Neste blog, mostrarei como criar o bot do Facebook Messenger e o bot do Instagram DM com o Zoocial Flow Builder. Siga o blog de instruções passo a passo para criar um bot interativo do Facebook Messenger ou um bot do Instagram DM.
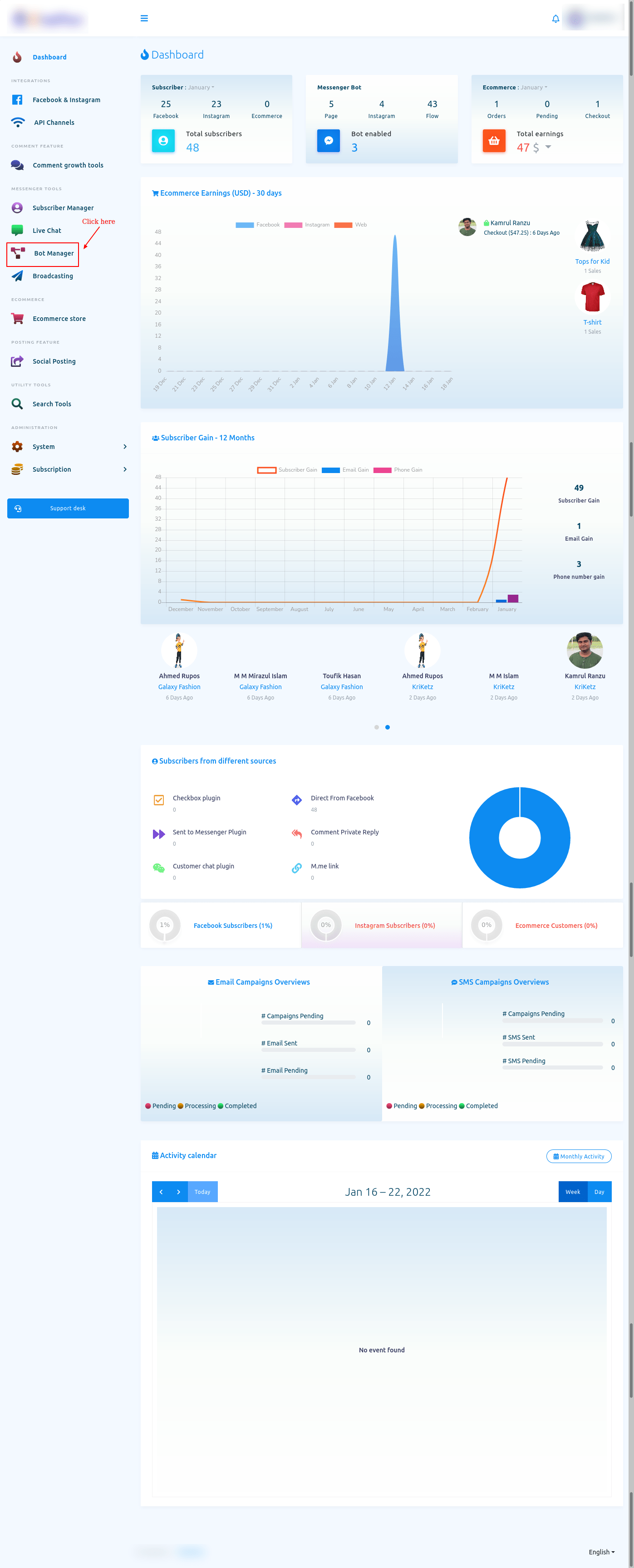
Para construir um bot, primeiro, vá para o painel do Zoocial. Agora clique na opção Bot manager na barra lateral esquerda do painel.

Gerenciador de bots
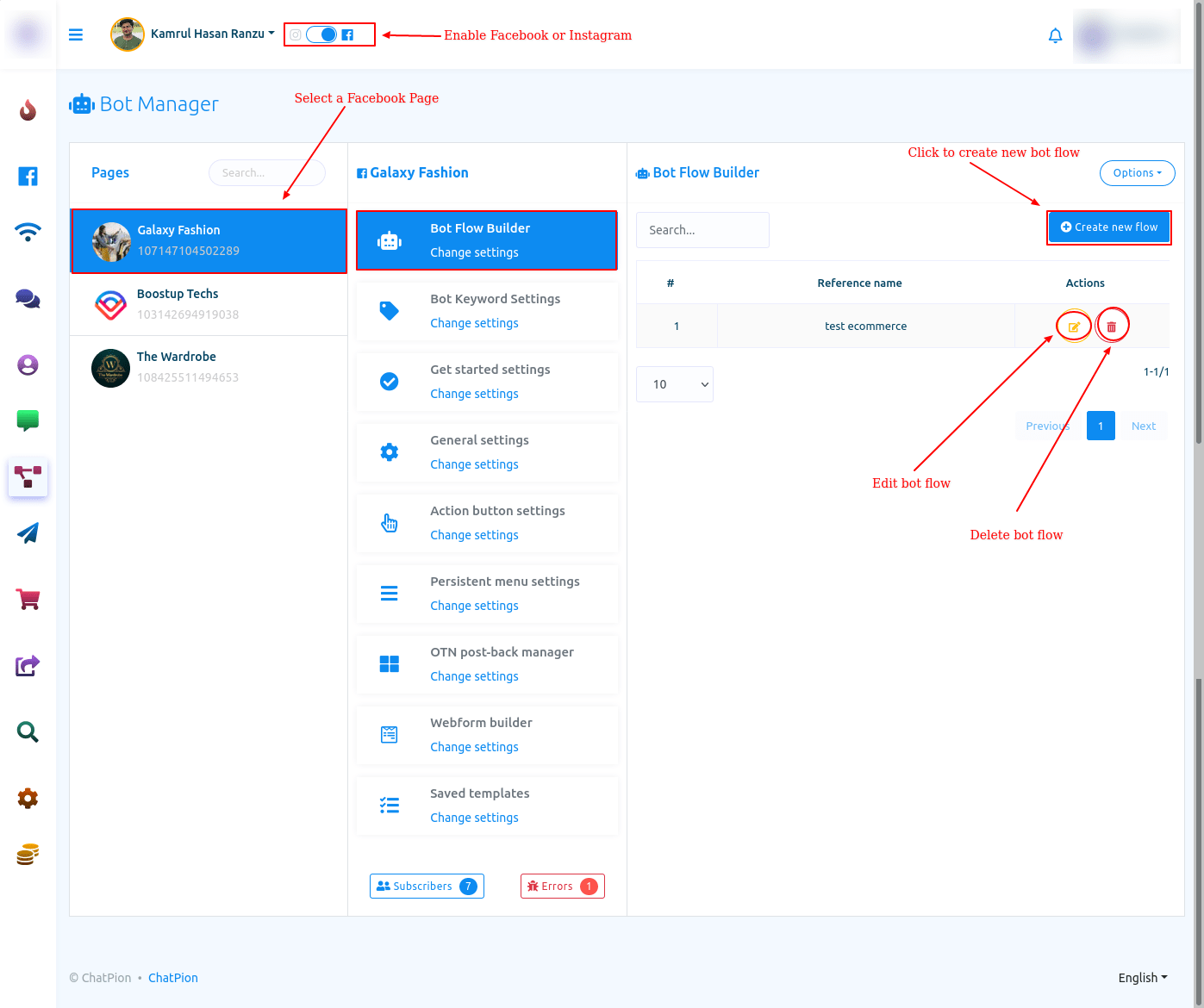
E instantaneamente, a página do Bot Manager aparecerá. No topo da página, você verá o perfil da sua conta do Facebook. Se você importou mais um perfil do Facebook, você pode alterar o perfil do Facebook.
Para criar um bot na página do Facebook, selecione o botão de opção para Facebook. Por outro lado, para criar um bot no Instagram, selecione o botão de opção para Instagram.

Editor do Visual Flow Builder
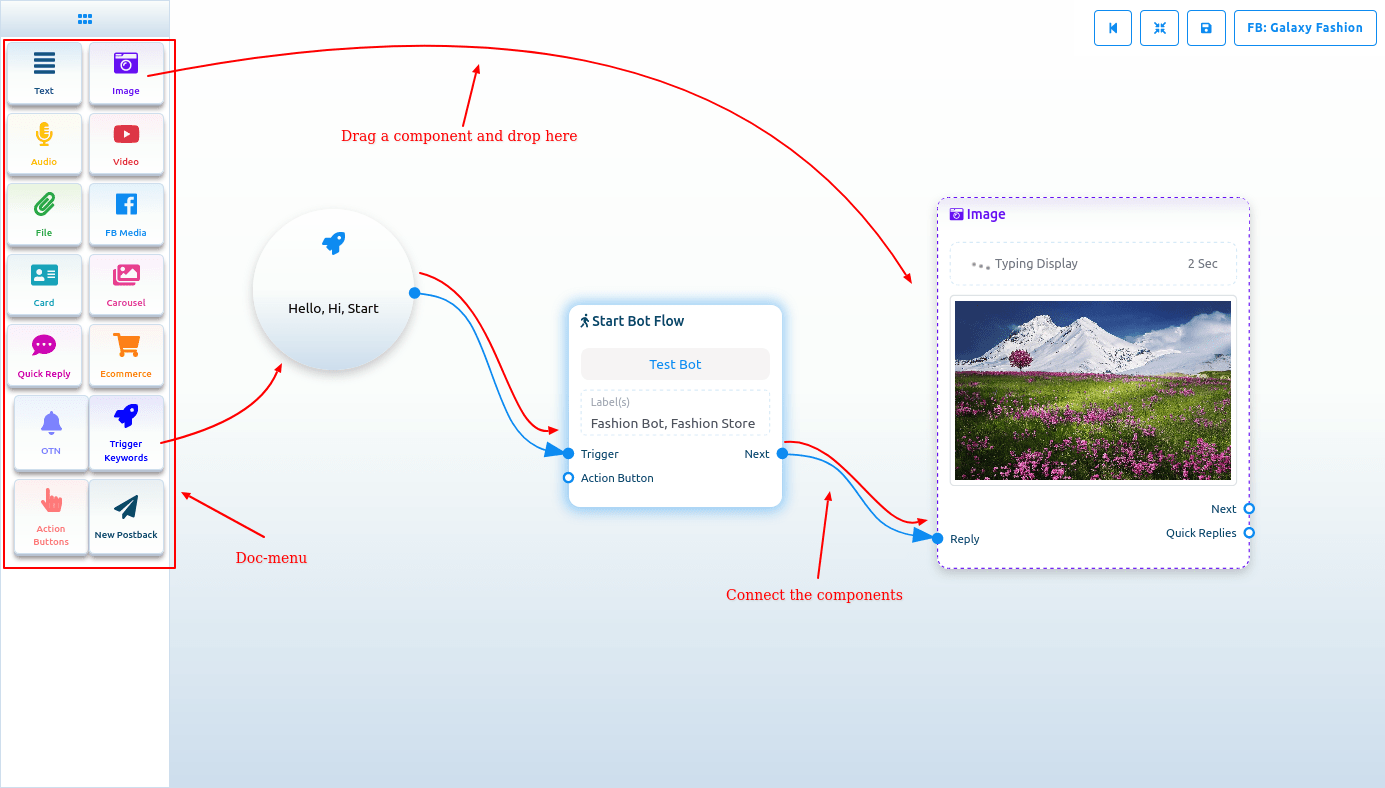
Bem, para construir um bot, clique no botão “Create New Flow”. E instantaneamente, o editor do Flow Builder aparecerá. O editor é dividido em duas partes – Doc-menu e editor. No menu Doc, todos os componentes são reunidos. Para construir um bot, você precisa arrastar componentes do menu Doc e soltá-los no editor. Então você tem que configurar os componentes e conectá-los uns aos outros. No menu Doc, existem 14 componentes.

Iniciar fluxo de bot
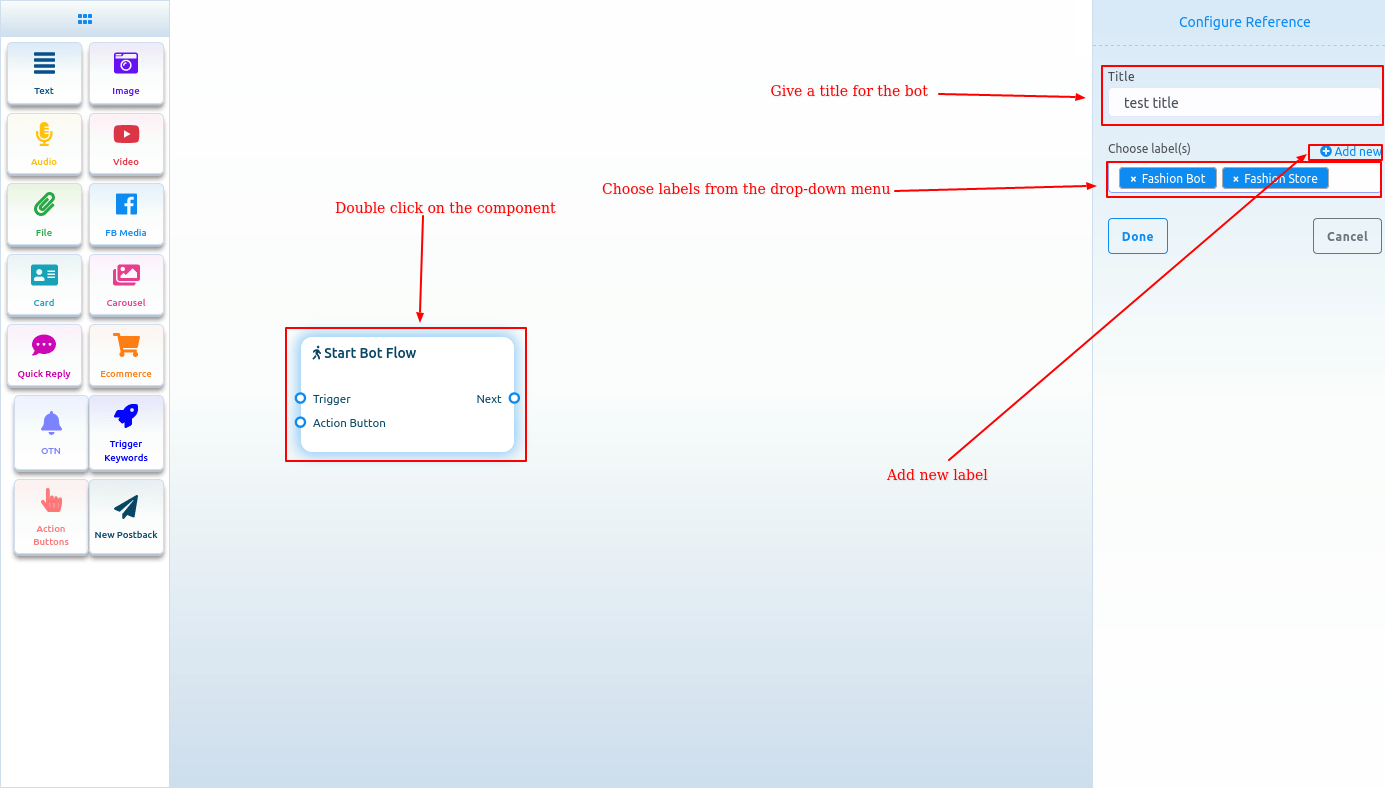
No Editor, você verá um elemento chamado start bot flow. Este componente é essencial para construir o bot. Clique duas vezes no elemento Start bot Flow e a barra lateral direita chamada Configure Reference aparecerá com dois campos – Title e Choose Labels. No campo de título, dê um título para o bot.
E no campo Escolher rótulos, você deve selecionar rótulos em um menu suspenso de diferentes campos. Você pode selecionar vários rótulos no campo Escolher rótulos. Agora clique no botão Concluído e as informações serão adicionadas ao elemento.

