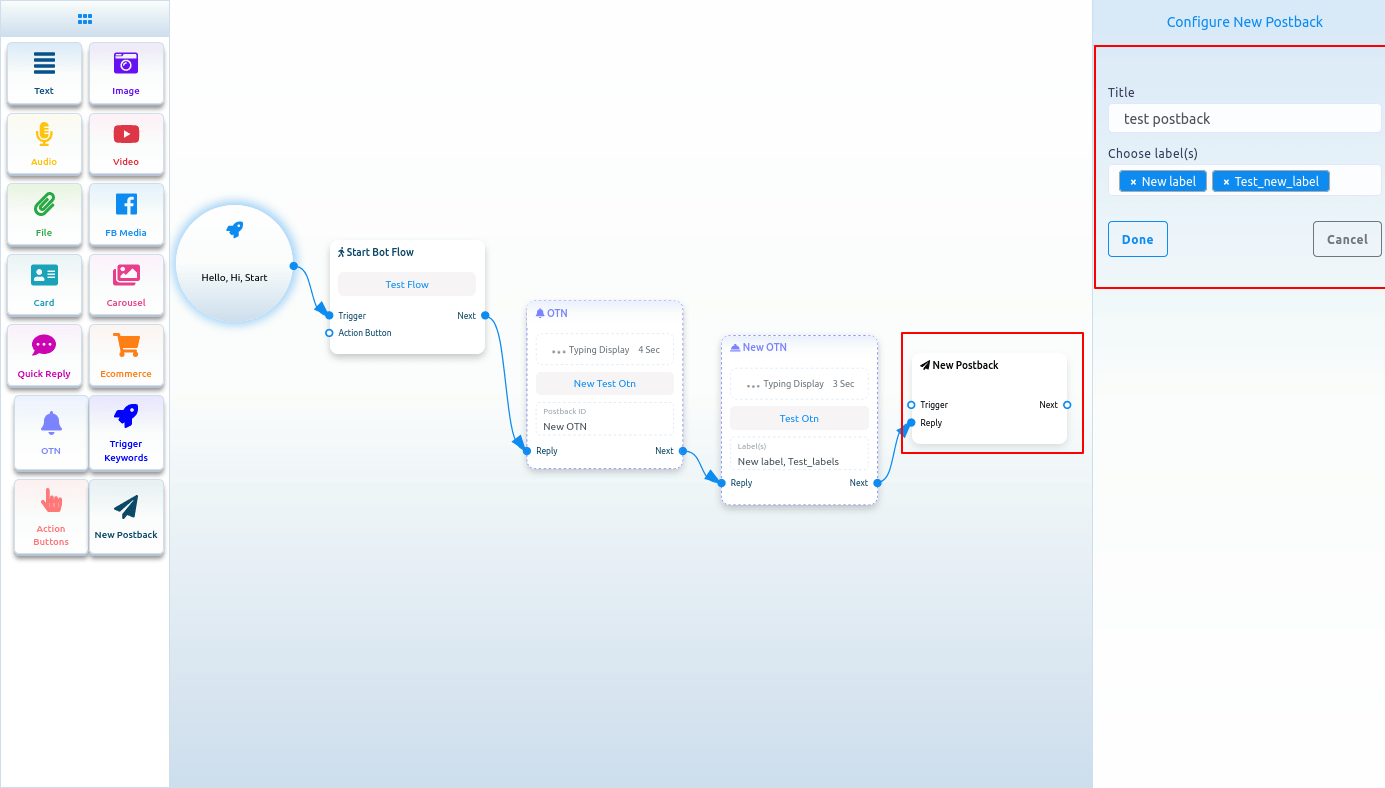
Si no tiene ninguna devolución de datos de OTN predefinida, primero debe crear una devolución de datos de OTN. Para crear una devolución de OTN, seleccione Nuevo OTN en el menú desplegable del campo ID de devolución de OTN. Y haga clic en el botón Listo.

Ahora haga clic en el componente Nuevo OTN y aparecerá una barra lateral derecha llamada Configurar nuevo OTN con algunos campos. Proporcione un nombre de plantilla en los campos de nombre de plantilla y elija etiquetas en el campo de etiquetas. Puede habilitar la escritura en pantalla y seleccionar un tiempo de demora en la respuesta en segundos. Luego haga clic en el botón hecho. Y la información aparecerá en la plantilla Nueva OTN.

Ahora haga clic en el Nuevo componente de devolución de datos y aparecerá una barra lateral derecha llamada configurar nueva devolución de datos con algunos campos. Asigne un título en el campo de título y elija etiquetas en el campo Elegir etiquetas. Ahora haga clic en el botón hecho. Ahora debe conectar un componente con el nuevo componente de devolución de datos. Después de eso, haga clic en el botón Guardar y se guardará su bot con OTN.

Botones de acción
Para agregar el componente Botones de acción, arrastre el componente Botón de acción desde el menú Doc y suéltelo en el editor. Al instante, el componente Botones de acción aparecerá en el editor.
Ahora haga doble clic en el componente Botón de acción y aparecerá una barra lateral derecha llamada Configurar botón de acción con un campo llamado Botón de acción. Desde el campo, debe seleccionar un botón de Acción. Haga clic en el campo del botón de acción y en el menú desplegable de diferentes botones de acción: plantilla de inicio, plantilla sin coincidencias, plantilla para cancelar la suscripción, plantilla para volver a suscribir, plantilla de respuesta rápida de correo electrónico, plantilla de respuesta rápida de ubicación, plantilla de respuesta rápida de cumpleaños, chat con plantilla humana y Chat con plantilla de robot aparecerán. Ahora debe seleccionar una plantilla de botón de acción en el menú desplegable. Luego haga clic en el botón hecho. Instantáneamente, el nombre de la plantilla del botón de acción aparecerá en el componente del botón de acción.
Ahora debe conectar el componente del botón de acción con el componente de flujo de inicio del bot.