Adicionar novo rótulo
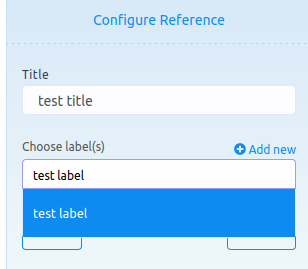
E no campo Escolher rótulos, você pode adicionar um novo rótulo. Basta escrever o nome do rótulo e pressionar enter.

Palavras-chave de gatilho
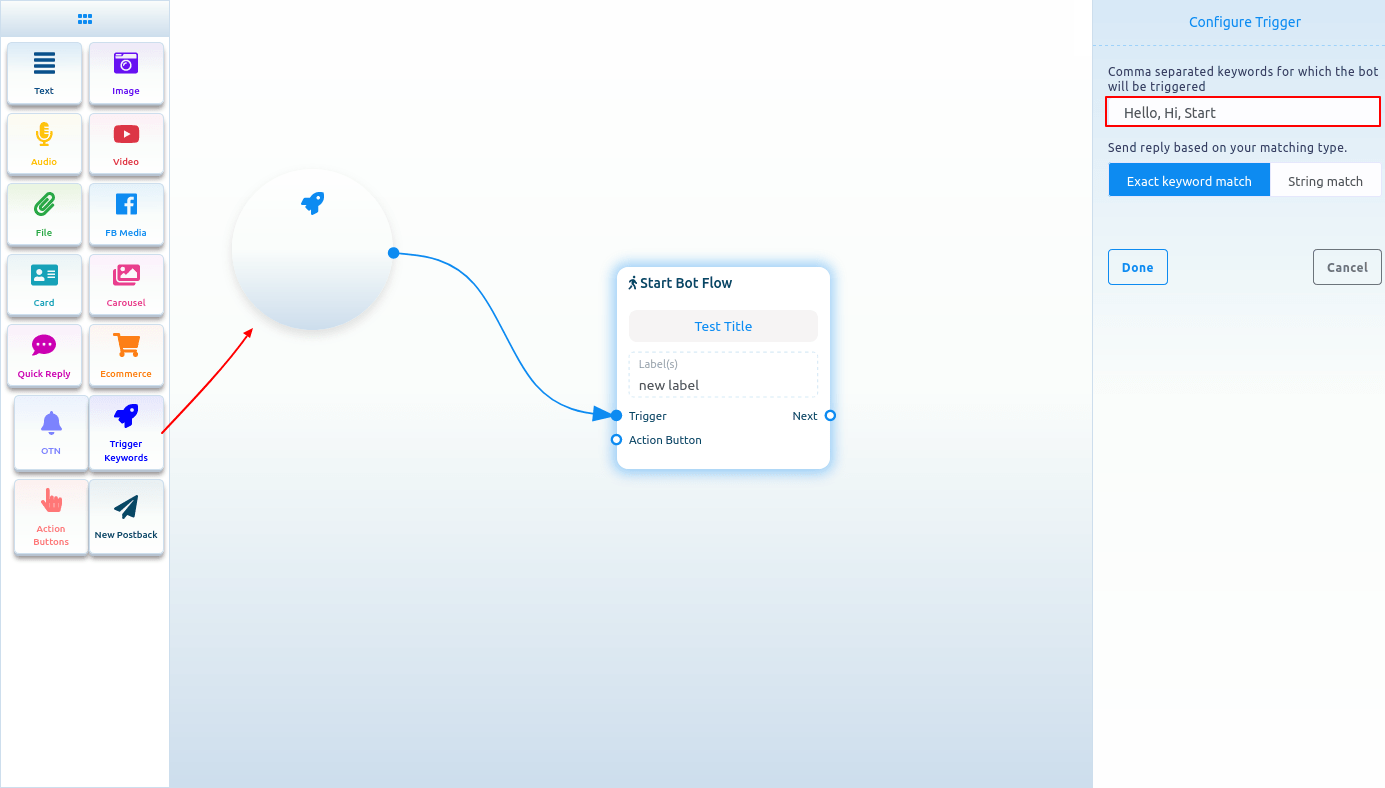
Agora arraste o elemento de palavras-chave do gatilho e solte-o no editor. Agora clique duas vezes no componente e uma barra lateral chamada configure Trigger aparecerá. No campo, você deve fornecer palavras-chave separadas por vírgulas. Quando um usuário escreve uma das palavras-chave, o bot será iniciado. Além disso, você pode selecionar um tipo de correspondência – Correspondência de palavra-chave exata e Correspondência de string. Em seguida, clique no botão Concluído. E as palavras-chave aparecerão no componente.
Agora conecte o componente Trigger Keywords com o componente Start Bot Flow.

Adicione componentes sem arrastar do menu Doc
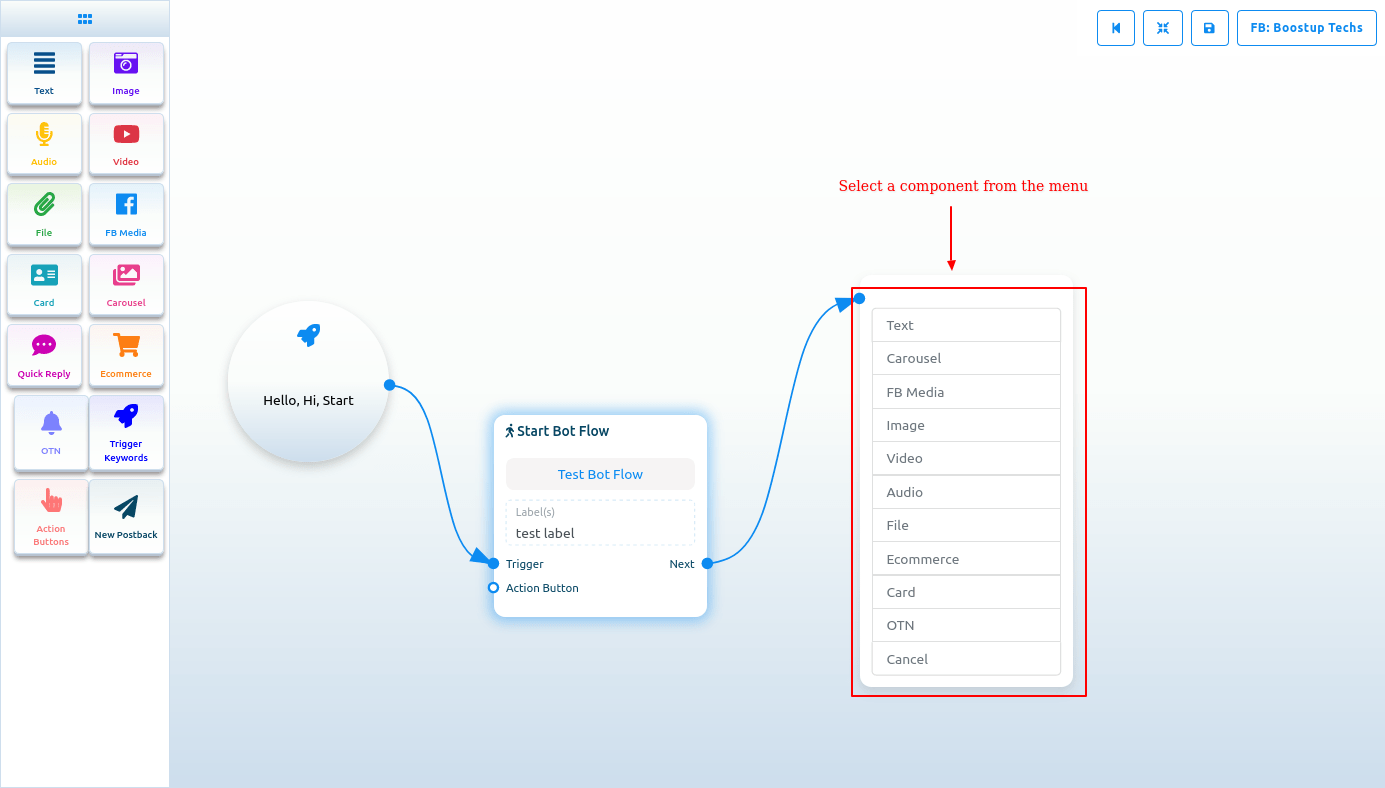
Você também pode adicionar componentes sem arrastar o componente do menu Doc e soltá-lo no editor. Na próxima saída de qualquer componente, arraste o cursor e solte. E instantaneamente aparecerá um menu dos diferentes componentes. E no menu, selecione um componente e o componente aparecerá no editor conectado ao componente mãe.

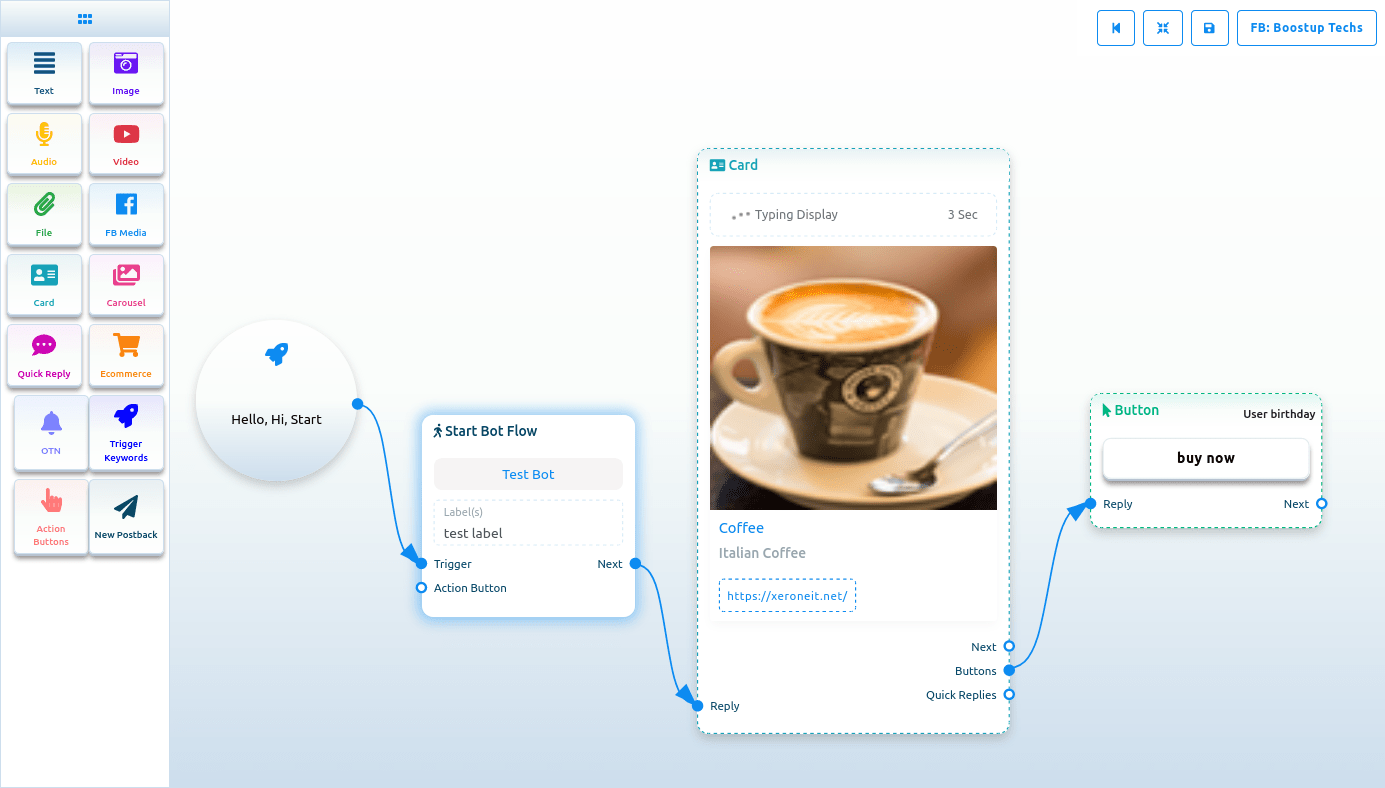
Se você arrastar o cursor da saída do botão de qualquer componente e soltá-lo no editor, o componente do botão aparecerá no editor conectado ao componente mãe.
NB. O componente Button não está presente no Doc-menu.

Texto
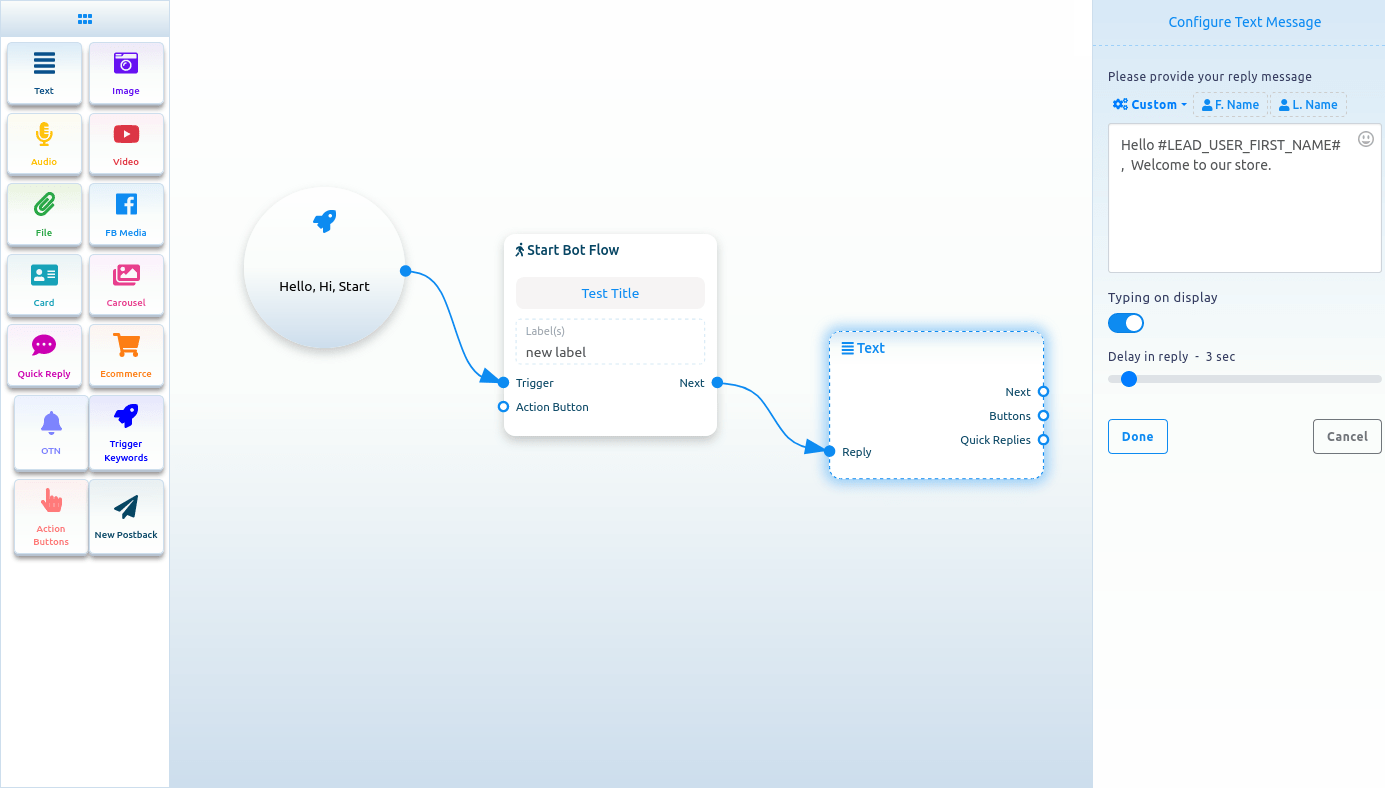
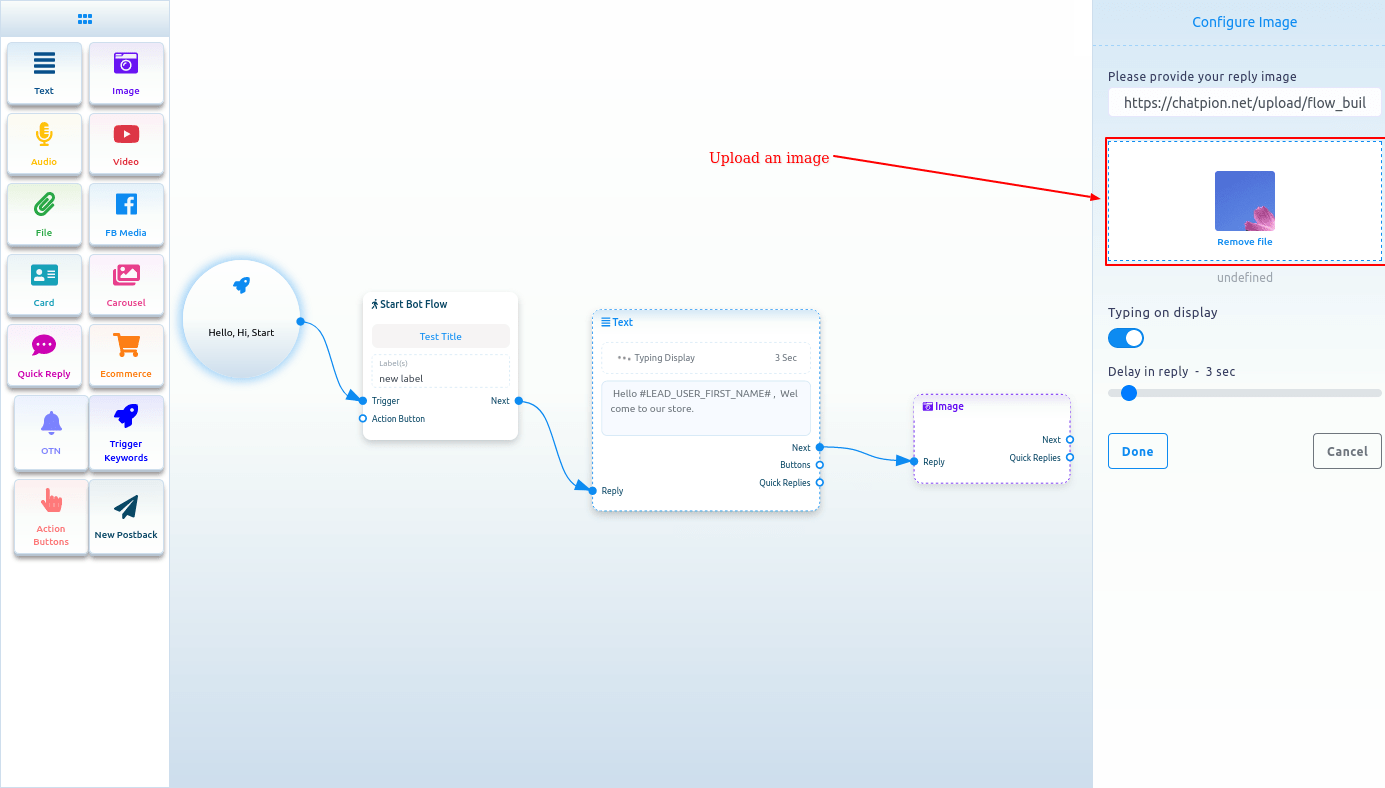
Se você quiser construir um bot com um elemento de texto, arraste o Componente de Texto e solte-o no editor. Agora clique duas vezes no componente e uma barra lateral chamada Configurar mensagem de texto aparecerá com um campo de texto. No campo de texto, você deve fornecer sua mensagem de resposta. Você pode incluir o nome ou o sobrenome do usuário na mensagem de resposta.
Você também pode habilitar a digitação no display ativando o botão de rádio. Então você pode selecionar o tempo de atraso na resposta em segundos.
Agora clique no botão Concluído e as informações aparecerão no componente. Em seguida, conecte o componente de texto ao componente Iniciar fluxo do bot.

Incluir variáveis personalizadas na mensagem de resposta
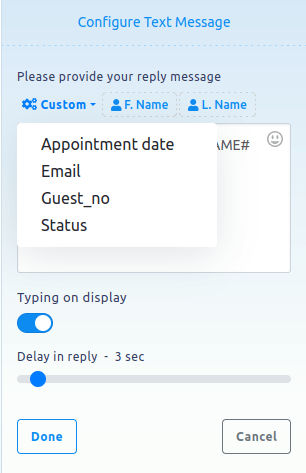
Além disso, você pode incluir variáveis personalizadas na mensagem de resposta. Clique no botão chamado personalizado e um menu suspenso de diferentes variáveis aparecerá. E no menu suspenso, selecione uma variável. A variável personalizada será substituída pelo valor real antes de enviá-la.

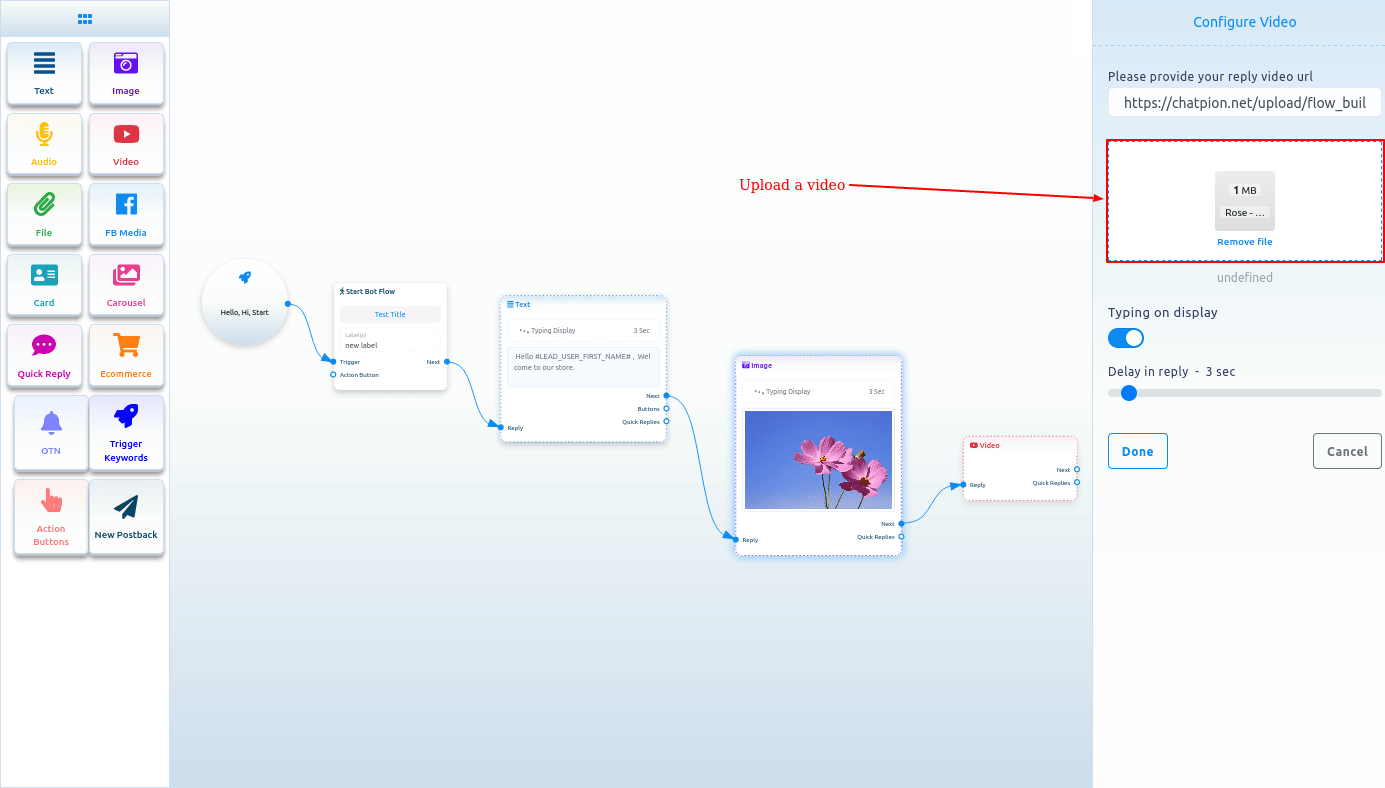
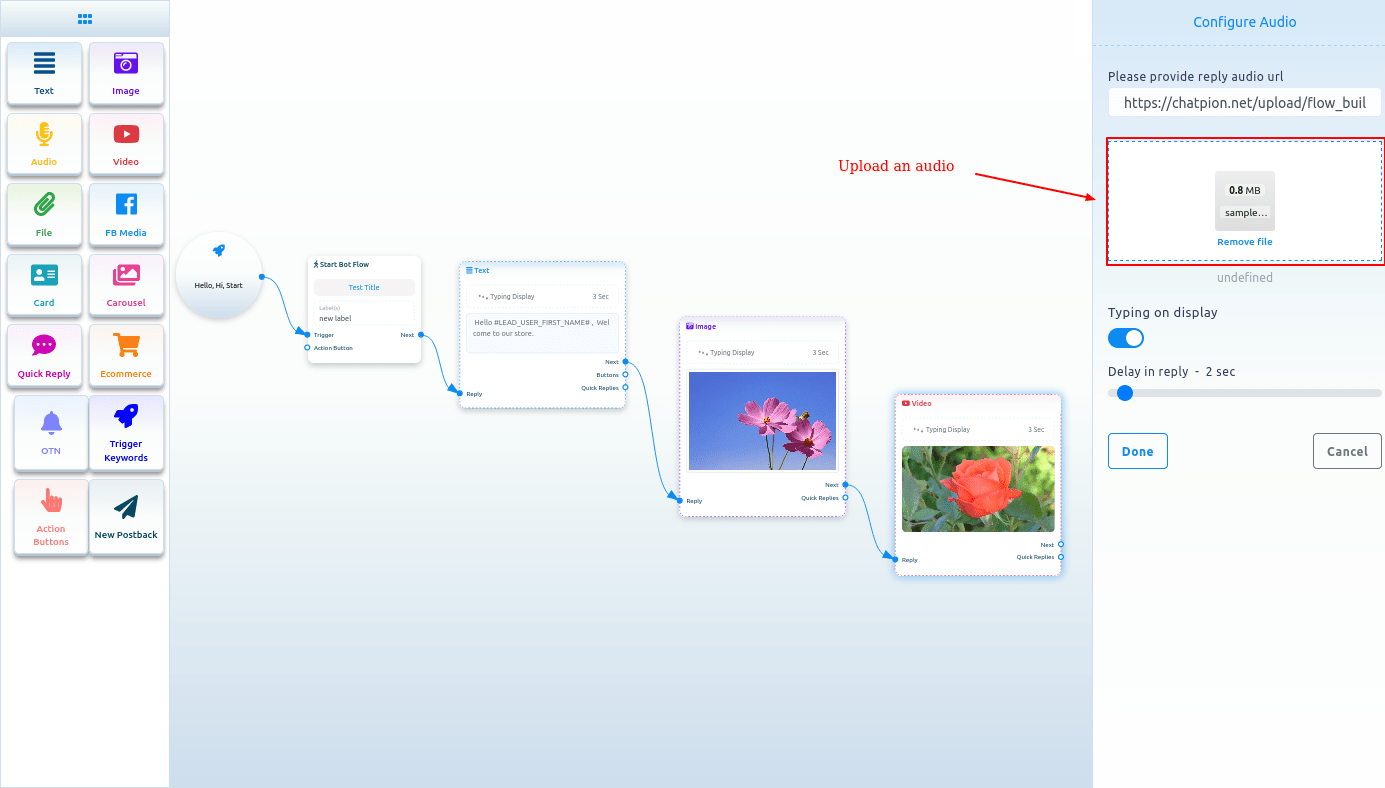
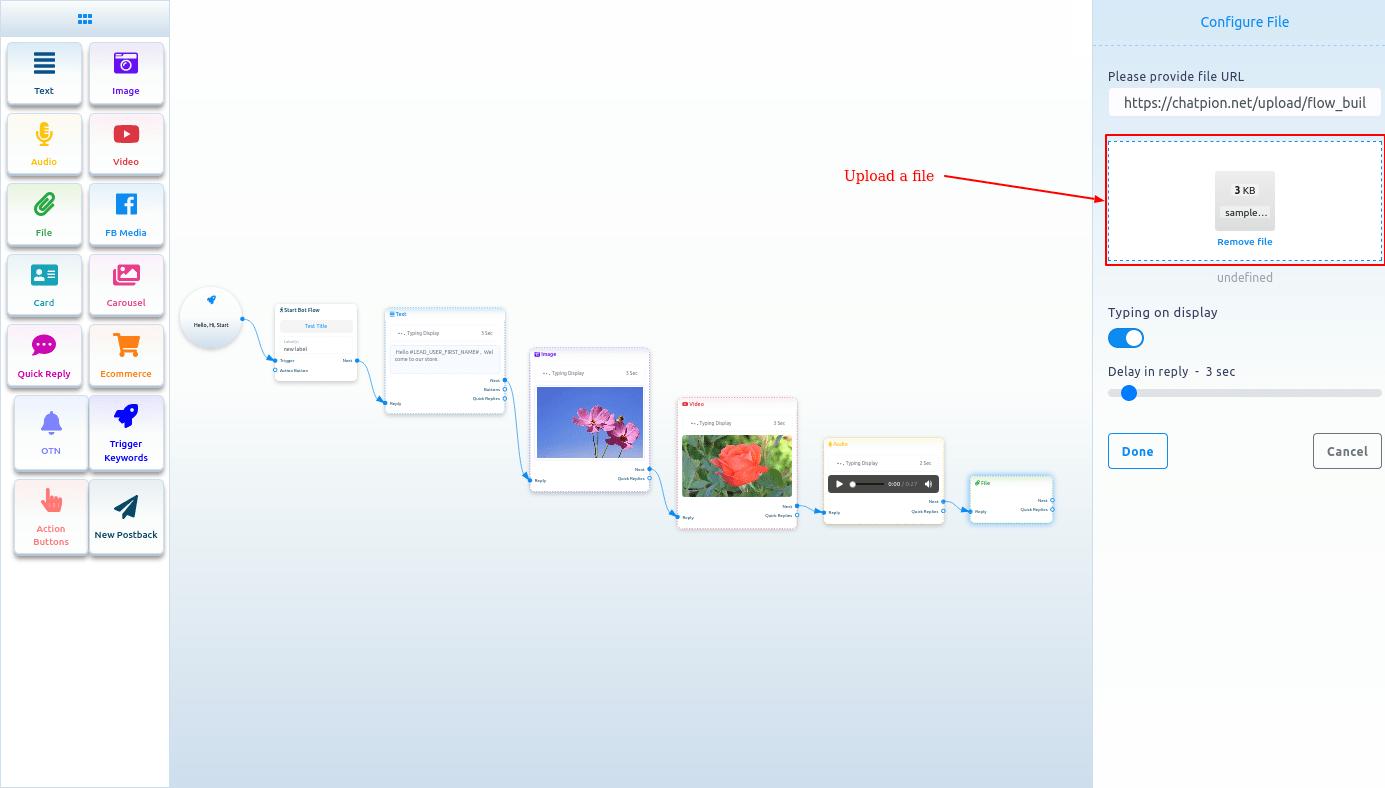
Componente de imagem, áudio, vídeo e arquivo
Da mesma forma, você pode adicionar componentes de Imagem, Áudio, Vídeo e Arquivo. Para esses componentes, você precisa carregar uma imagem, áudio, vídeo e arquivo, respectivamente. Então você tem que conectar os componentes com outros componentes.




Mídia do Facebook
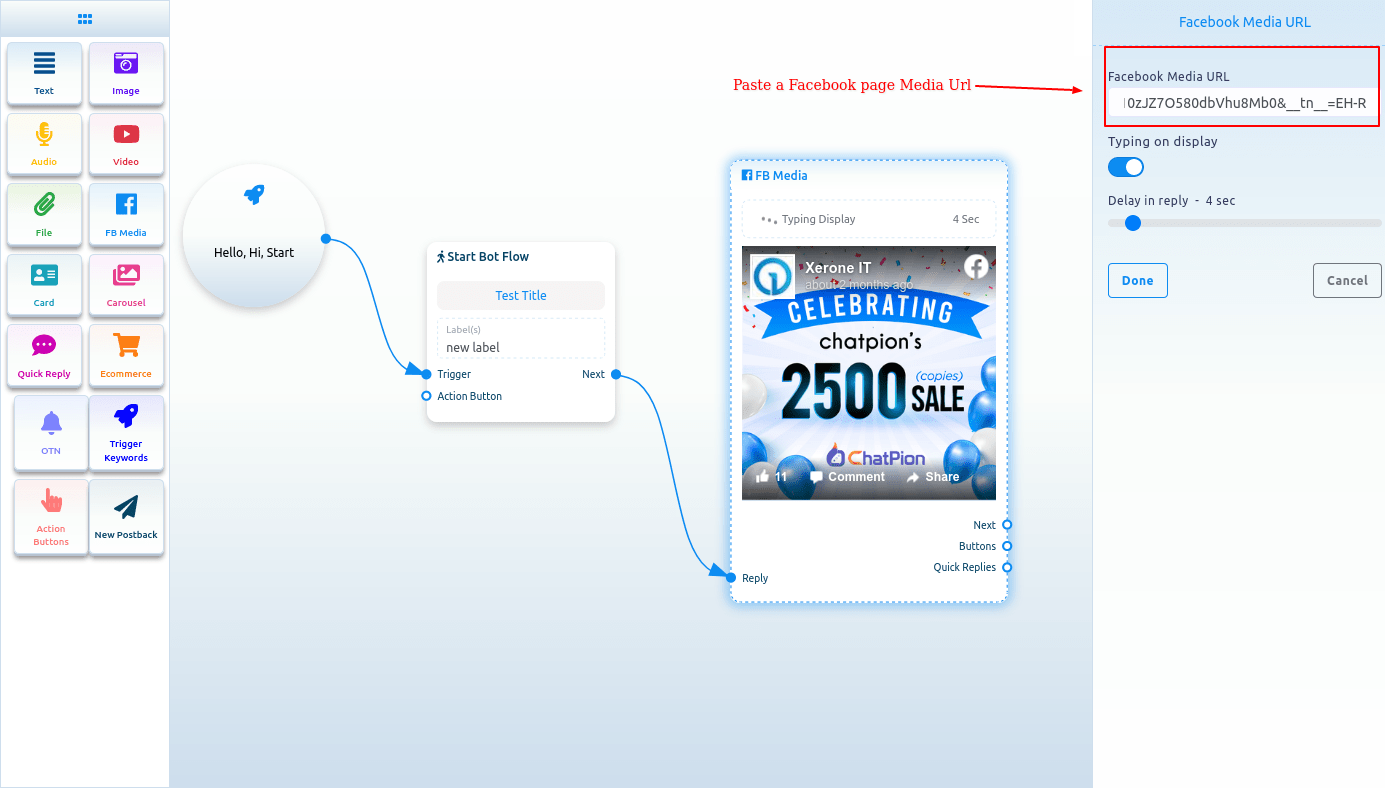
Para adicionar o componente FB Media, arraste o componente FB Media do menu Doc e solte-o no editor. Agora clique duas vezes no componente FB Media e a barra lateral direita chamada Facebook Media URL aparecerá. No campo URL de mídia do Facebook, coloque o URL de mídia da sua página do Facebook.
Você pode habilitar a digitação no display e selecionar o tempo em segundos para o atraso na resposta. Agora clique no botão concluído e a URL de mídia da página do Facebook aparecerá no componente.

Cartão
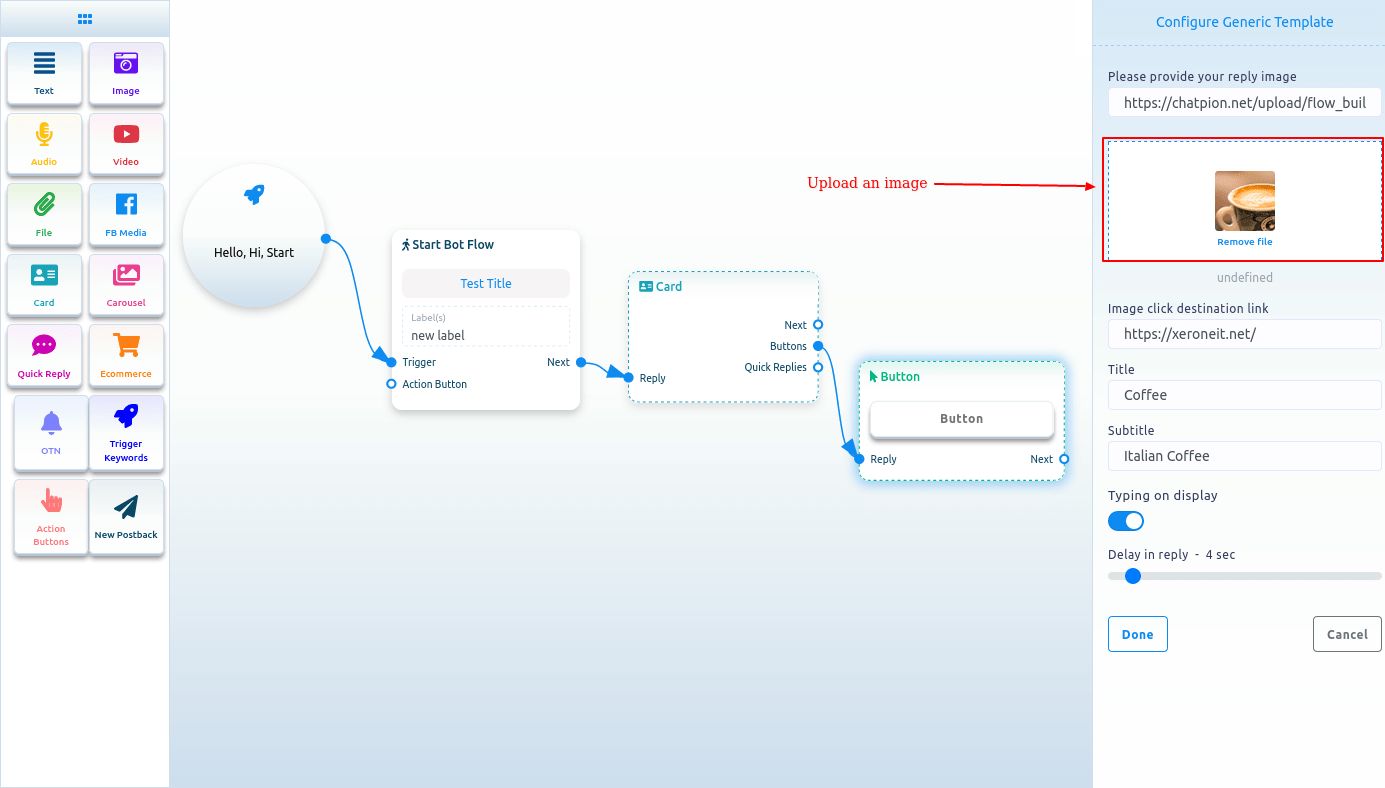
Para adicionar Card Component, arraste o Card Component do menu Doc e coloque-o no editor. O componente Cartão aparecerá com um componente de botão. Bem, agora clique duas vezes no componente Card e uma barra lateral direita chamada Configure Generic Template aparecerá. Agora carregue uma imagem. Depois de carregar uma imagem, cole um link no campo de link de destino de clique na imagem. Quando um usuário clica na imagem, o usuário será redirecionado para a URL. Agora escreva um título no campo Título e uma legenda no campo Legenda.

Então você tem que configurar o Button Component
Leia a seção a seguir para saber como adicionar e configurar o Button Component.
Botão
Para adicionar o componente Button, arraste o cursor da saída do botão de um componente como o componente Text ou Card e solte. Instantaneamente, o componente Button aparecerá conectado ao componente mãe.
E, às vezes, o componente do botão aparece automaticamente conectado a outro componente, como o componente Cartão e Carrossel.
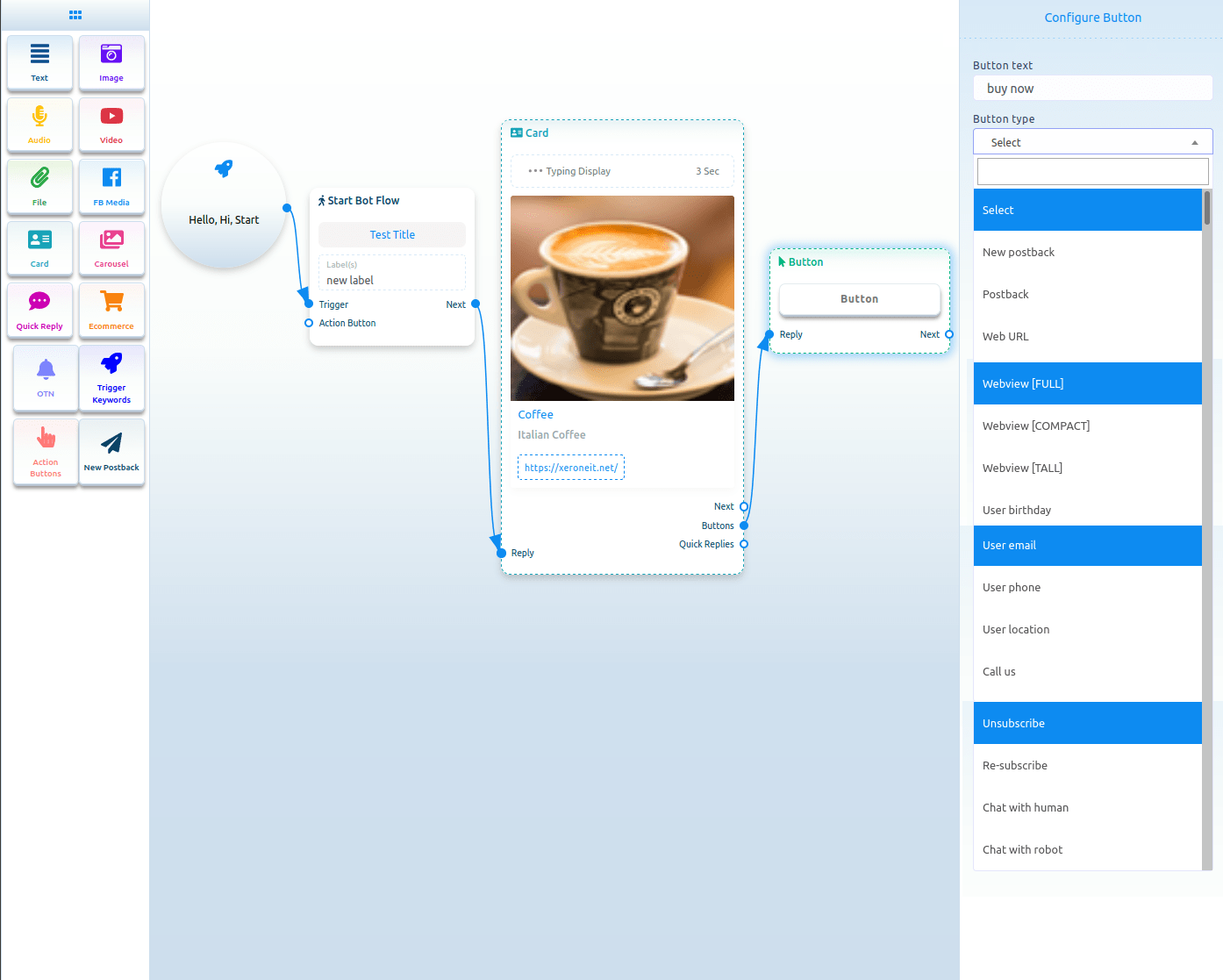
Agora clique duas vezes no componente botão e uma barra lateral direita chamada botão configurar aparecerá. Agora escreva um texto no campo de texto do botão – o texto aparecerá no botão. Em seguida, você deve selecionar um tipo de botão no campo tipo de botão. Clique no campo de tipo de botão e um menu suspenso de diferentes tipos de botão - Novo postback, postback, Weburl, Webview [completo], Webview [compacto], Webview [tall], Aniversário do usuário, E-mail do usuário, Telefone do usuário, Localização do usuário , Ligue para nós, Cancele a inscrição, Assine novamente, Bate-papo com humano e Bate-papo com robô serão exibidos.

Tipos de botão
Nova postagem
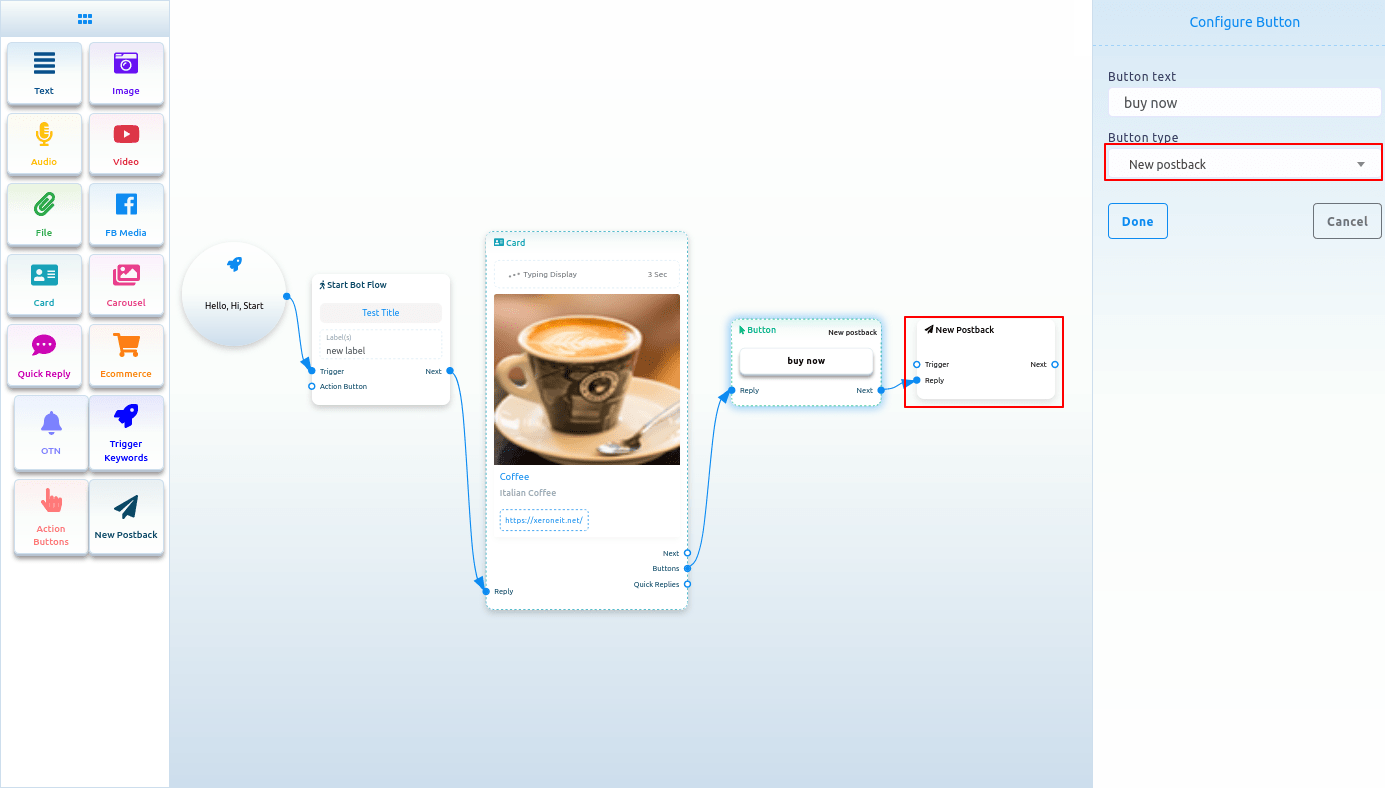
Selecione Novo postback no tipo de botão e clique no botão concluído.

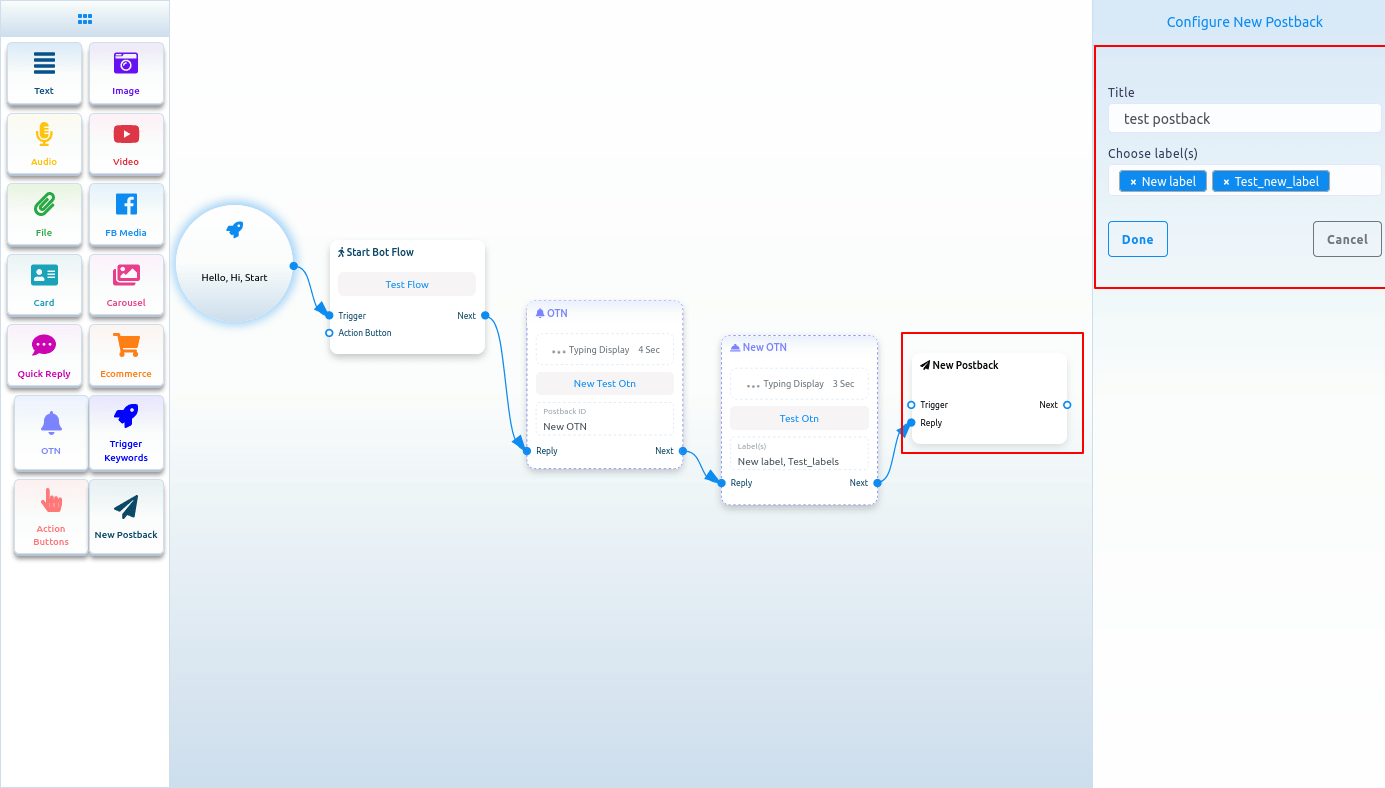
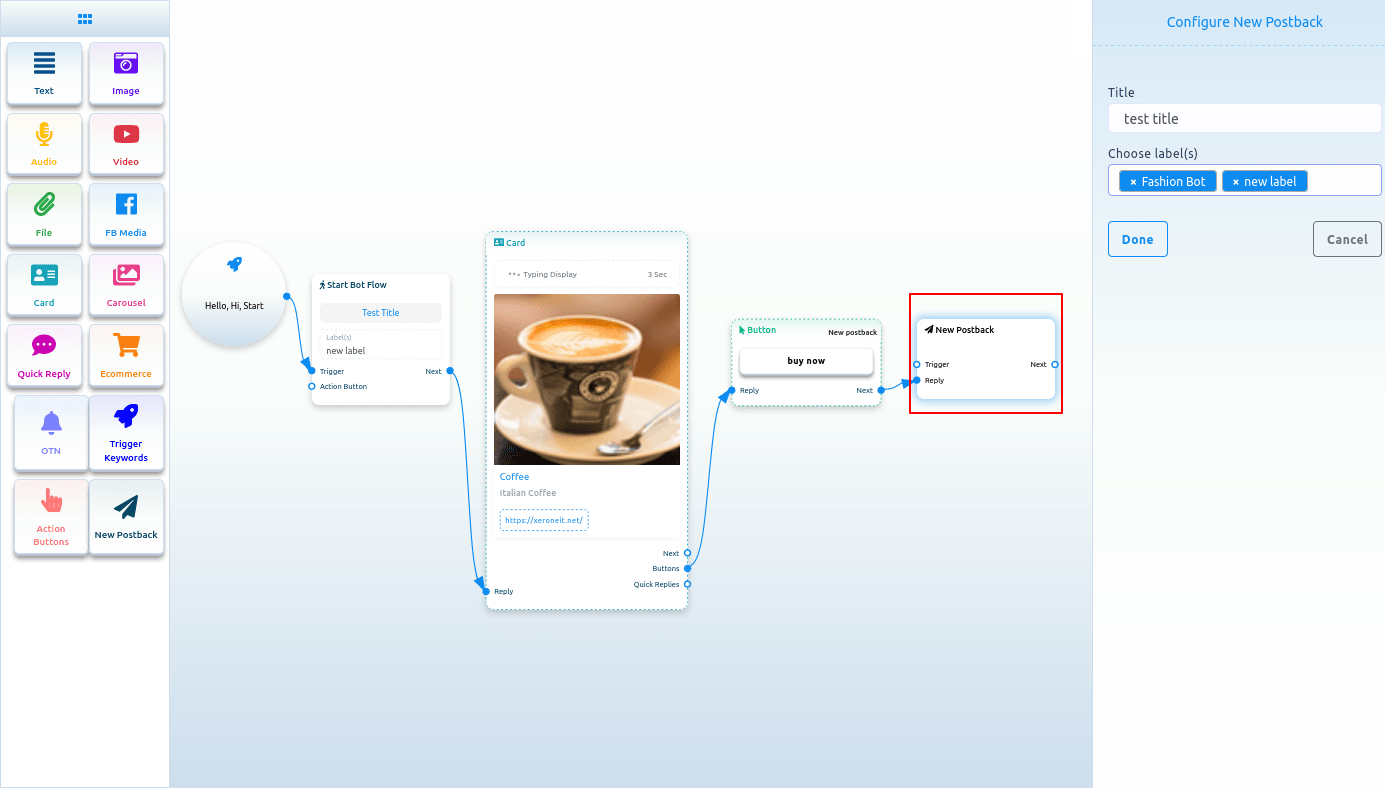
Configurar novo postback
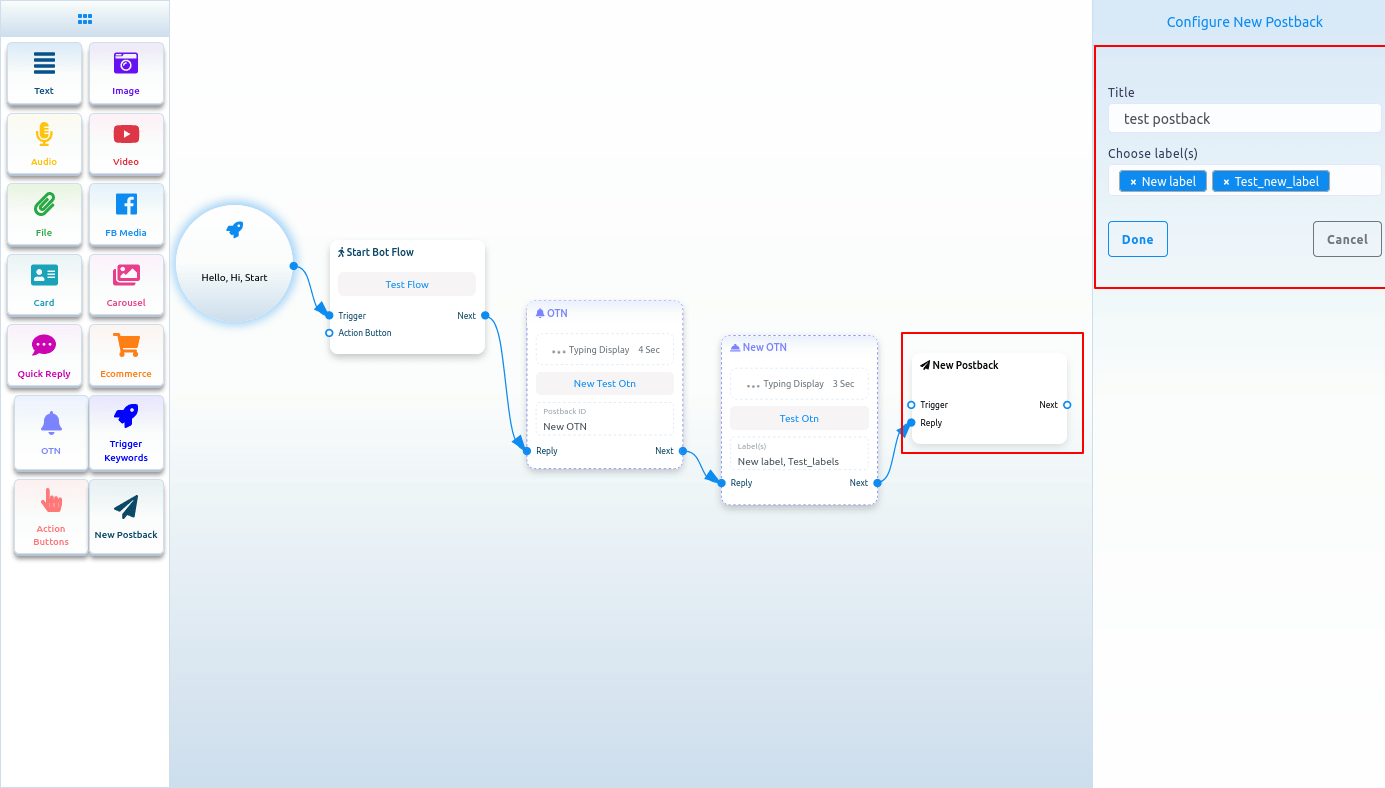
E instantaneamente, um novo botão de postback aparecerá conectado ao componente Button. Agora clique duas vezes no novo componente de postback e a barra lateral direita chamada configure New postback aparecerá. Dê um título para o novo postback no campo de título. E selecione rótulos no campo Escolher rótulo. Agora clique no botão Concluído.

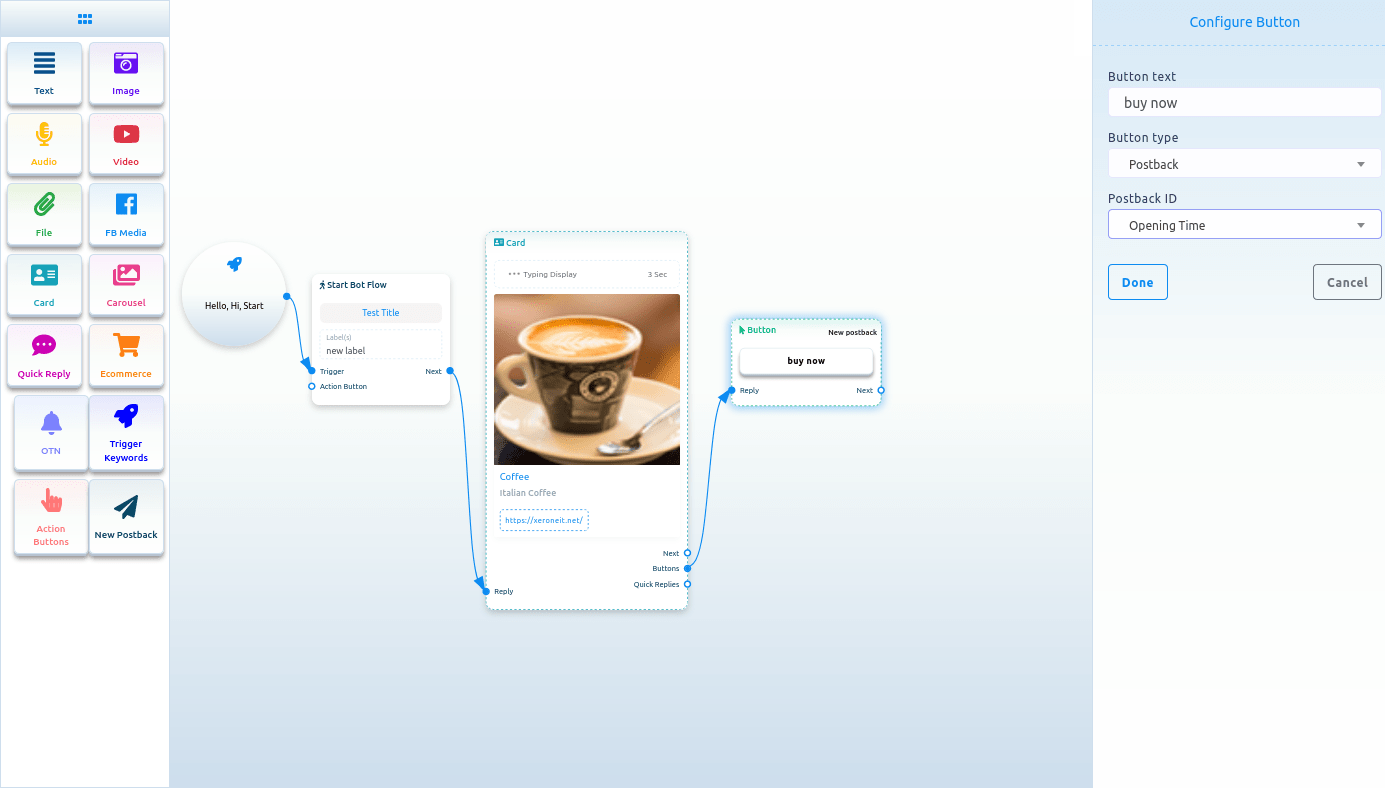
Postback
Se você selecionar Postback como o tipo de botão, um campo chamado ID de Postback aparecerá. E no campo ID de postback, você deve selecionar um ID de postback. Clique no campo de ID de postback e um menu suspenso de diferentes IDs de postback aparecerá. E no menu suspenso, selecione um ID de postback. E clique no botão Concluído. O ID do postback aparecerá no Componente do botão.

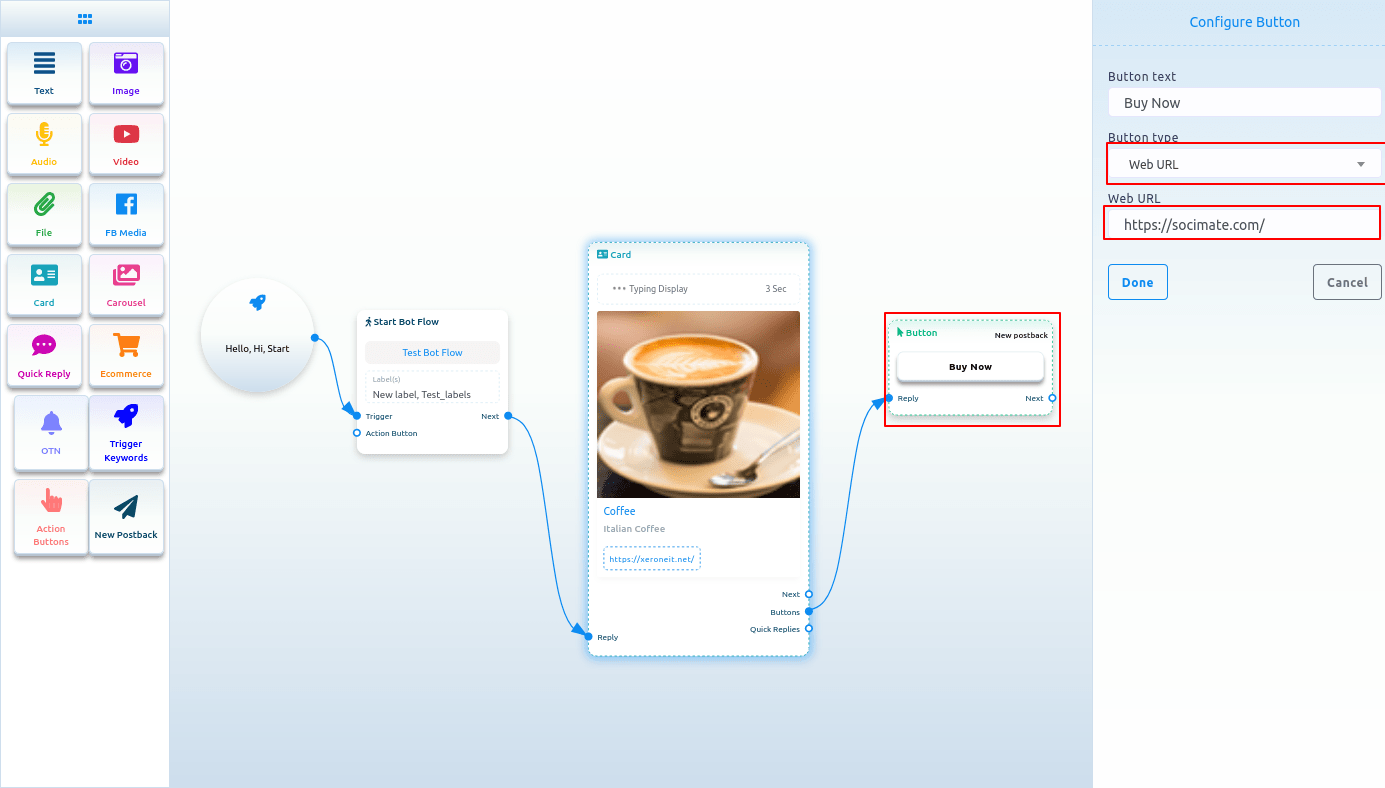
URL da Web, Webview[completo], Webview[alto], Webview[compacto]:
Se você selecionar Web Url, Webview[full], Webview[tall] ou Webview[compact], outro campo aparecerá. E no campo, você deve colar uma URL. Agora cole um URL e clique no botão concluído. Depois disso, a URL aparecerá no componente Button.

Selecione um tipo de botão
No campo do tipo de botão, você pode selecionar E-mail do usuário, Aniversário do usuário, Telefone do usuário ou Localização do usuário, botão Cancelar inscrição, botão Reassinar, Bate-papo com humano, Bate-papo com robô. Depois de selecionar qualquer um do tipo de botão, clique no botão concluído. Instantaneamente, o tipo de botão aparecerá no botão.
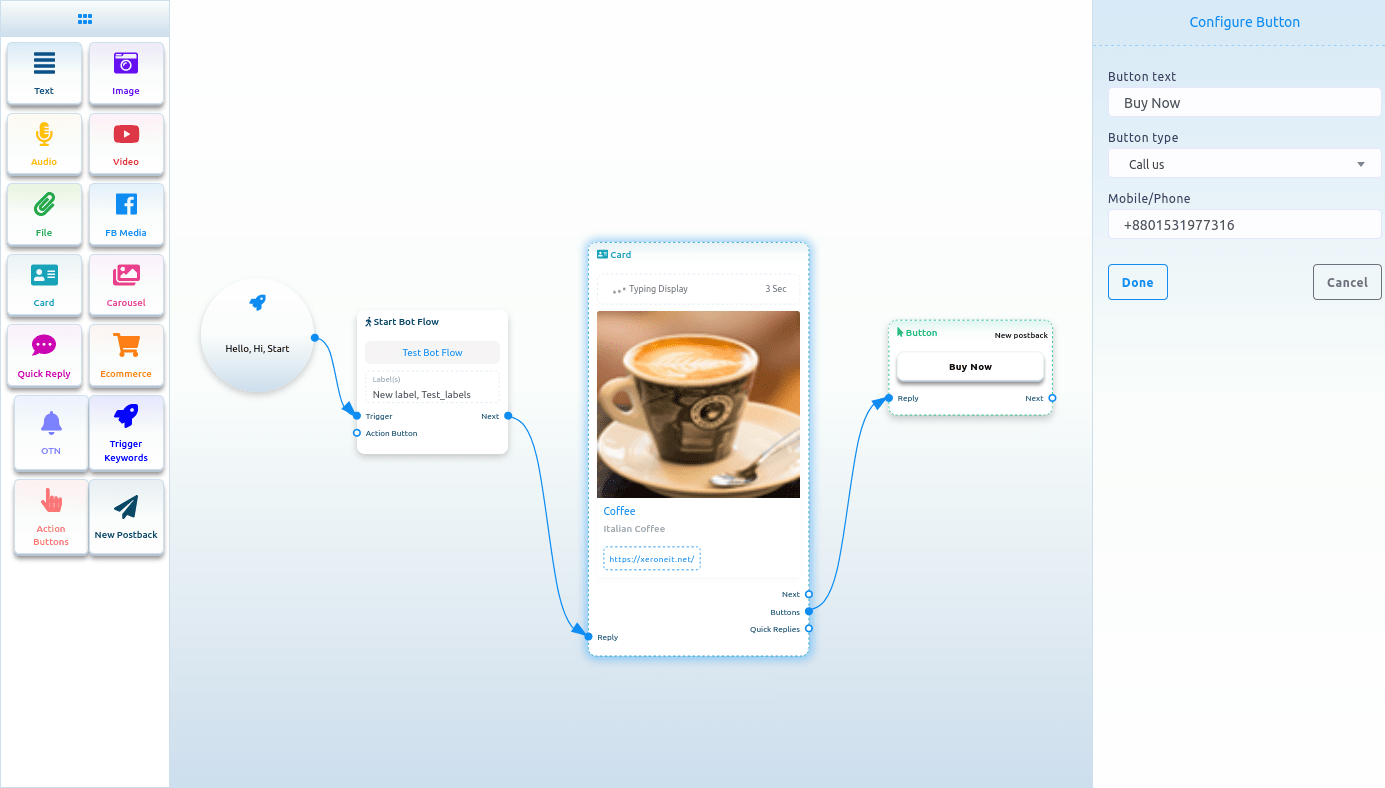
Ligue para nós
Selecione o botão Ligue para nós no menu suspenso de diferentes tipos de botão e, instantaneamente, outro campo chamado Número de celular/telefone aparecerá. Agora você tem que fornecer seu número de telefone no campo. Em seguida, clique no botão concluído.

Carrossel:
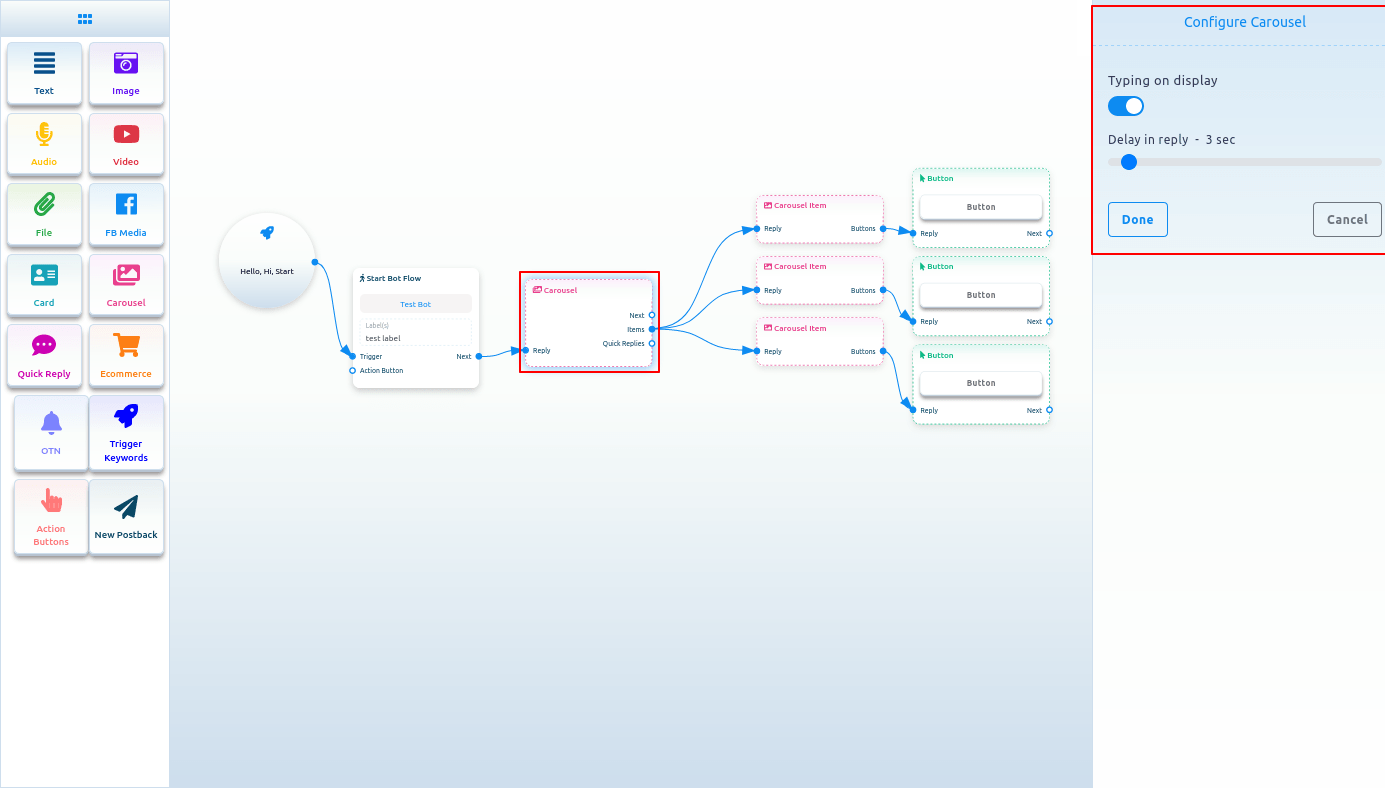
Carrossel
Para adicionar um componente Carrossel, arraste o componente Carrossel do menu Doc e solte-o no editor. Instantaneamente, o componente Carrossel aparecerá com três itens de carrossel conectados ao componente Carrossel e três componentes de botão conectados aos três componentes de carrossel.
Agora clique duas vezes no componente Carrossel e a barra lateral direita chamada configurar Carrossel aparecerá. Na barra lateral, você pode habilitar a digitação no display e selecionar o atraso no tempo de resposta em segundos. Agora clique no botão Concluído.

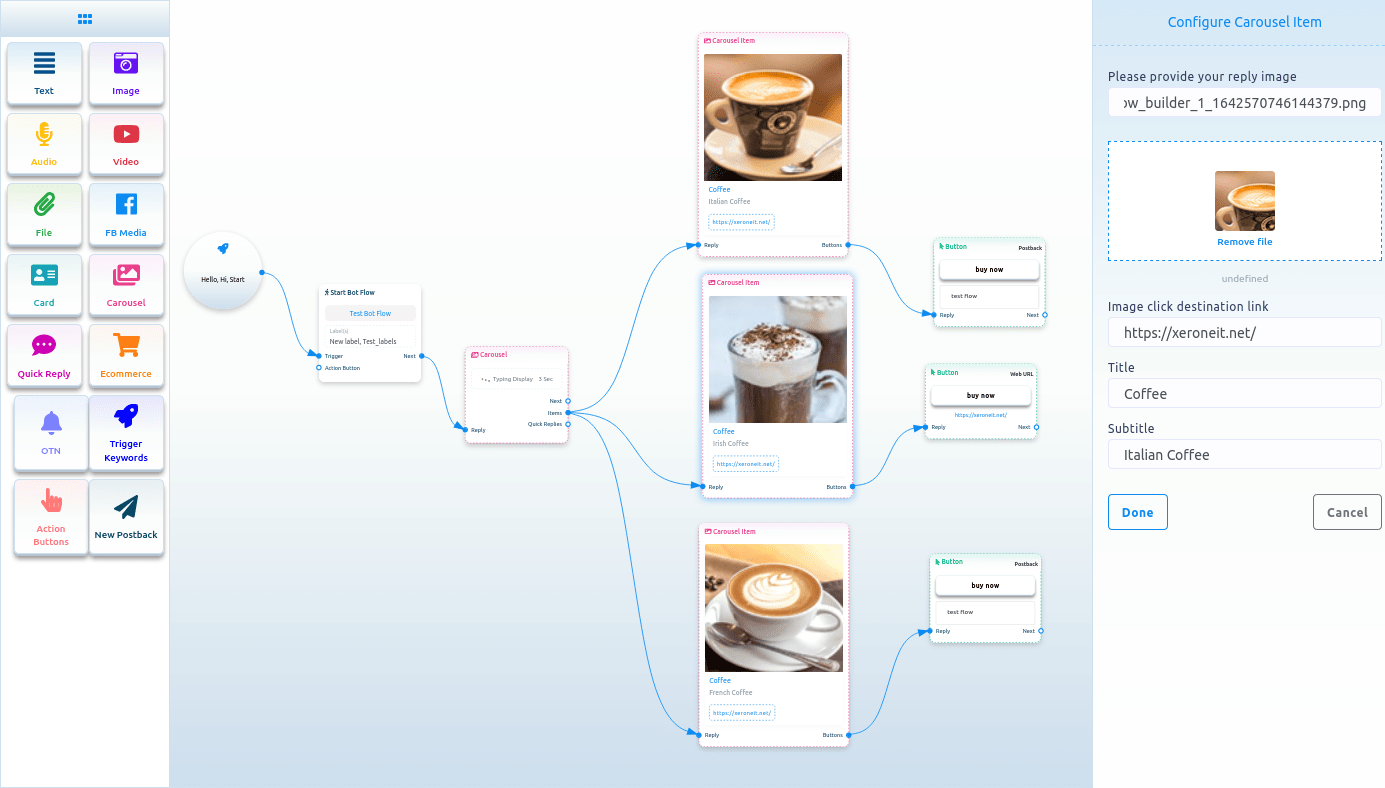
Item de carrossel
Agora vamos ao componente Carrossel Item. Clique duas vezes no botão do item do carrossel e a barra lateral direita chamada Configurar item do carrossel aparecerá com alguns campos.
Agora carregue uma imagem. Depois de carregar uma imagem, cole um link no campo de link de destino de clique na imagem. Quando um usuário clica na imagem, o usuário será redirecionado para a URL. Agora escreva um título no campo de título e uma legenda no campo de legenda. Habilite a digitação no display e selecione o tempo de atraso em segundos.
Da mesma forma, você deve configurar os outros dois itens do carrossel.
Agora você tem que configurar os botões. Você já sabe como configurar botões.
Você pode adicionar outros componentes com os componentes do botão, se desejar.
Agora clique no botão salvar ou pressione ctrl + S e seu bot será salvo.

Resposta rápida
Para adicionar o componente de resposta rápida, arraste o componente de resposta rápida do menu Doc e solte-o no editor. Instantaneamente, o componente de resposta rápida aparecerá no editor. Você também pode adicionar um componente de resposta rápida arrastando o cursor da saída de respostas rápidas de um componente e soltando-o no editor.
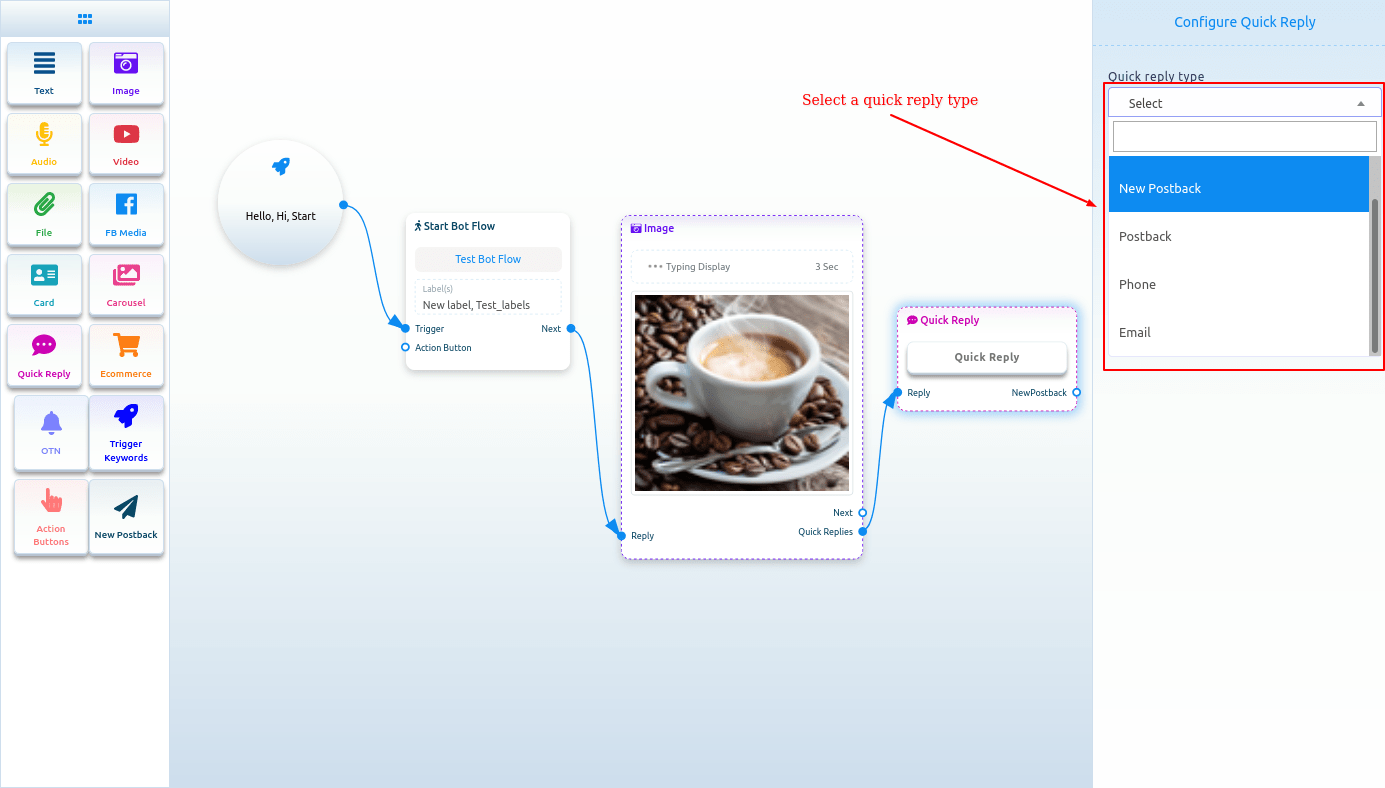
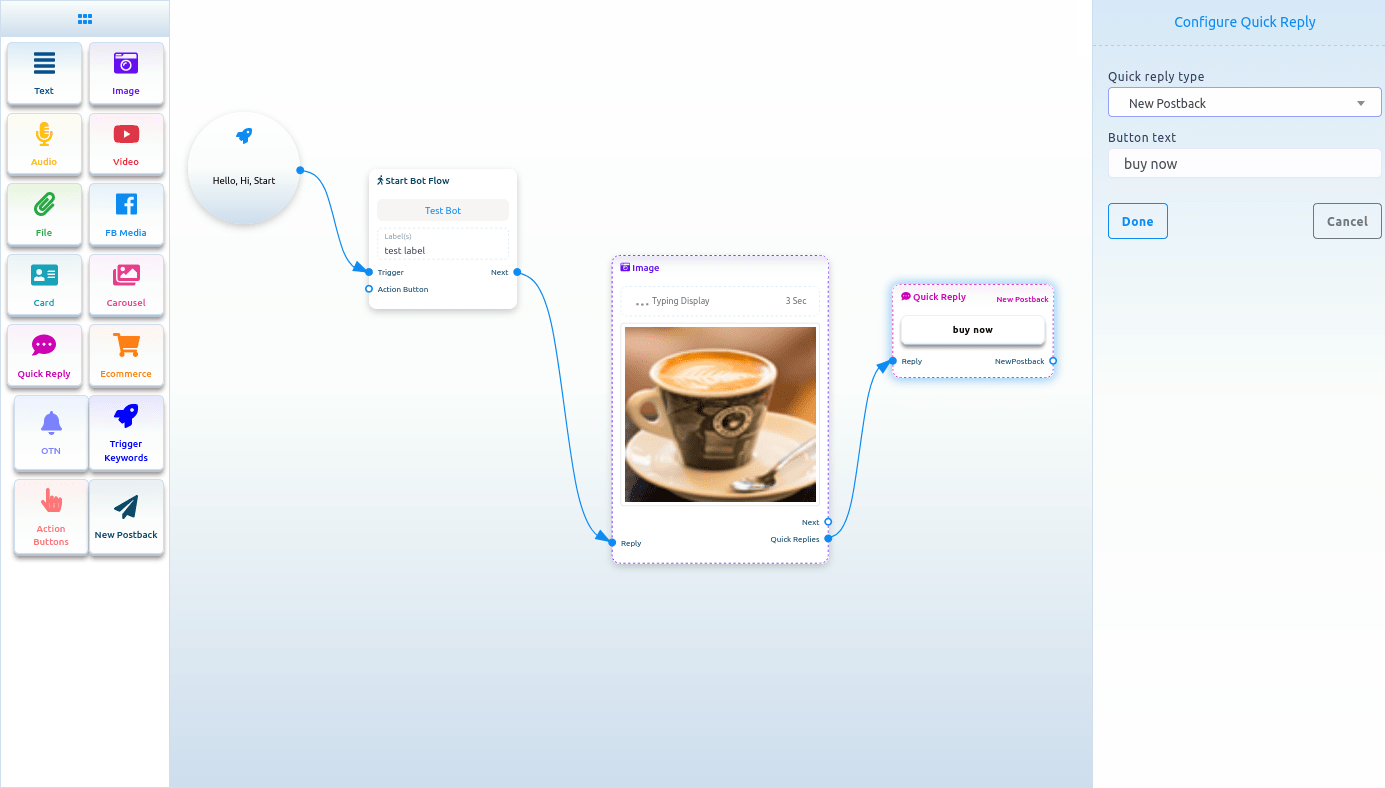
Agora clique duas vezes no componente Quick Reply e uma barra lateral direita chamada configurar Quick Reply aparecerá. Agora, no campo tipo de resposta rápida, você deve selecionar um tipo de resposta rápida. Clique no campo de tipo de resposta rápida e um menu suspenso de diferentes tipos de respostas rápidas – Novo postback, Postback, Telefone e E-mail – aparecerá.

Novo postback como tipo de resposta rápida
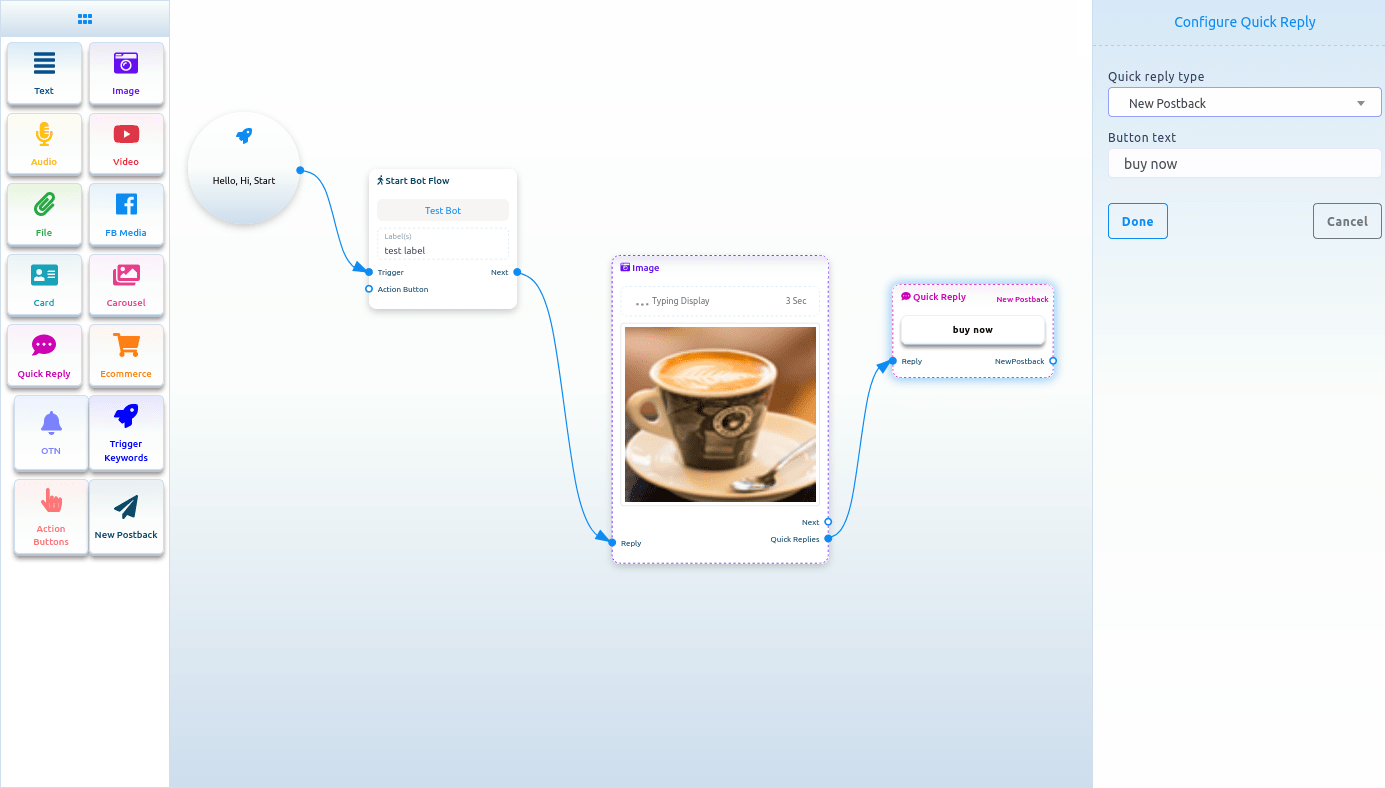
Selecione novo postback como o tipo de resposta rápida e instantaneamente um campo chamado texto do botão aparecerá. Agora você precisa fornecer um texto para o botão no campo de texto do botão. Em seguida, clique no botão concluído.

quick_reply_new_postback_component_connected.png
E instantaneamente, um novo componente de postback aparecerá conectado com o componente de resposta rápida. Agora clique duas vezes no novo elemento de postback e a barra lateral direita chamada configurar novo postback aparecerá. Dê um título para o novo postback no campo de título. E selecione o rótulo no campo Escolher rótulo. Agora clique no botão concluído.
Depois disso, você deve adicionar outro componente com a próxima saída do componente New postback.
Postback como uma resposta rápida
Se você selecionar o postback como o tipo de resposta rápida, dois campos – texto do botão e ID do postback aparecerão. No campo de texto do botão, você deve escrever um texto para o botão. E no campo ID do postback, você deve selecionar um postback. Clique no campo de ID de postback e um menu suspenso de diferentes IDs de postback aparecerá. E no menu suspenso, selecione um ID de postback. E clique no botão Concluído. E o ID do postback aparecerá no componente de resposta rápida

Telefone como resposta rápida
Basta selecionar telefone como o tipo de resposta rápida no campo tipo de resposta rápida e clicar no botão concluído. Nesse caso, a resposta rápida coletará seu número de telefone no seu perfil do Facebook e será exibido no messenger. Quando um usuário clica no número de telefone, o sistema receberá o número de telefone. E o usuário receberá uma mensagem de que o sistema recebeu seu número de telefone.
E-mail como resposta rápida
Basta selecionar E-mail como o tipo de resposta rápida no campo tipo de resposta rápida e clicar no botão concluído. Nesse caso, a resposta rápida coletará seu endereço de e-mail do seu perfil do Facebook e será exibido no messenger. Quando um usuário clicar no número de telefone, o sistema receberá o endereço de e-mail. E o usuário receberá uma mensagem informando que o sistema recebeu seu endereço de e-mail.
Comércio eletrônico
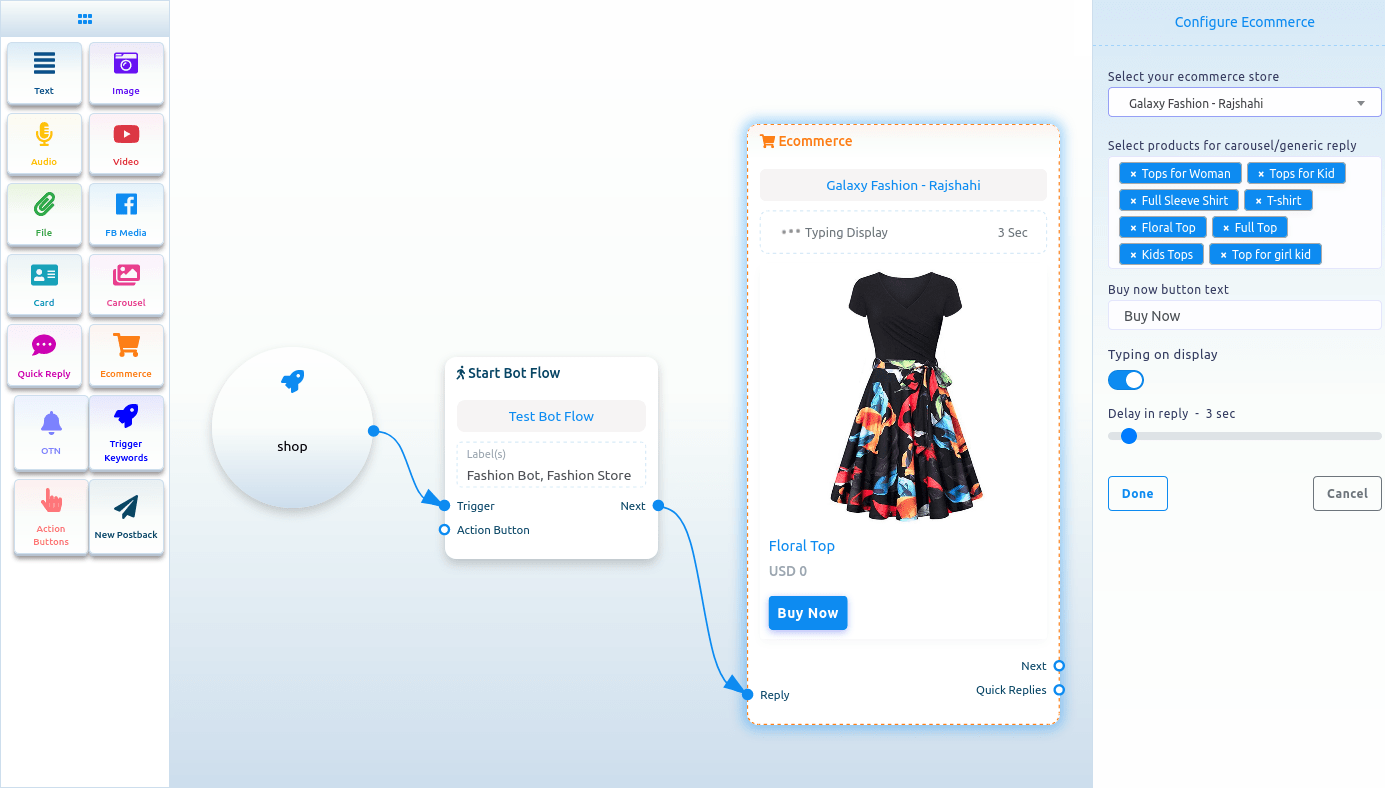
Para adicionar o componente de comércio eletrônico, arraste o componente de comércio eletrônico do menu Doc e solte-o no editor. Instantaneamente, o componente Ecommerce aparecerá no editor.
Agora clique duas vezes no componente Ecommerce e uma barra lateral direita chamada configure Ecommerce com alguns campos aparecerá. Primeiro, você deve selecionar uma loja de comércio eletrônico. Clique no campo selecione sua loja de comércio eletrônico e um menu suspenso de diferentes lojas predefinidas aparecerá. Bem, para configurar o componente Ecommerce, primeiro você precisa criar lojas.
Depois de selecionar uma loja, você deve selecionar os produtos para resposta em carrossel/genérico. Assim que clicar no campo, aparecerá um menu suspenso de diferentes produtos. Agora selecione os produtos no menu suspenso. Claro, você pode selecionar vários produtos. Então você tem que escrever um texto para o botão comprar agora. Além disso, você pode habilitar a digitação no display e selecionar o tempo de atraso em segundos. Agora clique no botão concluído.
Então você tem que conectar o componente de comércio eletrônico com outro componente.
Os produtos que você selecionou aparecerão como carrossel/modelo genérico no mensageiro. E clicando no botão comprar agora, o usuário poderá comprar o produto.

OTN
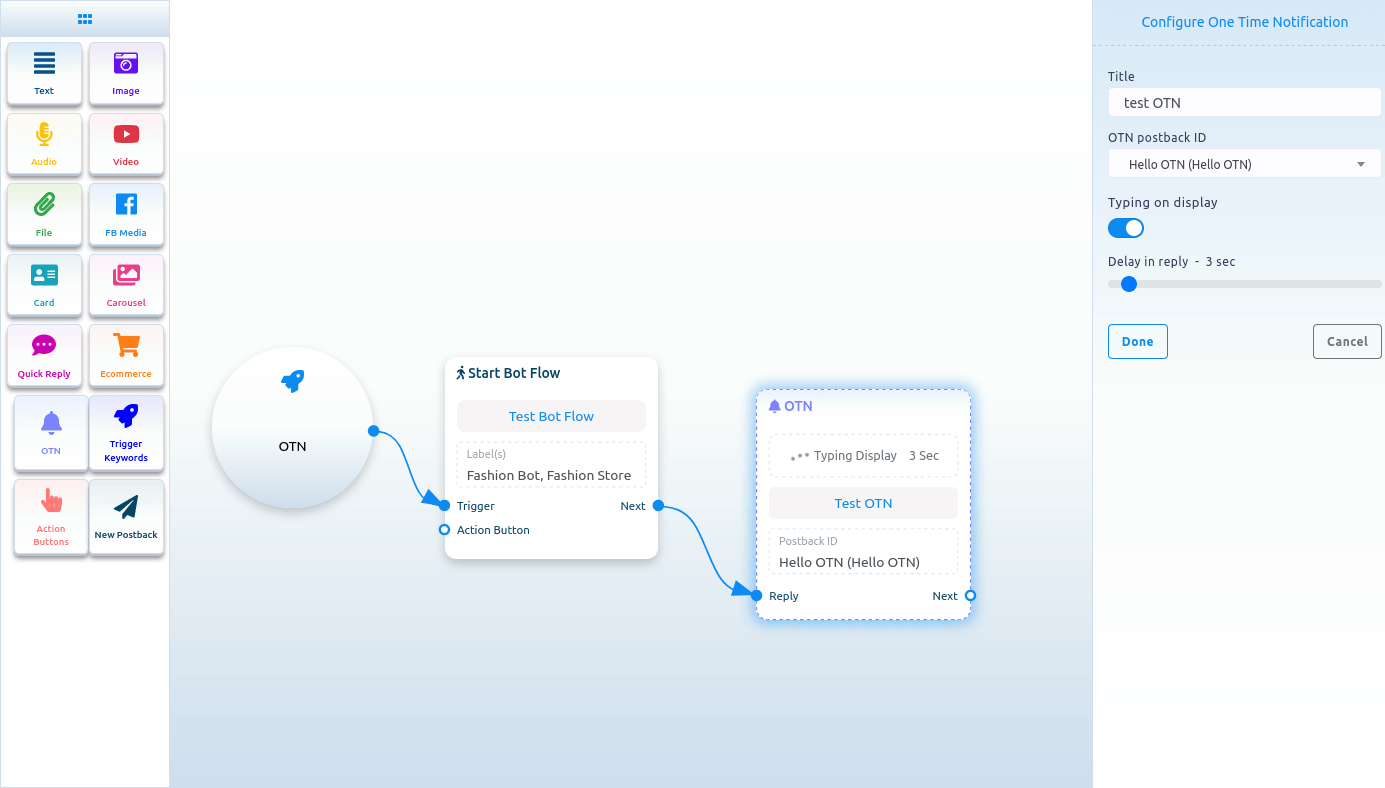
Para adicionar o componente OTN, arraste o componente OTN do menu doc e solte no editor. Instantaneamente, o componente OTN aparecerá no editor.
Agora clique duas vezes no componente OTN e uma barra lateral direita chamada configure OTN com dois campos aparecerá.
Primeiro, você deve escrever um título para o componente OTN no campo de título. Em seguida, você deve selecionar um postback OTN predefinido no campo ID de postback OTN.
Além disso, você pode habilitar a digitação no display e selecionar o tempo de atraso em segundos.
Em seguida, clique no botão Concluído.

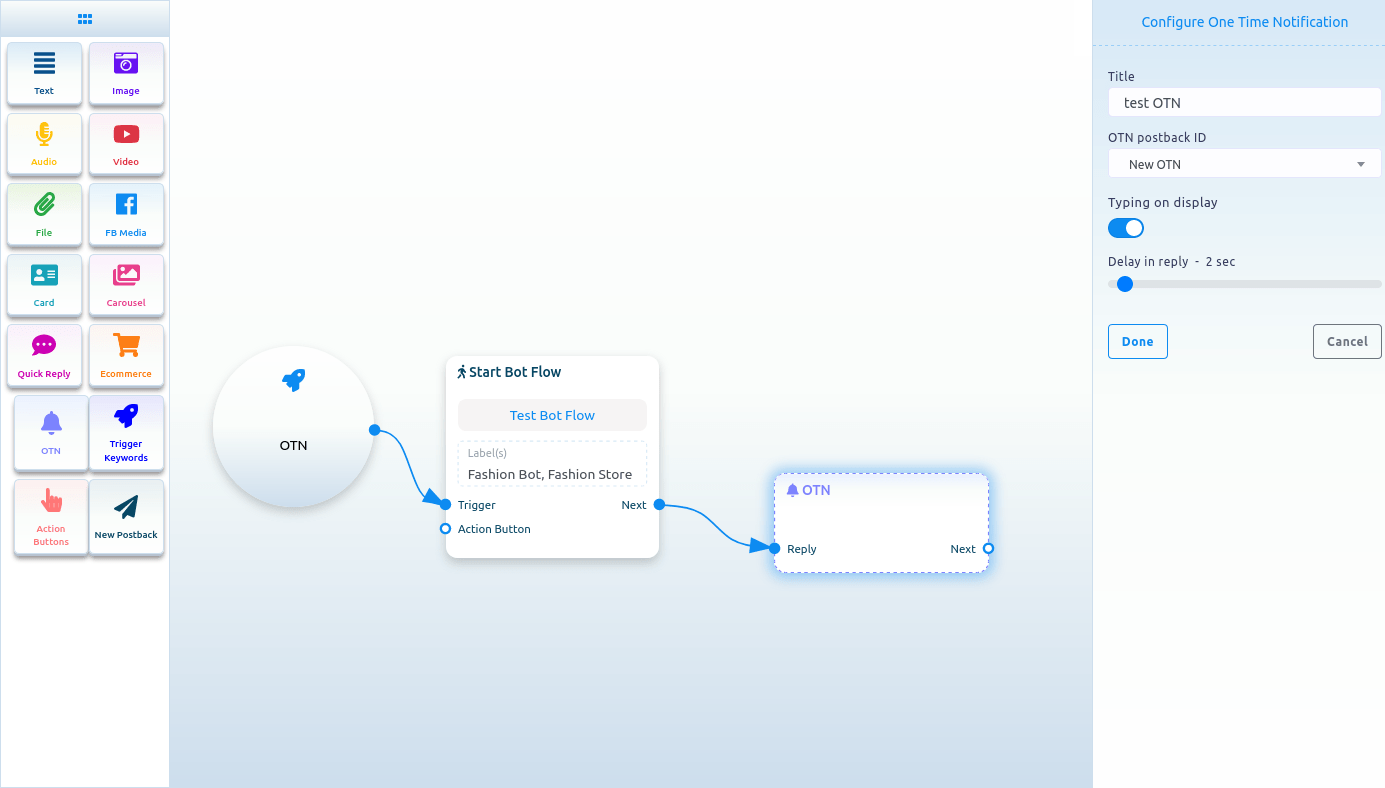
Criar postback OTN
Se você não tiver nenhum postback OTN predefinido, será necessário primeiro criar um postback OTN. Para criar postback OTN, selecione New OTN no menu suspenso do campo ID de postback OTN. E clique no botão Concluído.

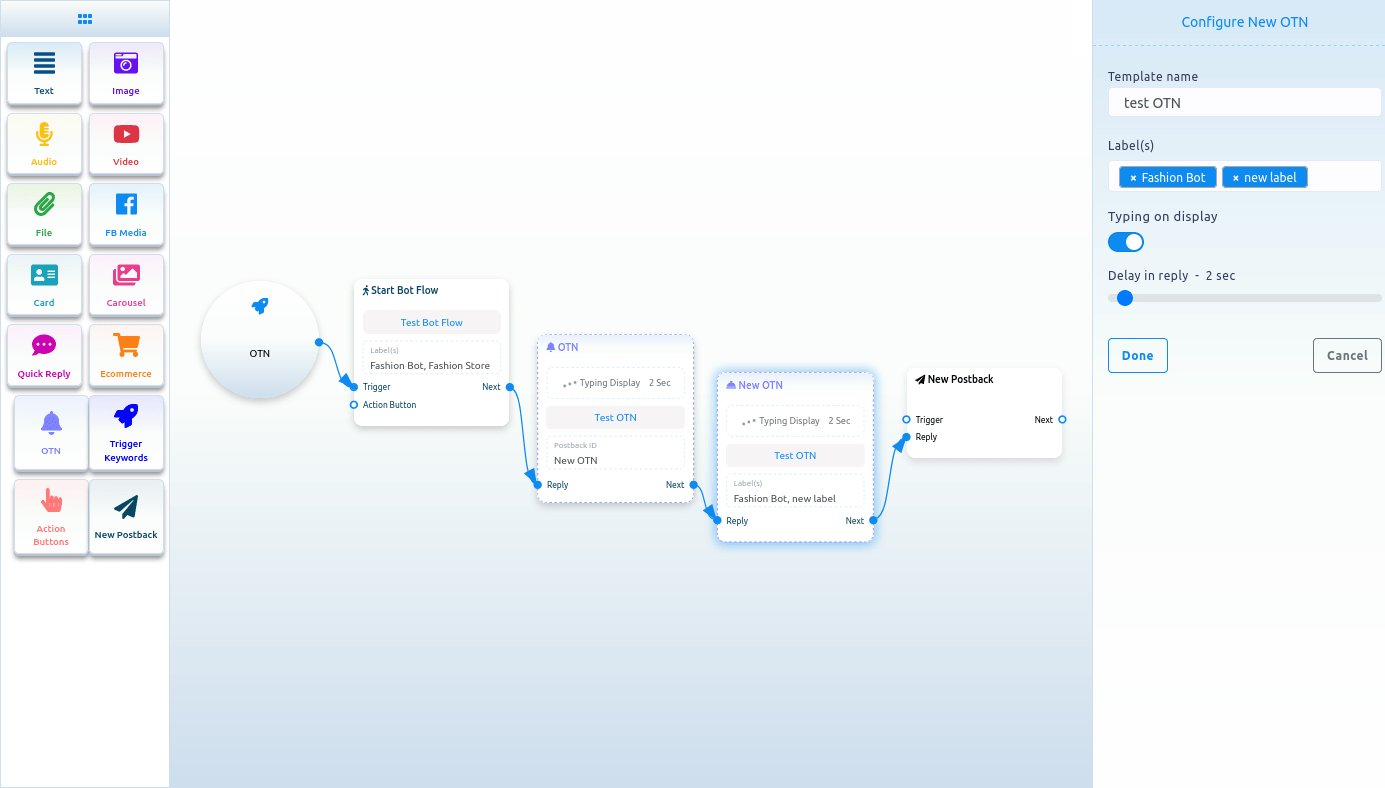
Agora clique no componente New OTN e uma barra lateral direita chamada Configure New OTN aparecerá com alguns campos. Dê um nome de modelo nos campos de nome de modelo e escolha rótulos no campo de rótulos. Você pode habilitar a digitação no display e selecionar um tempo de atraso na resposta em segundos. Em seguida, clique no botão concluído. E as informações aparecerão no modelo New OTN.

Agora clique em New postback Component e uma barra lateral direita chamada configure new postback aparecerá com alguns campos. Dê um título no campo de título e escolha rótulos no campo Escolher rótulos. Agora clique no botão concluído. Agora você precisa conectar um componente com o novo componente de postback. Depois disso, clique no botão Salvar e seu bot com OTN será salvo.

Botões de ação
Para adicionar o componente Action Buttons, arraste o componente Action Button do menu Doc e solte-o no editor. Instantaneamente, o componente Action Buttons aparecerá no editor.
Agora clique duas vezes no componente Action Button, e uma barra lateral direita chamada Configure Action Button com um campo chamado Action Button aparecerá. No campo, você deve selecionar um botão de ação. Clique no campo do botão de ação e no menu suspenso de diferentes botões de ação - modelo de introdução, modelo sem correspondência, modelo de cancelamento de assinatura, modelo de nova assinatura, modelo de resposta rápida de e-mail, modelo de resposta rápida de localização, modelo de resposta rápida de Brithday, bate-papo com modelo humano e Bate-papo com modelo de robô - serão exibidos. Agora você precisa selecionar um modelo de botão de ação no menu suspenso. Em seguida, clique no botão concluído. Instantaneamente, o nome do modelo de botão de ação aparecerá no componente do botão de ação.
Agora você precisa conectar o componente do botão de ação com o componente iniciar fluxo do bot.